1. Chrome安装vue插件—本地安装
下载插件地址: https://github.com/vuejs/vue-devtools#vue-devtools
或者:
链接:https://pan.baidu.com/s/1Lg1CI8lxA58_y8w4y4i0wA
提取码:xrd7
安装插件:
第一步: 安装项目所需要的npm包: npm install //或者 cnpm install
第二步:编译项目文件 : npm run build
第三步: 添加至chrome游览器
打开chrome浏览器--------> 点击右上角“菜单”------> 更多工具---->扩展程序---->开启“开发者模式”------>
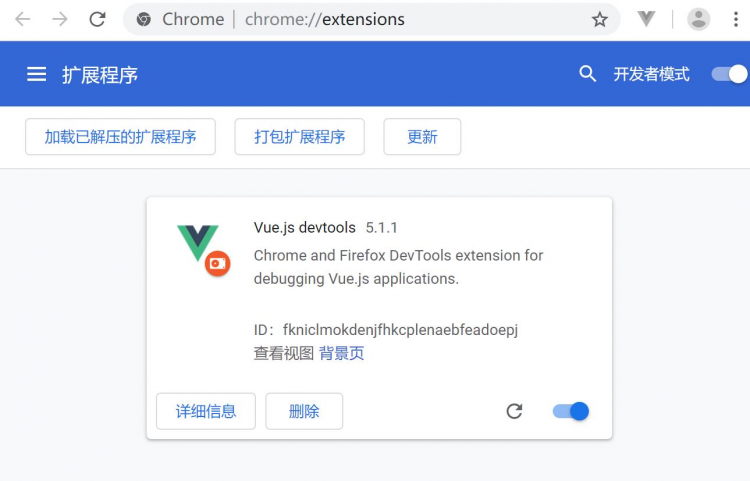
---> 加载已解压的扩展程序-----> 选择“下载插件解压后的文件夹”即可 / 将下载插件解压后的文件夹 拖曳至该界面即可,添加成功之后,界面如下

此时启动
以上是 1. Chrome安装vue插件—本地安装 的全部内容, 来源链接: utcz.com/a/55990.html








