Vue3项目搭建及使用——(1)下载vue-cli脚手架,创建新项目
1、下载安装nodejs
首先,下载并安装nodejs,nodejs官网下载(不要钱):https://nodejs.org/en/download/。选择对应os版本和位数,下载安装即可。
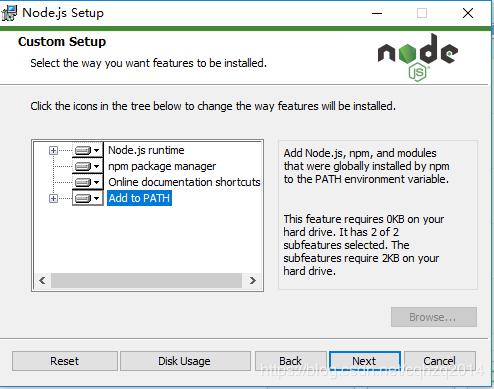
安装时,如果嫌手动配置环境变量麻烦,可以选择Add to PATH选项,安装后自动加入系统环境变量。

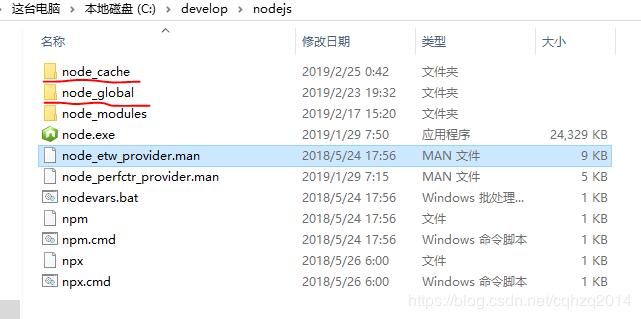
如图,我是装在C:\develop\nodejs下的:

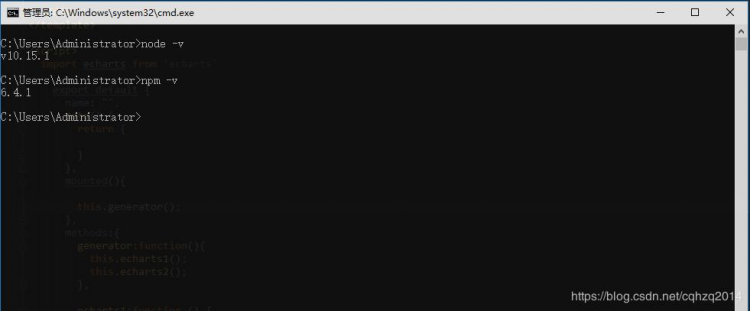
安装成功后运行CMD,node -v 、 npm -v检查一下:

出现对应版本号说明安装成功。
(另外,可以自己单独配置一下【node_global】及【node_cache】两个文件夹,分别为全模块所在路径和缓存路径,如果不想全部装在C盘占空间就配置到D盘去,或者为了以后好找,和刚刚装的nodejs放在一起。如果不需要,下面一步可以忽略。)
先在nodejs安装路径下创建两个文件夹: node_cache和node_global。

然后打开命令行,执行:
npm config set prefix "C:\develop\nodejs\node_global"
npm config set cache "C:\develop\nodejs\node_cache"
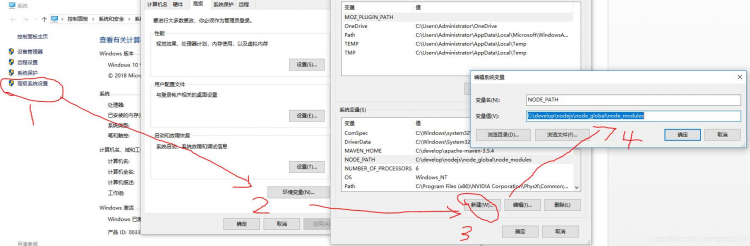
进入环境变量对话框,在系统变量下新建NODE_PATH,输入:
C:\develop\nodejs\node_global\node_modules
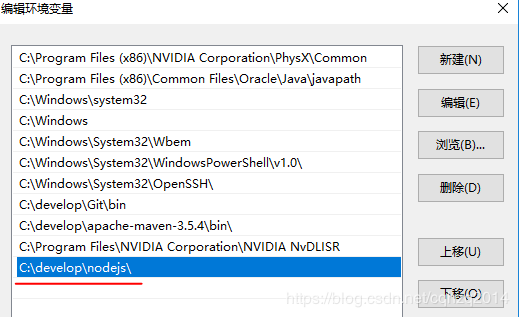
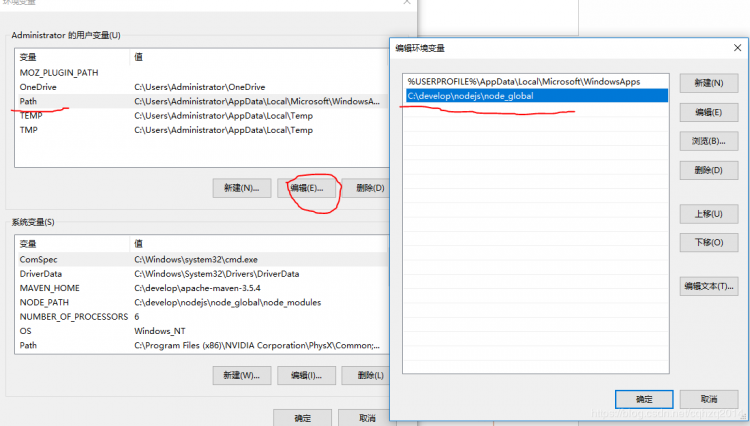
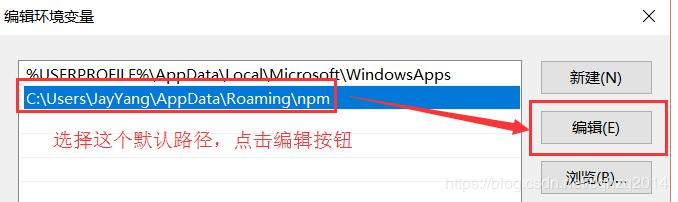
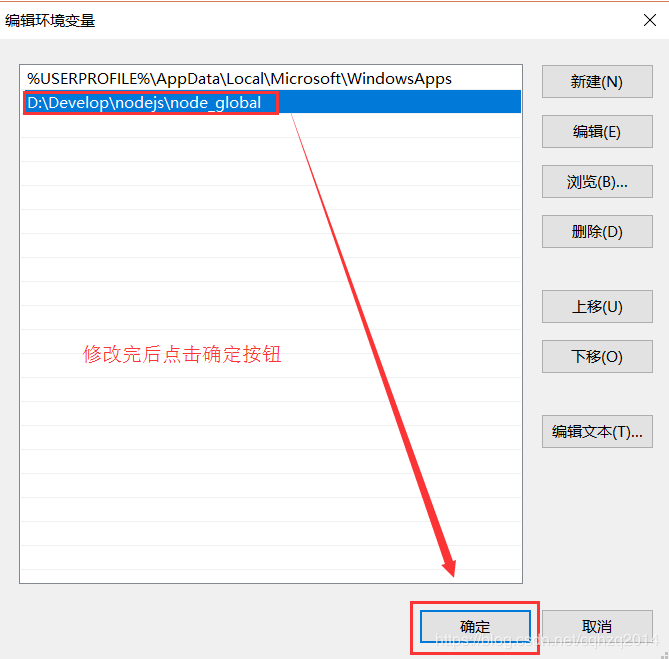
将用户变量下的Path修改为:
C:\develop\nodejs\node_global
即可。


如果用户变量Path这里之前有其他npm的路径,需将它改为新路径。网上找的图:


2、使用cnpm
使用npm命令安装插件是从国外的服务器下载,从国外下载不仅慢而且有可能出问题大家都懂的。而淘宝的团队为了方便国内开发者也为了方便自己,复制了一个完整的nodejs.org镜像,大概每十分钟同步一次国外服务器以确保是最新插件。我们使用时,只需要指明下载插件的仓库是哪个地址即可。
打开CMD命令行,输入以下命令:
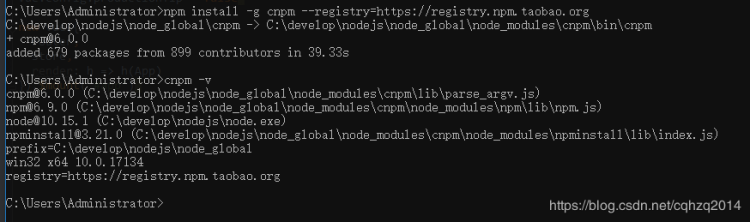
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装后运行 cnpm –v 检查一下。
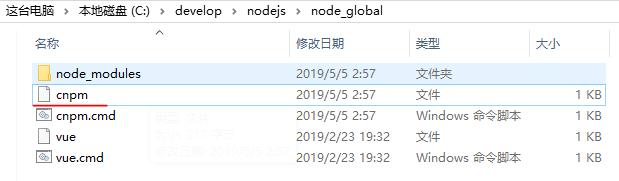
如果之前制定了node_global,可以在对应路径下看到cnpm了。

3、下载Vue脚手架
主角登场!
官方介绍:
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 @vue/cli 搭建交互式的项目脚手架。
通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
最新的vue已经更新到了3.x的版本,以前老的2.x甚至更早我也没有用过。安装方式,3.x和2.x不太一样,使用:
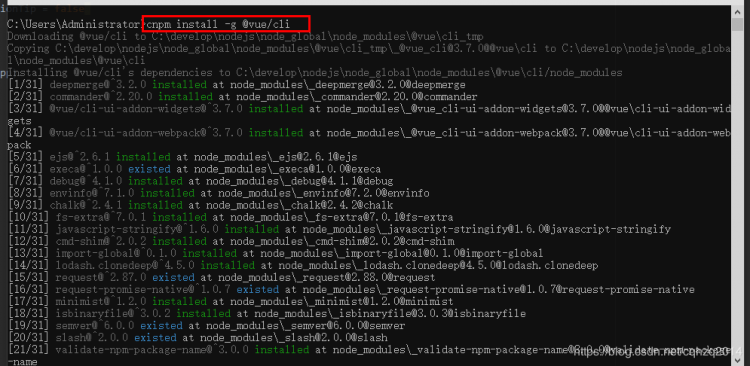
cnpm install -g @vue/cli
-g指全局安装。全称 --global

安装成功后,使用vue –V检查是否安装成功。注意是大写的-V。

4、创建Vue项目
4.1命令行模式创建项目
进入提前创建好的项目存放目录,运行 vue create vue-project命令(vue-project为项目名,根据需要自取):

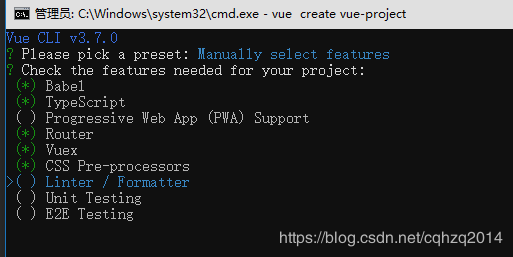
运行后会提示一些创建项目的选项,根据需要选择即可:

Babel:把大多数浏览器不支持的ES6代码转译成ES5代码。
TypeScript:JavaScript的超集,也是ES6的超集。
Progressive Web App (PWA) Support:渐进式Web应用
Router:路由支持
Vuex:vue的状态管理插件
CSS Pre-processors:CSS预处理
Linter / Formatter :代码规范检查
Unit Testing :单元测试
E2E Testing:E2E测试
如果选了Bable,会问你是否使用class风格的组件语法:
如果选了TypeScript,是否使用babel做转义
如果选了Router,会问是否使用history模式(路由模式history/hash):
Hash模式比较简单,但链接中会加入 /# 不太好看,没有强迫症的话使用这种方式简单些。History需要后端支持。详情可以再了解。
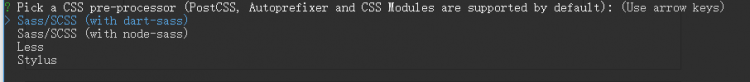
如果选了CSS Pre-processors,会问使用哪种预处理类型:

以项目使用的CSS类型来选。
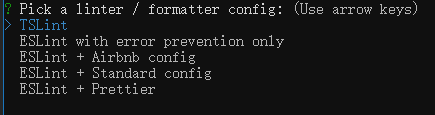
如果选了Linter / Formatter,会问使用哪种检查方式:

规范代码用的,如果有较高的代码规范要求,可以自行选择。如果自己写代码,还是建议不要勾选这个,ESLint的校验很严的……要是代码莫名其妙飘红提示要缩进啊空格啊什么的,还是把项目里的ESLint检测关了吧。
选择完某种检查方式后,还会问检查的时间:
![]()
保存时检查即可。
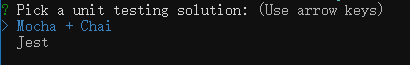
如果选择了单元测试,会问选择哪种方式:

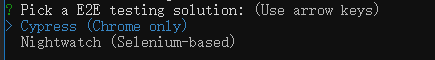
如果选择了E2E测试,会问选择哪种E2E方案:

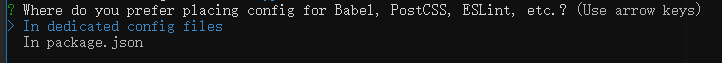
最后问,把这些配置相关信息分别放进各自的配置文件里,还是统一放到package.json里:

是否将这次的项目配置保存为默认配置,以后创建项目直接套用:
![]()
选完所有选项,就开始创建项目了。需要下载很多modules,耐心等待。
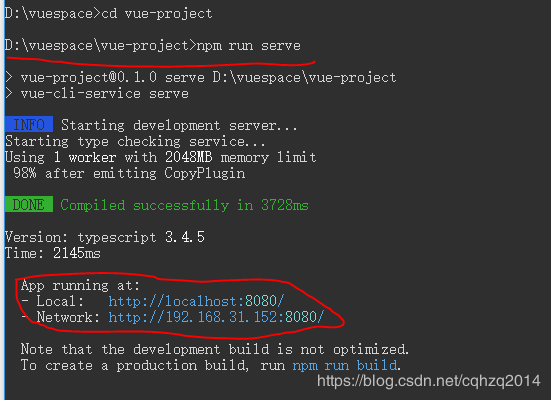
创建完成后,进入项目所在目录,运行启动命令 npm run serve:

打开浏览器,访问http://localhost:8080/。

4.2图形化界面创建项目
Vue-cli3.x以后可以使用图形化界面创建项目,简单方便。
打开命令行,输入命令: vue ui。默认浏览器会自动打开主界面,找到项目创建的页面。
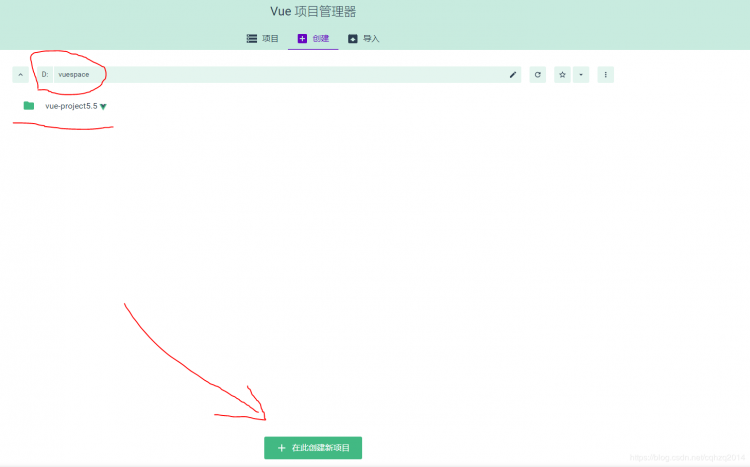
上面是要创建项目的文件夹路径,自选,中间会显示文件夹下已有文件。点击屏幕最下方“再次创建新项目”:

填写项目名,包管理器选npm(其他选项自行参考即可),如果是公司项目需要加入git,选上git即可:

下一步,使用默认配置还是手动选择配置:

手动最好。
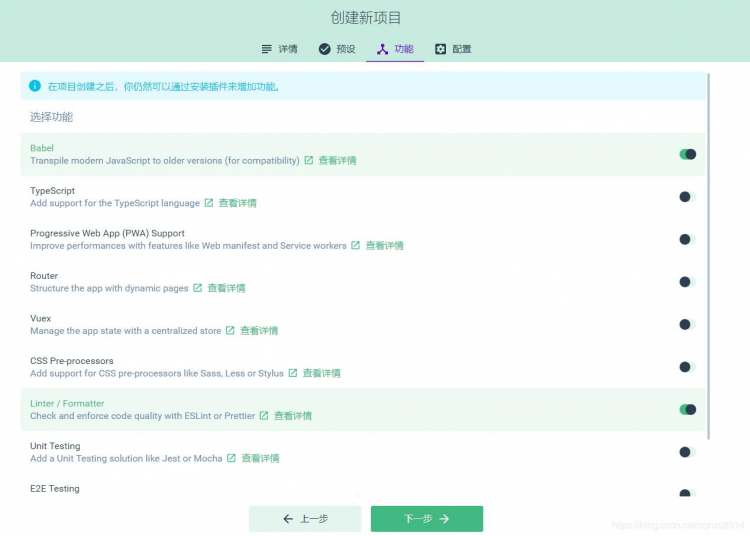
下一步,即一些配置时的选项,命令行那里有一些简单的说明,也可以直接点后面“查看详情”转到官网或github,看不懂英文请选择中文……(如果有的话,vue官网上的语言是可以切换的):

选完配置,会问你配置相关的一些子选项(上面有一些简单说明),然后点击创建项目:

照例会问是否需要将已选的配置保存为一套预设方便以后创建项目套用:

保存不保存都行。
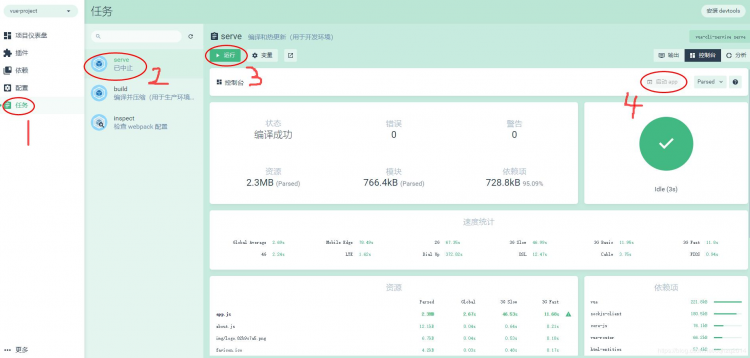
创建项目完成。等待vue下载相关modules。完成后会转到项目仪表盘:

可在此手动输入项目端口。
点击“任务”——“serve”——“运行”——“启动APP”:

启动项目成功,进入主页:

以上是 Vue3项目搭建及使用——(1)下载vue-cli脚手架,创建新项目 的全部内容, 来源链接: utcz.com/a/55818.html









