vue-cli3项目中引入本地文件
组件内部使用本地json数据:
之前用地图的json文件的时候,是在组件内部中通过import chinaData from ‘@/assets/china.json’,当然json文件直接放到了src的assets文件夹下,组件内直接就拿到了chinaData地图数据可以用
public中的html文件直接用script标签引入本地文件
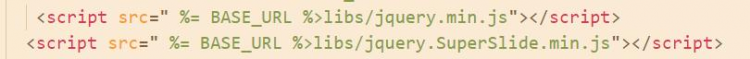
但是这个本地文件是jquery和jquery.SuperSlide文件,是需要全局使用的文件,放组件内部的话很多组件里得一个一个写,是不行的,之前是写的cdn固定路径,本地线上都没有问题,但是领导说把文件放到本地引用,网上很多方法都试过了,要么是本地运行路径不对,要么是线上路径404,再或者直接打包失败,试了两三个小时,后来看到html上的这个引入![]()
看到这个文件放到了public的根目录下,就比葫芦画瓢把两个文件也放到了public文件夹下
然后
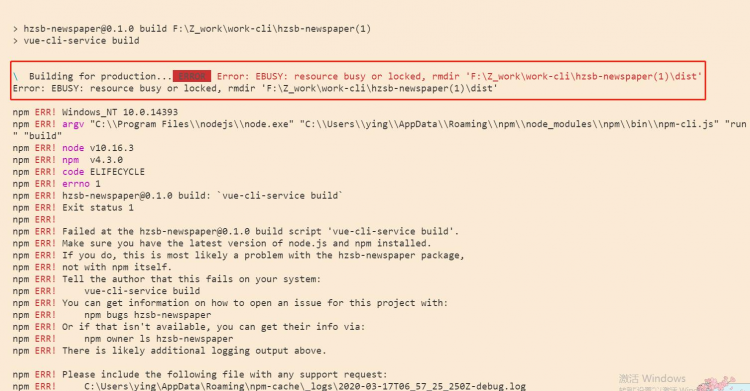
这个其实是最终结果,在此之前,libs前./ 和/以及绝对路径全都试过,要么是本地报错,要么是线上路径不对,后来发现写到这里以后打包都开始报错,注释掉就不报错了,这个时候自己进入了误区,以为打包报错是这两行代码的问题,后来又百度的错误信息,又咨询同学,发现那个错误其实不是这两行代码的问题,而是打包所需要先删除再生成的dist文件被某文件占用,导致删除失败
又强制性把dist文件从资源管理器中删除,以及从服务器本地目录删除以后,(网上有的说法是安全软件的问题,在此之前把电脑上所有安全软件关闭,又重新打开项目,不在本地运行而是直接打包)打包成功,测试本地运行没问题,线上运行地址也没问题,完美结局。
以上是 vue-cli3项目中引入本地文件 的全部内容, 来源链接: utcz.com/a/55806.html









