vue-cli脚手架安装
vue-cli脚手架安装
- 1.首先安装npm和node.js
- 2.安装webpack和vue-cli
vue全家桶之一的vue-cli可以帮我们快速搭建vue项目
1.首先安装npm和node.js

进入npm官网点击安装
点击下载
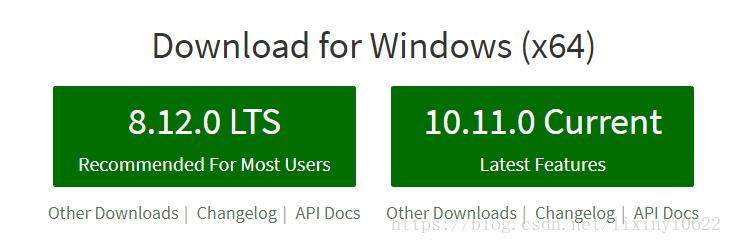
一般下载LTS就好
2.安装webpack和vue-cli

安装完毕后打开node.js的控制台
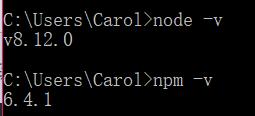
先分别输入node -v和npm -v检查是否安装成功
如果出现了版本号就表示安装成功了
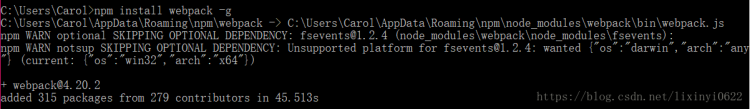
然后安装webpack
输入npm install webpack -g
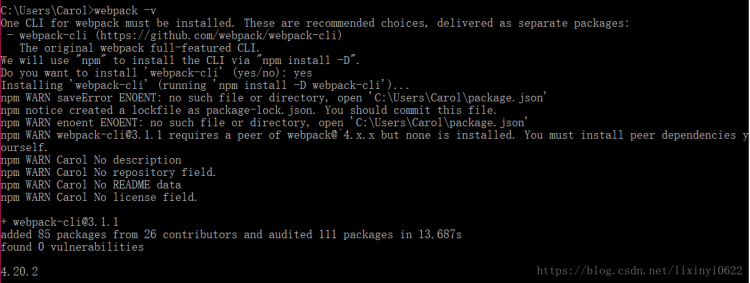
然后输入webpack -v
此时提示你没有安装cli,输入yes安装
最后出现webpack的版本号,安装完毕
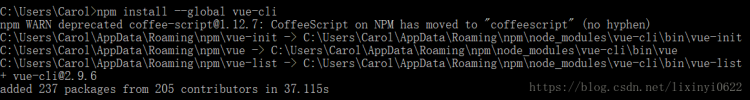
输入npm install --global vue-cli
安装vue-cli
输入vue -V(大写的V)
如果出现版本号则安装成功
以上是 vue-cli脚手架安装 的全部内容, 来源链接: utcz.com/a/55674.html









