这五款超好用的Bootstrap扩展,让你的Web开发事半功倍
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。利用 Bootstrap 提供的 Sass 变量和混合(mixins)、响应式栅格系统、可扩展的预制组件以及强大的 jQuery 插件,能够让你快速地开发出产品原型或构建整个 app。
今天介绍的开源项目,就是来自 Gitee 的五款优质 Bootstrap 扩展,有了它们,你的开发效率一定事半功倍,一起来看看吧。
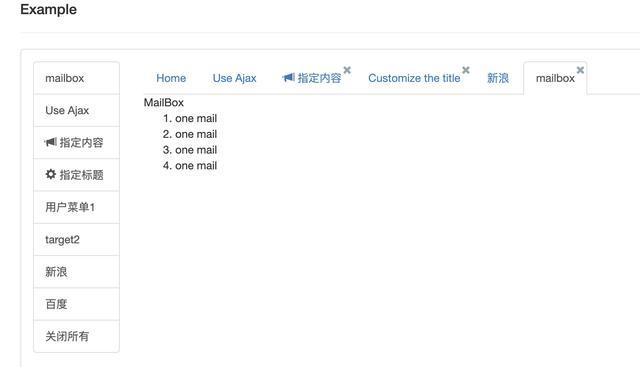
1.bootStrap-addTabs
BootStrap 增加、关闭、折叠TAB。
开源许可协议:MIT
项目地址:https://gitee.com/hbbcs/bootStrap-addTabs

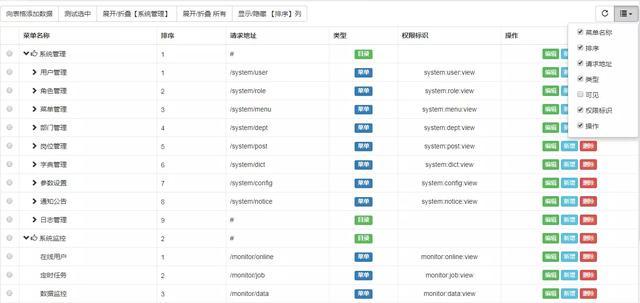
2.bootstrap-treetable
这个东西最初出现在guns项目,基于jquery.treegrid.js实现的树。但在实际应用过程中这个方案数据量过大会有性能问题,遂抛掉了jquery.treegrid重新实现了相关功能。
开源许可协议:MIT
项目地址:https://gitee.com/cyf783/bootstrap-treetable

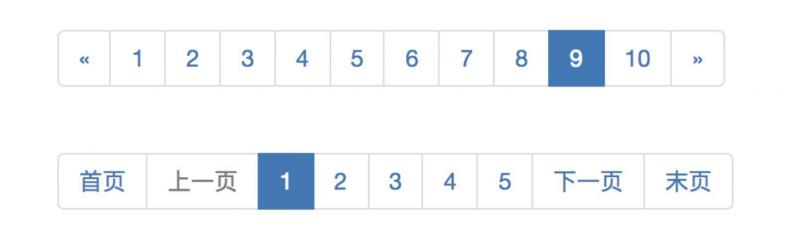
3.BootstrapPager
一个非常精巧的 Javascript 实现的 Bootstrap 分页插件,您不需要依赖任何第三方类库,只需要通过简单的引用调用,即可实现动态显示 Bootstrap 分页组件。
开源许可协议:MIT
项目地址:https://gitee.com/hylun/BootstrapPager

4.Bootstrap-Multitabs
基于Bootstrap的multitabs 多标签页,可增加,关闭,折叠。智能,快速搭建,多种样式。
开源许可协议:MIT
项目地址:https://gitee.com/edwinhuish/multi-tabs


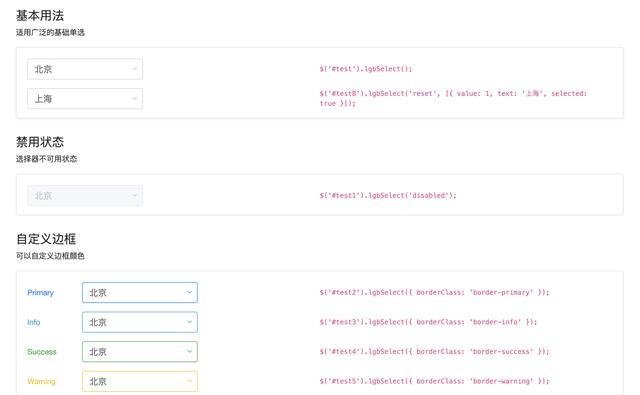
5.longbow-select
Bootstrap 风格页面中 Select 在不同的浏览器下呈现各有不同,但是相同的一点是非常的丑陋,由于表单录入、数据展示时下拉框经常与文本框一同使用,下拉框在form-control样式下与文本框宽度不一致,使用起来非常的别扭,本人利用文本框改造了一个下拉框样式使用起来非常方便与美观,与文本框一起使用非常完美。
开源许可协议:Apache-2.0
项目地址:https://gitee.com/LongbowEnterprise/longbow-select

更多 Bootstrap 拓展插件项目,点击了解更多去 Gitee 上找找吧。
了解更多
以上是 这五款超好用的Bootstrap扩展,让你的Web开发事半功倍 的全部内容, 来源链接: utcz.com/a/52658.html








