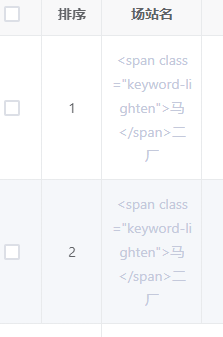
vue搜索全表,加样式。给搜索过的数据加标签样式只加了文本,不能变成标签。

他加成了文本。
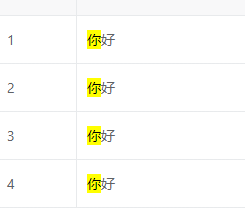
运行过后就这样了。
我要做的是这种效果
table表格数据~~~~
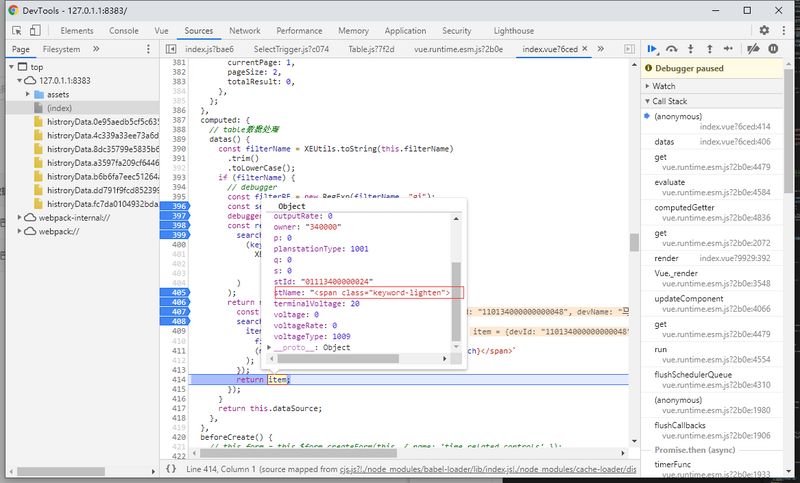
代码:
computed: {
// table数据处理
datas() {
const filterName = XEUtils.toString(this.filterName)
.trim()
.toLowerCase();
if (filterName) {
const filterRE = new RegExp(filterName, "gi");
const searchProps = ["stName"];
const rest = this.dataSource.filter((item) =>
searchProps.some(
(key) =>
XEUtils.toString(item[key])
.toLowerCase()
.indexOf(filterName) > -1
)
);
return rest.map((row) => {
const item = Object.assign({}, row);
searchProps.forEach((key) => { // 改变字体颜色
item[key] = XEUtils.toString(item[key]).replace(
filterRE,
(match) => `<span class="keyword-lighten">${match}</span>`
);
});
return item;
});
}
return this.dataSource;
},
},
获取数据
// 获取数据findList() {
this.$api.generator.findAll({
page: this.tablePage.currentPage,
rows: this.tablePage.pageSize
}).then((data)=>{
this.dataSource = data.content;
this.tablePage.totalResult = data.totalElements;
})
},
搜索框
<vxe-input class="search-all" v-model="filterName" type="search" placeholder="全表搜索场站名"></vxe-input>回答
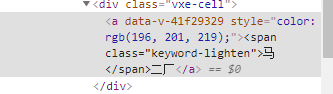
v-html
以上是 vue搜索全表,加样式。给搜索过的数据加标签样式只加了文本,不能变成标签。 的全部内容, 来源链接: utcz.com/a/49433.html