react hooks 问题
useEffect( () => {const getStatus = async () => {
let res = await queryMedical({id: null})
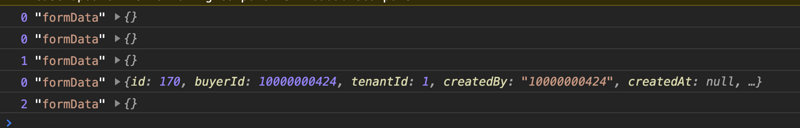
console.log(1, 'formData', formData)
setFormData(res)
console.log(2, 'formData', formData)
}
getStatus()
}, [])
console.log(0, 'formData', formData)

setFormData 之后为什么formData又成为空对象了?
这个逻辑是错误的吗?
应该怎样做?
求大神讲解一下
回答
capture value 2的formdata和1是一个
let [formData,setFormData]=useState(null);setFormData非同步方法,也就是方法调用后不会立即同步更新formData对象,React会批量处理状态的更新操作。
如果现在set时获取先前值,可传入一个函数给set方法
setFormData((current)=>{ console.log('new:',res)
return res;
});
代码要给全嗯, useEffect的依赖是没有加上formData, 自然里面打出来的formData都是空的, 官方文档都看看嗯
以上是 react hooks 问题 的全部内容, 来源链接: utcz.com/a/49257.html








