不确定层级列表的Angular组件如何设计,传值?
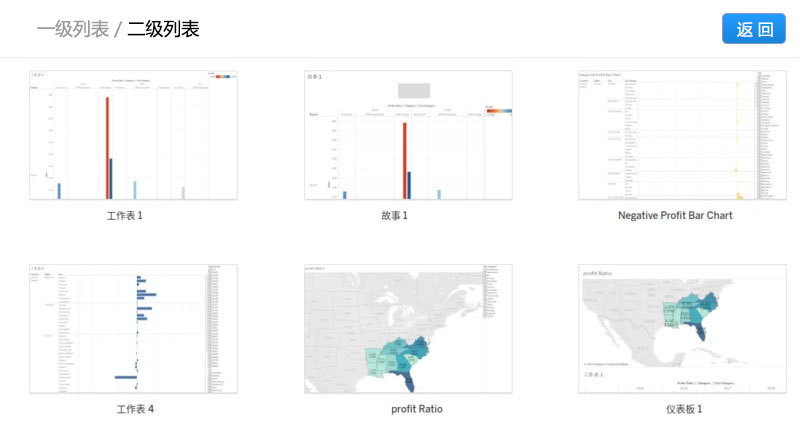
如下图,可能存在多级列表页面,
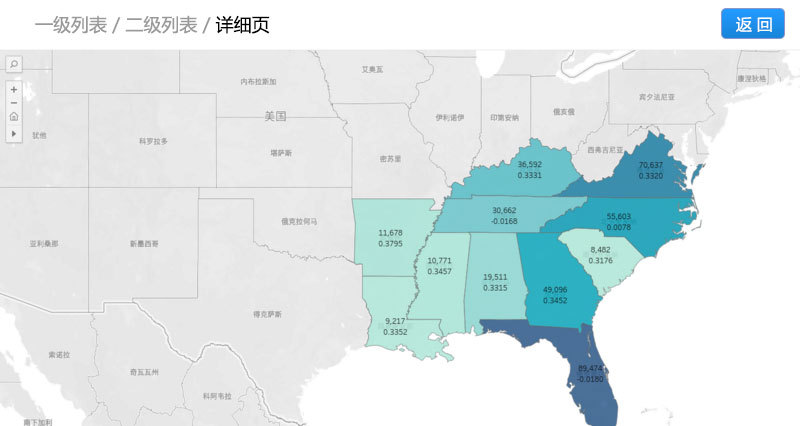
描述:比如在一级列表点击某一项,点击时,需要根据此项数据是否有 parentProjectId 来判断此项下,是否有子项目,从而决定下一级是 列表页 还是 详细页 。
假设现在有二级列表页(一级和二级)
1.组件该如何设计?
2.是复用一个组件,还是分别两个组件?
3.各情况下如何传值?
另外有面包屑导航 和 返回 上一级按钮。
列表页:
详细页:
回答
换一个思路,假设把全部放到一个组件里面就是,上面导航控制一下,下面就是三部分。
导航栏的话就用一个数组存储,点击下一层就push一个,返回就pop。
下面展示列表或者其他部分就用*ngif控制一下是否显示
以上是 不确定层级列表的Angular组件如何设计,传值? 的全部内容, 来源链接: utcz.com/a/47769.html