[译]关于Angular脏值检查你应该知道的最新指南
原文
Angular脏值检查

Angular的变更检测是该框架的核心机制,但(至少以我的经验)很难理解。更不幸的是,官方网站上没有关于此主题的官方指南。
What Is Change Detection
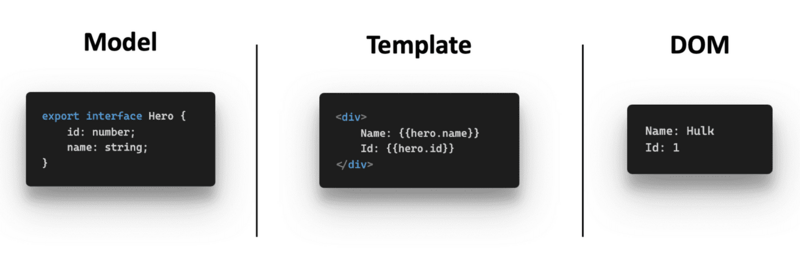
Angular的两个主要目标是可预测和高效。框架需要通过组合状态和模板来在UI上复制应用程序的状态:

如果状态发生任何更改,也必须更新DOM。将HTML与我们的数据同步的机制称为“更改检测”。每个前端框架都使用其实现,例如React使用虚拟DOM,Angular使用更改检测等等。我可以推荐文章“ JavaScript框架中的更改及其检测”,该文章很好地概述了此主题。
作为开发人员,大多数时候我们不需要关心变更检测,除非我们需要优化应用程序的性能。如果处理不当,更改检测会降低大型应用程序的性能。
How Change Detection Works 变更检测是如何工作的
变更检测周期可以分为两个部分:
- 开发人员更新应用程序模型
- Angular通过重新渲染来同步DOM中的更新模型
让我们更详细地看一下这个过程:
- 开发人员更新数据模型,例如通过更新组件绑定
- angular 检测变化
- 变更检测从上到下检查组件树中的每个组件,以查看相应的模型是否已更改
- 如果有新值,它将更新组件的视图(DOM)
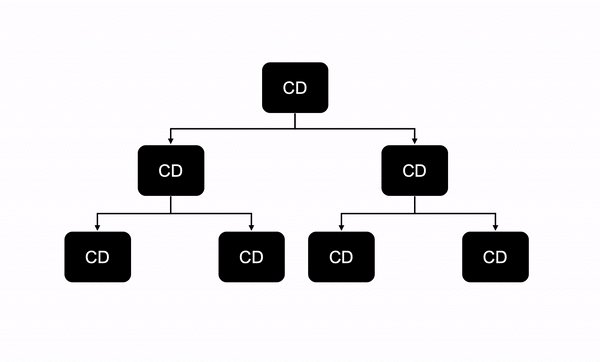
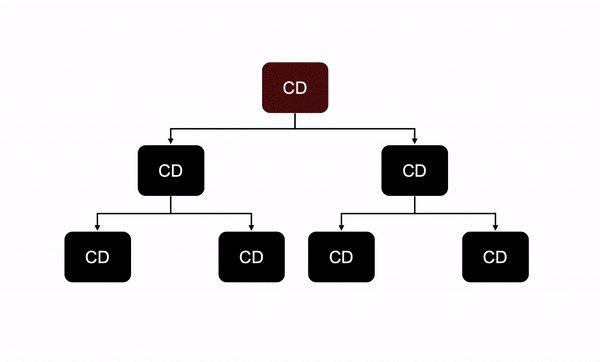
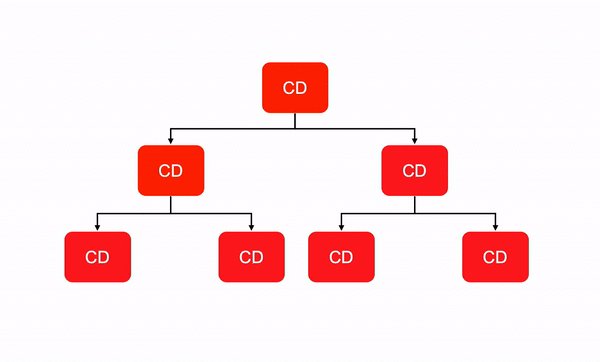
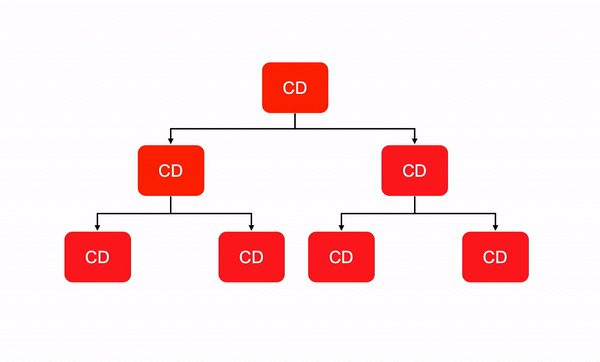
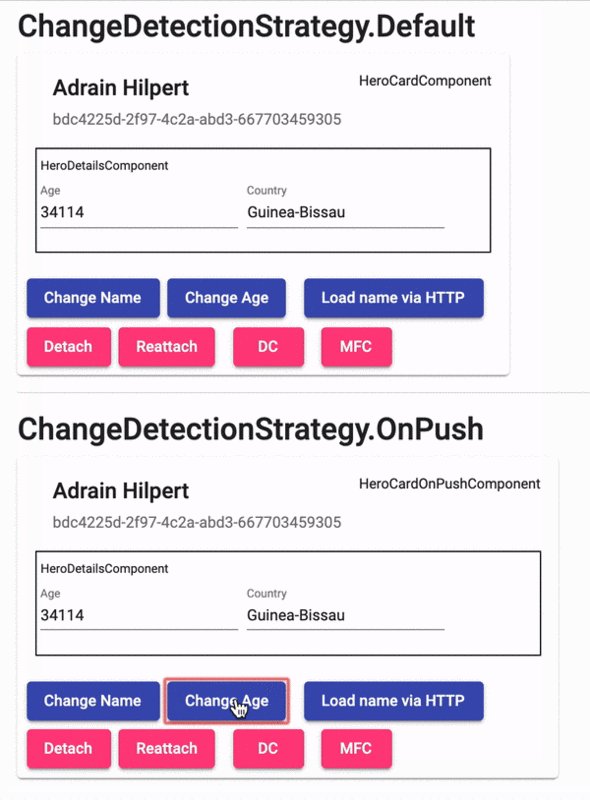
以下GIF以简化的方式演示了此过程:

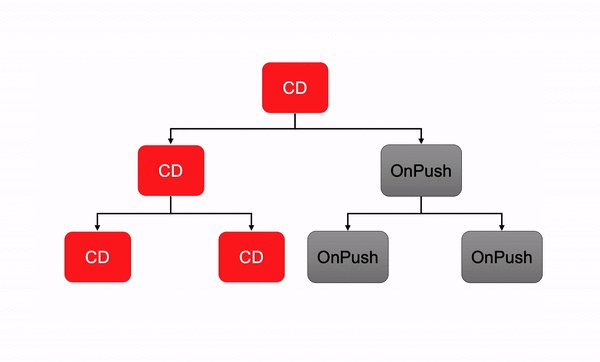
该图显示了Angular组件树及其在应用程序引导过程中为每个组件创建的更改检测器(CD)。该检测器将当前值与属性的先前值进行比较。如果该值已更改,它将==isChanged==设置为==true==。检查框架代码中的实现,这只是与NaN的特殊处理进行的===比较。
Zone.js
一般情况下,zone可以跟踪并拦截任何异步任务。
Zone 通常具有以下阶段:
- 开始稳定
- 如果任务在区域中运行,它将变得不稳定,
- 如果任务完成,它将再次变得稳定
Angular在启动时修补了几个低级浏览器API,以便能够检测到应用程序中的更改。这是使用zone.js完成的,该区域修补了EventEmitter,DOM事件侦听器,XMLHttpRequest,Node.js中的fs API等API。
简而言之,如果发生以下事件之一,则框架将触发更改检测
- 任何浏览器事件(单击,键入等)
setInterval()andsetTimeout()- HTTP 请求
Angular使用其称为NgZone的区域。仅存在一个NgZone,并且仅针对此区域中触发的异步操作触发更改检测。
Performance 性能
Angular对每个组件执行更改检测的速度非常快,因为它可以使用内联缓存在毫秒内执行数千次检查,内联缓存可生成VM优化代码。
如果您想对此主题有更深入的说明,建议您观看Victor Savkin关于“重塑变化检测”的演讲。
尽管Angular在后台进行了大量优化,但是在大型应用程序上性能仍然会下降。在下一章中,您将学习如何通过使用不同的变更检测策略来主动提高Angular性能。
Change Detection Strategies 变更检测策略
Angular提供了两种策略来运行更改检测:
DefaultOnPush
让我们看一下每种变化检测策略。
Default Change Detection Strategy
默认情况下,Angular使用ChangeDetectionStrategy.Default更改检测策略。每当事件触发更改检测(例如用户事件,计时器,XHR,promise等)时,此默认策略都会从上到下检查组件树中的每个组件。这种不对组件的依赖项做任何假设的保守检查方法称为脏检查。它可能会对包含许多组件的大型应用程序的性能产生负面影响。

OnPush Change Detection Strategy
通过将changeDetection属性添加到组件装饰器元数据中,我们可以切换到ChangeDetectionStrategy.OnPush更改检测策略:
@Component({selector: 'hero-card',
changeDetection: ChangeDetectionStrategy.OnPush,
template: ...
})
export class HeroCard {
...
}
这种更改检测策略可以跳过对此组件及其所有子组件的不必要检查。
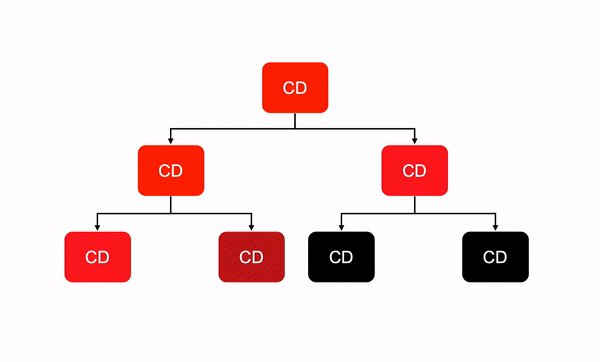
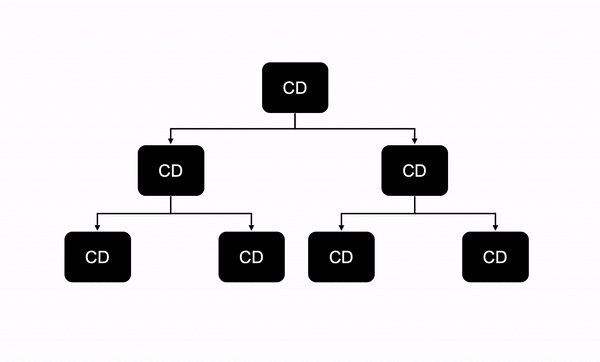
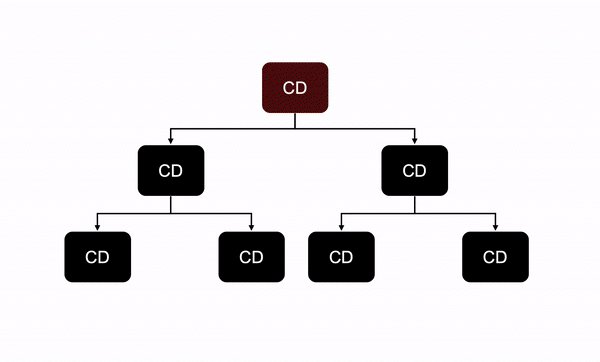
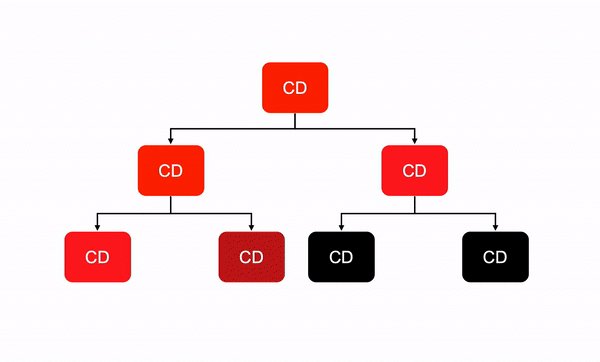
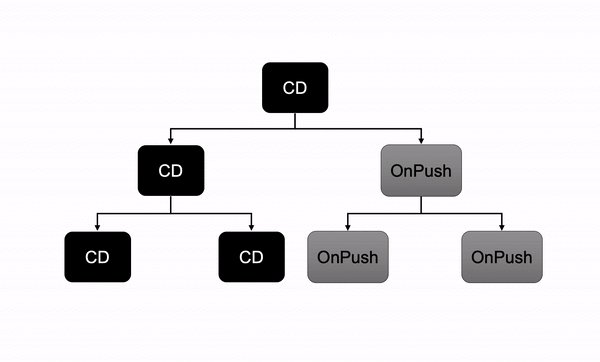
下一个GIF演示了使用OnPush更改检测策略跳过组件树的各个部分:
使用此策略,Angular知道仅在以下情况下才需要更新组件:
- 输入属性已更改, 标记为@Input() 的属性;
- 该组件或其子组件之一触发事件处理程序
- 手动触发变化检测
通过异步管道链接到模板的可观察对象发出新值, 如 data | async
让我们仔细看看这些事件类型。
Input Reference Changes
在默认的更改检测策略中,每当@Input()数据被更改或修改时,Angular将运行更改检测器。使用OnPush策略,仅当新引用作为@Input()值传递时,才会触发更改检测器。
JavaScript中的所有内容都是按引用传递的,但是所有基元都是不可变的,并且它们的文字表示均指向相同的基元实例/引用。修改对象属性或数组条目不会创建新引用,因此不会触发OnPush组件上的更改检测。要触发变更检测器,您需要传递一个新的对象或数组引用。
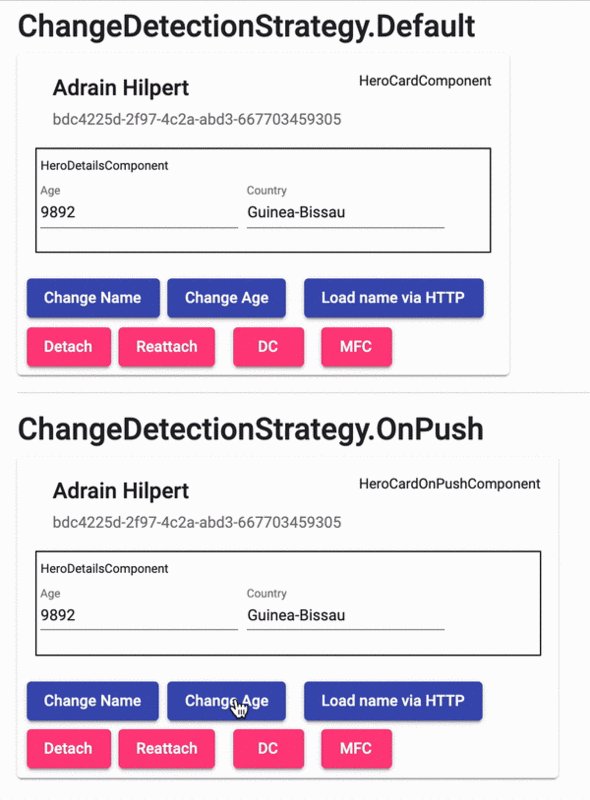
您可以使用简单DEMO测试此行为:
- 使用ChangeDetectionStrategy.Default修改HeroCardComponent的 age
- 验证带有ChangeDetectionStrategy.OnPush的HeroCardOnPushComponent不能反映更改的age(通过组件周围的红色边框显示)
- 在“修改英雄”面板中单击“创建新对象引用”
- 验证是否通过更改检测检查了具有ChangeDetectionStrategy.OnPush的HeroCardOnPushComponent
为防止更改检测错误,在所有地方仅使用不可变的对象和列表使用OnPush更改检测来构建应用程序可能会很有用。不可变对象只能通过创建新的对象引用来修改,因此我们可以保证:
- 每次更改都会触发OnPush更改检测
- 我们不要忘了创建一个新的对象引用,否则可能导致错误;
Immutable.js是一个不错的选择,该库为对象(地图)和列表(列表)提供了持久不变的数据结构。通过npm安装库提供了类型定义,以便我们可以在IDE中利用类型泛型,错误检测和自动完成功能。
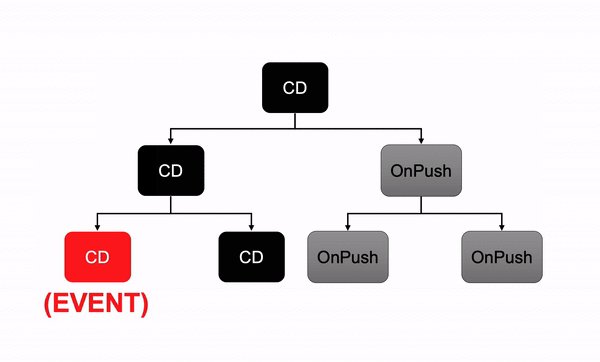
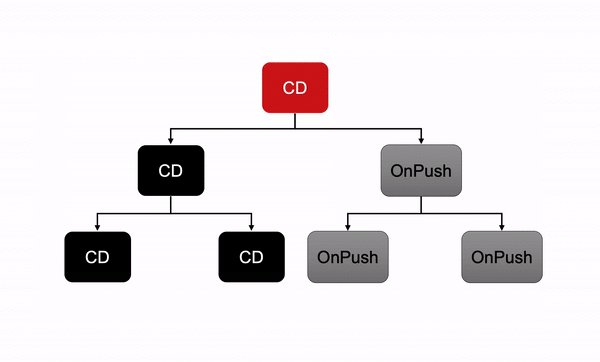
Event Handler Is Triggered
如果OnPush组件或其子组件之一触发事件处理程序(例如单击按钮),则将触发更改检测(针对组件树中的所有组件)。
请注意,以下操作不会触发使用OnPush更改检测策略的更改检测:
setTimeOutsetInterval- Promise.resolve().then(), (of course, the same for Promise.reject().then())
this.http.get('...').subscribe() (in general, any RxJS observable subscription)
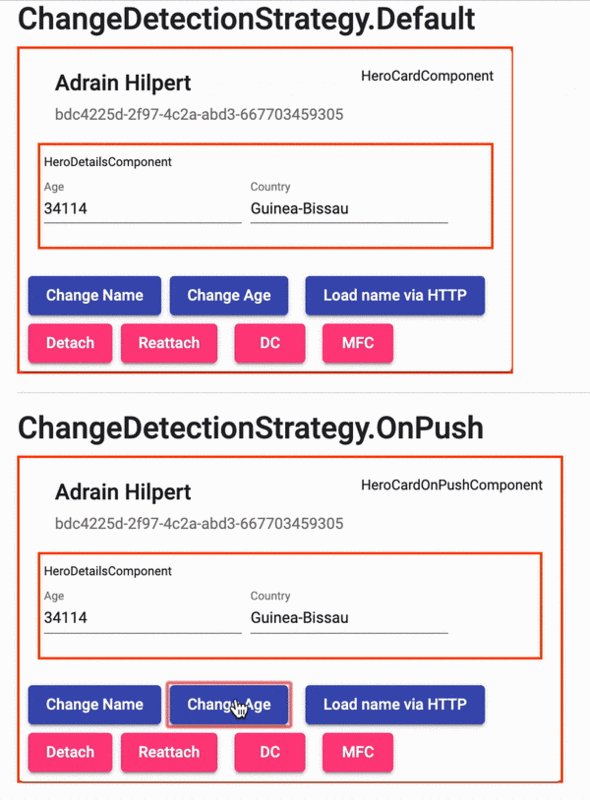
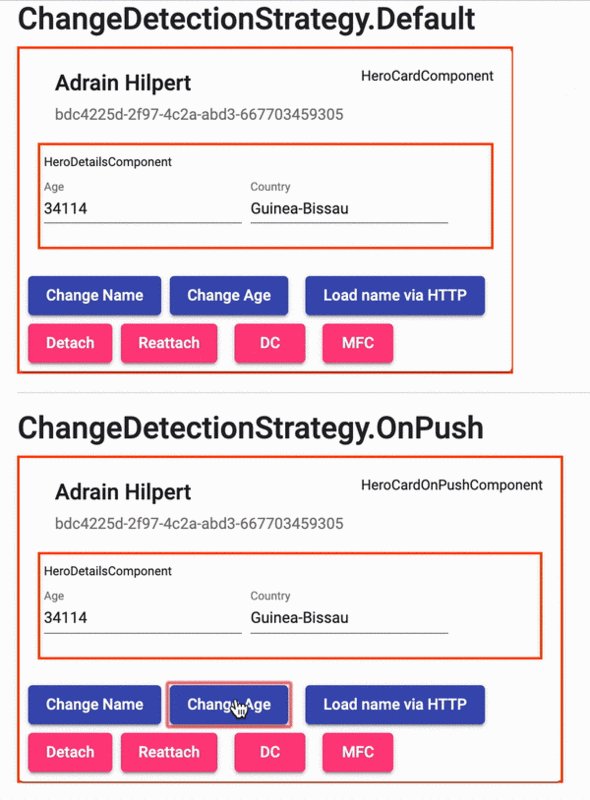
You can test this behavior using the simple demo:
- Click on "Change Age" button in HeroCardOnPushComponent which uses ChangeDetectionStrategy.OnPush
- 验证触发了变更检测并检查所有组件

Trigger Change Detection Manually 手动触发变更检测
存在三种手动触发更改检测的方法:
- ChangeDetectorRef的detectChanges()通过牢记更改检测策略在此视图及其子级上运行更改检测。它可以与detach()结合使用以实现本地更改检测检查。
- ApplicationRef.tick()通过遵守组件的更改检测策略来触发整个应用程序的更改检测
- ChangeDetectorRef上的markForCheck()不会触发更改检测,但会将所有OnPush祖先标记为要检查一次,作为当前或下一个更改检测周期的一部分。即使已标记的组件使用OnPush策略,它也将运行更改检测。
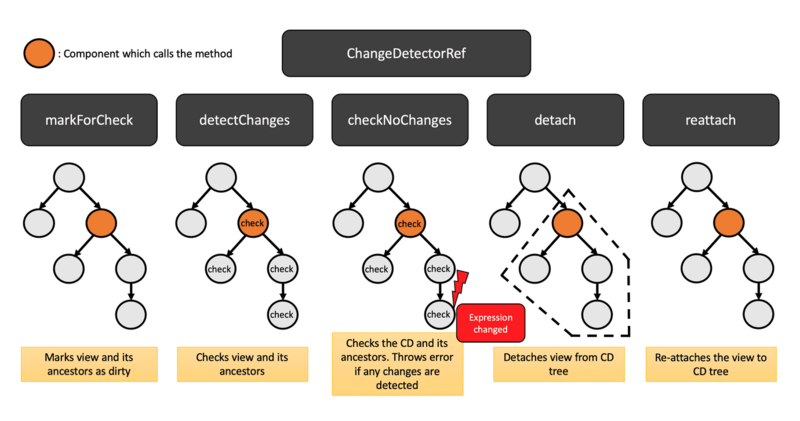
下图以可视表示形式显示了不同的ChangeDetectorRef方法:

您可以在DEMO中使用“ DC”(detectChanges())和“ MFC”(markForCheck())按钮来测试其中一些操作。
### Async Pipe
内置的AsyncPipe订阅一个observable并返回它发出的最新值。
每次发出新值时,AsyncPipe内部都会调用markForCheck,请参见其源代码:
private _updateLatestValue(async: any, value: Object): void {if (async === this._obj) {
this._latestValue = value;
this._ref.markForCheck();
}
}
如图所示,AsyncPipe使用OnPush更改检测策略自动运行。因此,建议尽可能使用它,以便以后执行从默认更改检测策略到OnPush的切换。
您可以在异步演示中看到这种行为。
第一个组件通过AsyncPipe将可观察对象直接绑定到模板
<mat-card-title>{{ (hero$ | async).name }}</mat-card-title> hero$: Observable<Hero>;ngOnInit(): void {
this.hero$ = interval(1000).pipe(
startWith(createHero()),
map(() => createHero())
);
}
而第二个组件订阅可观察对象并更新数据绑定值:
<mat-card-title>{{ hero.name }}</mat-card-title> hero: Hero = createHero();ngOnInit(): void {
interval(1000)
.pipe(map(() => createHero()))
.subscribe(() => {
this.hero = createHero();
console.log(
'HeroCardAsyncPipeComponent new hero without AsyncPipe: ',
this.hero
);
});
}
如您所见,没有AsyncPipe的实现不会触发更改检测,因此我们需要为可观察对象发出的每个新事件手动调用detectChanges()
避免变化检测循环和ExpressionChangedAfterCheckedError
Angular包括一种检测变化检测循环的机制。在开发模式下,框架运行两次更改检测,以检查自第一次运行以来该值是否已更改。在生产模式下,更改检测仅运行一次即可获得更好的性能。
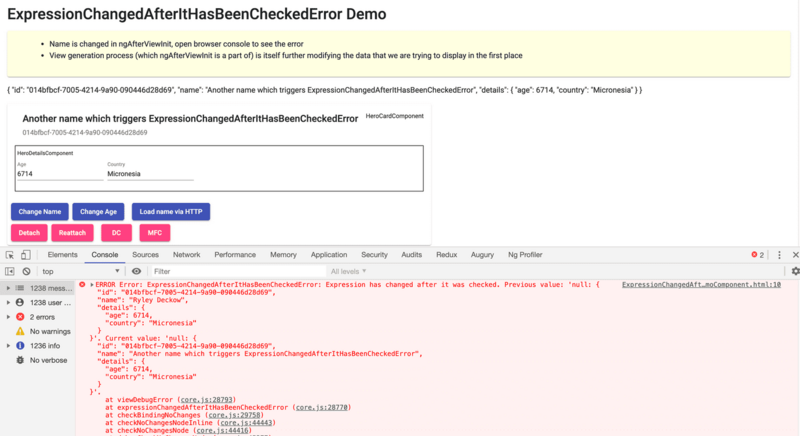
我在ExpressionChangedAfterCheckedError演示中强加了该错误,如果打开浏览器控制台,则可以看到它:

在此演示中,我通过更新ngAfterViewInit生命周期挂钩中的hero属性来强制执行错误:
ngAfterViewInit(): void {this.hero.name = 'Another name which triggers ExpressionChangedAfterItHasBeenCheckedError';
}
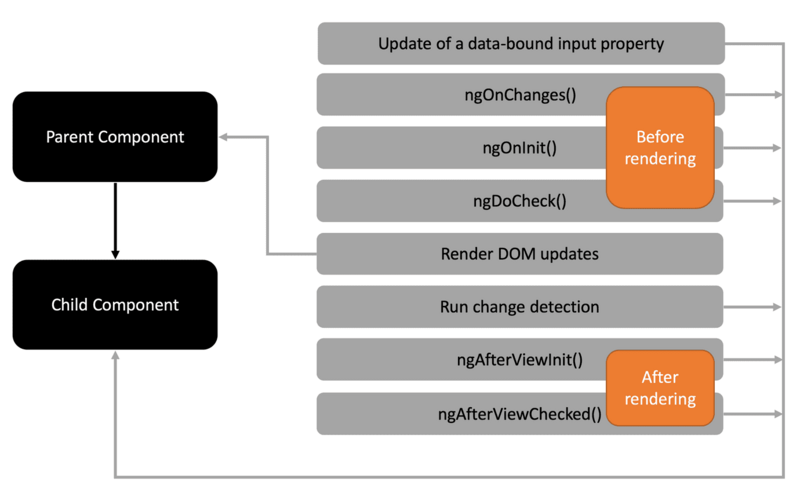
要了解为什么这会导致错误,我们需要查看更改检测运行期间的不同步骤:

如我们所见,在呈现了当前视图的DOM更新之后,将调用AfterViewInit生命周期挂钩。如果我们更改此挂钩中的值,则它将在第二次更改检测运行中具有不同的值(如上所述,这是在开发模式下自动触发的),因此Angular将抛出ExpressionChangedAfterCheckedError。
我可以强烈推荐Max Koretskyi撰写的有关Angular中的更改检测所需的所有知识,它详细探讨了著名的ExpressionChangedAfterCheckedError的基础实现和用例。
没有更改检测的运行代码
可以在NgZone外部运行某些代码块,以便它不会触发更改检测。
constructor(private ngZone: NgZone) {}runWithoutChangeDetection() {
this.ngZone.runOutsideAngular(() => {
// the following setTimeout will not trigger change detection
setTimeout(() => doStuff(), 1000);
});
}
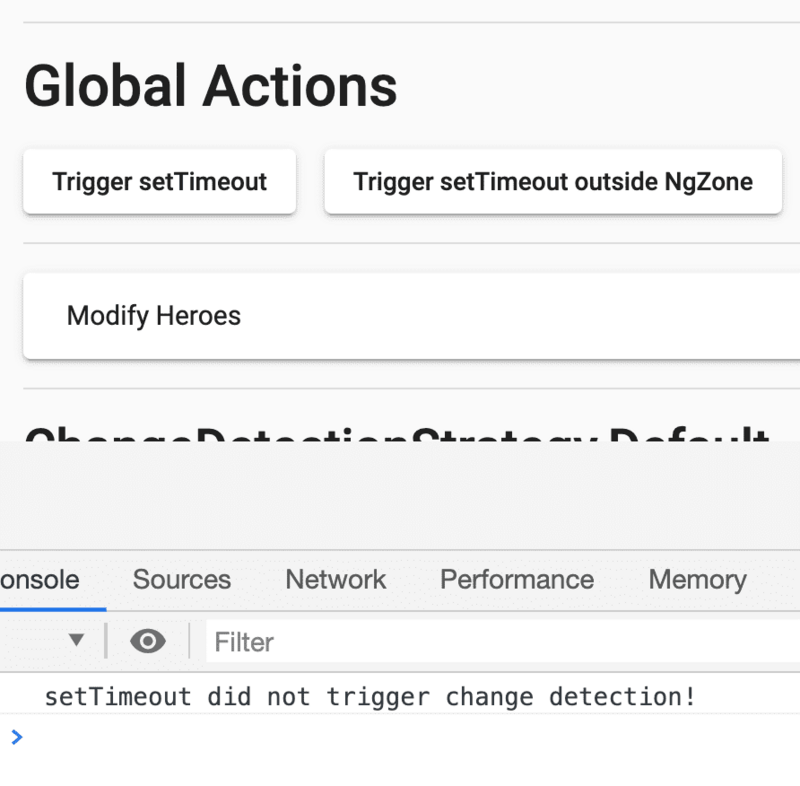
这个简单的演示提供了一个按钮来触发Angular区域之外的动作:

您应该看到该操作已记录在控制台中,但是HeroCard组件未选中,这意味着它们的边框不会变成红色。
此机制对于由量角器运行的E2E测试很有用,特别是如果您在测试中使用browser.waitForAngular。将每个命令发送到浏览器后,量角器将等待,直到区域变得稳定为止。如果使用setInterval,则区域将永远不会变得稳定,并且测试可能会超时。
RxJS可观察对象可能发生相同的问题,但是您需要按照Zone.js对非标准API的支持中所述,将修补版本添加到polyfill.ts中:
import 'zone.js/dist/zone'; // Included with Angular CLI.import 'zone.js/dist/zone-patch-rxjs'; // Import RxJS patch to make sure RxJS runs in the correct zone
如果没有此修补程序,则可以在ngZone.runOutsideAngular内部运行可观察的代码,但仍可以作为任务在NgZone内部运行
停用变更检测
在特殊的使用情况下,有必要停用更改检测。例如,如果您使用WebSocket将大量数据从后端推送到前端,则相应的前端组件仅应每10秒更新一次。在这种情况下,我们可以通过调用detach()来停用更改检测,并使用detectChanges()手动触发它:
constructor(private ref: ChangeDetectorRef) {ref.detach(); // deactivate change detection
setInterval(() => {
this.ref.detectChanges(); // manually trigger change detection
}, 10 * 1000);
}
在Angular应用程序的引导过程中,也可以完全停用Zone.js。这意味着自动更改检测功能已完全停用,我们需要手动触发用户界面更改,例如通过调用ChangeDetectorRef.detectChanges()。
首先,我们需要注释掉从polyfills.ts导入的Zone.js:
import 'zone.js/dist/zone'; // Included with Angular CLI.接下来,我们需要在main.ts中传递noop区域:
platformBrowserDynamic().bootstrapModule(AppModule, {ngZone: 'noop';
}).catch(err => console.log(err));
有关停用Zone.js的更多详细信息,请参见文章没有Zone.Js的Angular Elements。
Ivy
从Angular 9开始,Angular默认使用Ivy,它是Angular的下一代编译和渲染管道。
Ivy仍然以正确的顺序处理所有框架生命周期挂钩,以便更改检测像以前一样工作。因此,您仍将在应用程序中看到相同的ExpressionChangedAfterCheckedError。
Max Koretskyi在文章中写道:
您可以在此博文末尾的“推荐文章”部分中找到另外两个与Ivy相关的有趣文章。
最后
Angular Change Detection是一种强大的框架机制,可确保我们的UI以可预测和高效的方式表示我们的数据。可以肯定地说,更改检测仅适用于大多数应用程序,尤其是当它们不包含50多个组件时。
作为开发人员,您通常需要深入探讨此主题,原因有两个:
- 您收到一个ExpressionChangedAfterCheckedError并需要解决它
- 您需要提高应用程序性能
我希望本文可以帮助您更好地了解Angular的变更检测。随意使用我的演示项目来试用不同的变更检测策略。
推荐文章
- Angular Change Detection - How Does It Really Work?
- Angular OnPush Change Detection and Component Design - Avoid Common Pitfalls
- A Comprehensive Guide to Angular onPush Change Detection Strategy
- Angular Change Detection Explained
- Angular Ivy change detection execution: are you prepared?
- Understanding Angular Ivy: Incremental DOM and Virtual DOM
以上是 [译]关于Angular脏值检查你应该知道的最新指南 的全部内容, 来源链接: utcz.com/a/47716.html











