nginx配置ssl职称证书
最近上班的任务不多,就想着给自己的博客https://www.ttblog.site/添加一个ssl证书,以后使用https访问。
因为我的服务是部署在centos上的,自己对linux的命令不是很熟悉,所以配置的时候遇到了不少问题,这里记录一下自己配置的过程。
一,申请ssl证书
我用的是腾讯晕的免费的ssl证书,申请成功后可以将证书下载下来,这是我下载解压后的文件,然后把它
二,上传ssl证书并配置
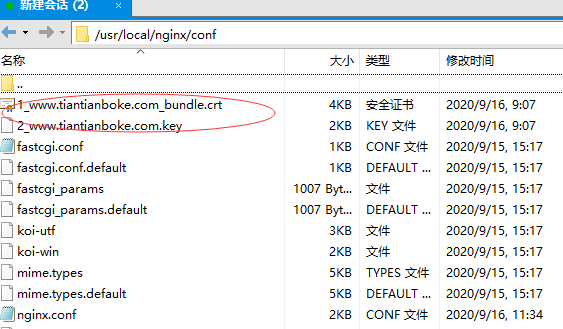
选nginx文件夹里面的两个文件,然后通过xftp软件或其他方式上传到nginx的目录下,我选择了conf文件的那个目录
弄好之后开始配置conf里面的内容,一下是我的配置,我用的是nginx的1.18的版本,据说老的版本有些不一样,这里给一个参考链接https://cloud.tencent.com/document/product/400/35244
三,检查nginx配置文件
配置并且保存完之后,使用nginx -t命令来检查配置内容是否正常,如果出现
nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:xxx,
这个时候就需要配置了,首先停止nginx运行
然后
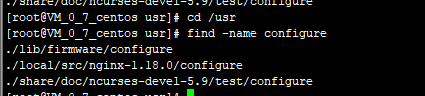
find name configure
查找所configure在目录
然后进入到nginx-1.18.0的目录,执行
./configure --prefix=/usr/local/nginx --with-http_ssl_module //加上http模块的ssl支持
然后执行
make
进行构建,不要执行make install
然后
cp objs/nginx /usr/local/nginx/sbin 覆盖之前的二进制文件。
以上操作完成执行nginx -t就会看到配置文件没有问题了,
然后重启nginx,浏览网站![]()
(如果你访问的网站的页面有http请求的话,那么url地址栏就会提示不安全,你要想办法把他的http地址换为https)
但是我配置完成之后就发现我的页面有问题了,signalr(服务端推送消息到客户端)这个js出现了跨域问题,然后我百度到的解决办法就是
配置一下内容
以上只是配置我后端api的记录过程,我的前端服务器配置的过程也和这差不多,配置的过程中也遇到了不少的问题,只是这几个是印象最深的,以此记录,仅做参考!
以上是 nginx配置ssl职称证书 的全部内容, 来源链接: utcz.com/a/47390.html






