window安装Vue-cli及创建vue项目
记录一下第一次安装vue-cli和创建第一个vue项目,看着网上大神们的教程安装创建的,自己总结一下,与大家分享。
该方法使用的cnpm下载。
第一步:下载Node.js(你没看错,就是要下载Node.js)
Node.js中文官网
下载完后直接安装,安装完成后在命令行输入
node -v
查看是否安装成功

成功后再输入
npm -v
查看,就可以看到npm安装完成了!

第二步:配置Node和npm环境变量(?)
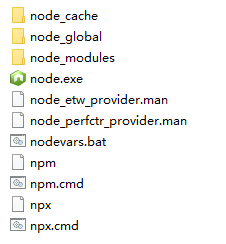
在Node安装目录下新建两个文件夹"node_global"和"node_cache"
此时node目录下是这样的:

在命令行输入下面两行命令:
npm config set prefix "D:\Program Files\nodejs\node_global" (就是上面创建的"node_global"的路径)
npm config set cache "D:\Program Files\nodejs\node_cache"(就是上面创建的"node_cache"的路径)
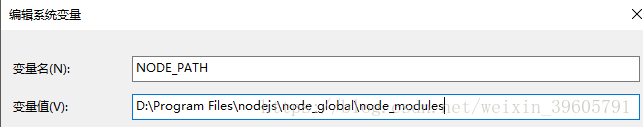
在系统变量下新建“NODE_PATH”,输入“D:\Program Files\nodejs\node_global\node_modules” (记得改成自己的文件路径)

第三步:切换cnpm
由于网络限制,我选择将npm换到到cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
本来我以为直接用
cnpm -v
查看版本验证就可以了,结果报--------“这个错误'cnpm' 不是内部或外部命令”,然后在网上查了大神们的解决办法,亲测使用的是
cnpm不是内部命令的解决方案:配置环境变量---来源CSDN
将cnpm.cmd所在目录添加到环境变量中系统变量的Path里面即可。
第四步:安装Vue-cli
在命令行输入
cnpm install --global vue-cli
安装后,检测是否成功,输入
vue -V(这是大写的V)

第五步:搭建vue项目
自己新建一个文件,作为vue项目的工作目录,在该目录下打开cmd窗口运行命令:
vue init webpack myvue (“myvue”是自己自定义的项目名)
然后会进行一个问答模式,这个地方,请查看下面的链接
手把手教你用vue-cli搭建vue项目---来源博客园
里面解释了每一个问答的目的和意义,可能是我和这个博主大神的版本不一样,会多一个选择
? Should we run `npm install` for you after the project has been created? (reco
mmended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself
我第一次选择的默认第一行,结果在生成项目过程中卡住了,查了一下,据说是被墙了~~。再次创建项目(如果再次创建的项目名和上次失败的相同,系统会提示你是否继续完成刚才的创建过程,选择删除没有创建成功的项目文件夹就可以了。),选择第三项:
No, I will handle that myself
至此,一个vue项目就创建完成了。
第六步:运行vue项目
在上一步,我们只是创建了一个初始化的vue项目,如果需要实际使用,我们还需要下载依赖。
进入上一步创建的项目目录中:

在该文件夹下进入cmd运行
cnpm install
开始下载依赖,有需要的可以进入"package.json"中进行依赖的调整。
依赖下载完就是最后一步了,运行项目:
cnpm run dev
如果你能看到下面这两张图片,恭喜你,你的vue项目已经运行成功了,当然只是一个官方的示例。

访问上述网址可以看到:

后记:在创建过程中,怕打断思路,没能一步一记录,只能在创建成功后第一时间靠回忆和浏览器的历史记录来整理,而且自己这边已经安装成功了就没有删除重新安装验证(实际自己懒),如果有错误的地方,还请大家见谅:)。
以上是 window安装Vue-cli及创建vue项目 的全部内容, 来源链接: utcz.com/a/46300.html









