如下有body体的POST jQ请求,在Angular里怎么写?
一. jQ写法(调用成功)
function myFunction(){$.ajax({
url : 'http://124.11.11.11:63192/api/3.8/auth/signin',
headers: {'content-type': 'text/xml'},
data:'<tsRequest>' + '<credentials name="admin" password="ABC@2121" >' +
'<site contentUrl=""/>' + '</credentials>' + '</tsRequest>',
type : 'post',
crossDomain: true,
async : false,
cache : false,
success : function (res){
console.log('成功');
}
});
}
二.Angular写法:(调用失败)
const defaultParams ='<tsRequest>' + '<credentials name="admin" password="ABC@2021" >' +
'<site contentUrl=""/>' + '</credentials>' + '</tsRequest>'
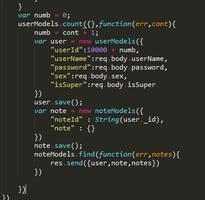
export class SingerService {
constructor(
private http: HttpClient,
@Inject(API_CONFIG_TABLEAU) private uri_tableau: string,
) { }
getToken(args = defaultParams): Observable<any> {
const params = new HttpParams({ fromString: queryString.stringify(args) });
return this.http.post(
this.uri_tableau + 'api/3.8/auth/signin',
{ params }).pipe(map(res => console.log(res))
);
}
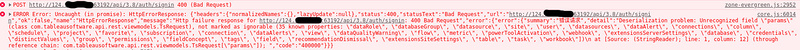
三.错误提示如下:
错误要点:400 Bad Request","error":{"error":{"summary":"错误请求","detail":"Deserialization problem: Unrecognized field \"headers\" (class com.tableausoftware.api.rest.viewmodels.TsRequest), not marked as ignorable (35 known properties:
错误全部:
四.修改Angular版本(报错相同):
getToken(): Observable<any> {const headers = new HttpHeaders({responseType: 'text' , 'Content-Type': 'text/xml' }).set('Accept', 'text/xml');
let body = '<tsRequest>' +
'<credentials name="admin" password="DHC@2020" >' +
'<site contentUrl=""/>' +
'</credentials>' +
'</tsRequest>';
const hdr = {headers:headers , body:body};
return this.http.post(this.uri_tableau + 'api/3.8/auth/signin', hdr)
.pipe(map(res => console.log(res)));
}
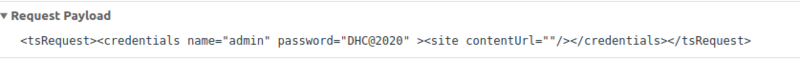
jQuery 请求 body 体截图:
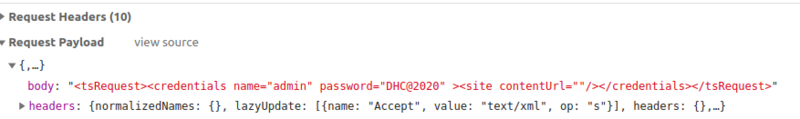
Angular 请求 body 体截图:

【======================================================】
修改后:
const headers = new HttpHeaders({responseType: 'text' , 'Content-Type': 'text/xml' }).set('Accept', 'text/xml');const body = '<tsRequest>' +
'<credentials name="admin" password="DHC@2020" >' +
'<site contentUrl=""/>' +
'</credentials>' +
'</tsRequest>';
const hdr = { headers };
return this.http.post(this.uri_tableau + 'api/3.8/auth/signin', body, hdr)
.pipe(map(res => console.log(res)));
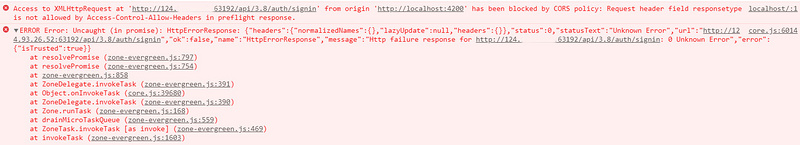
修改后报错如下:
回答
HttpClient.post的原型是这样的:
post<T>(url: string, body: any | null, options?: { headers?: HttpHeaders | {
[header: string]: string | string[];
};
observe?: 'body';
params?: HttpParams | {
[param: string]: string | string[];
};
reportProgress?: boolean;
responseType?: 'json';
withCredentials?: boolean;
}): Observable<T>;
post方法有三个参数,body和headers不要放在一起
getToken(): Observable<any> {const headers = new HttpHeaders({responseType: 'text' , 'Content-Type': 'text/xml' }).set('Accept', 'text/xml');
let body = '<tsRequest>' +
'<credentials name="admin" password="DHC@2020" >' +
'<site contentUrl=""/>' +
'</credentials>' +
'</tsRequest>';
const hdr = {headers:headers };
return this.http.post(this.uri_tableau + 'api/3.8/auth/signin', body,hdr)
.pipe(map(res => console.log(res)));
}
你 httpClient.post 参数传递错了吧。
post(url,body,options) request header 在 options 里设置。
https://angular.io/api/common...
更新,
你的 responseType 不能写到 request header 里,你服务器不认这个,不在跨域允许的 header 范围内。
以上是 如下有body体的POST jQ请求,在Angular里怎么写? 的全部内容, 来源链接: utcz.com/a/45510.html