vue源码中nextTick实现pending问题
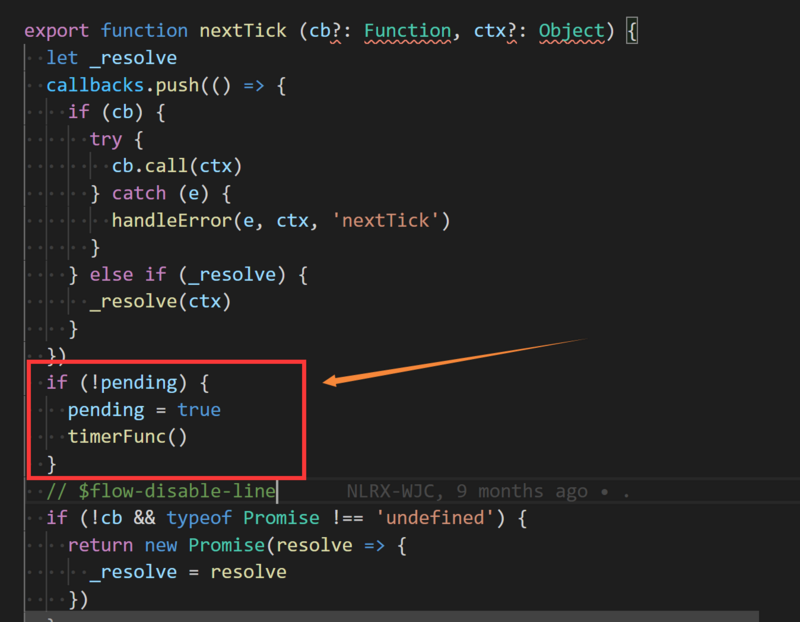
如图: 
vue版本:v2.6.11
图中nextTick函数是存在于源码目录src/core/util/next-tick.js中
我不明白的点是如我圈出的这个:
如果push了一个回调函数进去callbacks数组里,然后立马设置pending为true,随后便执行timeFun函数把清空flushCallbacks这个动作推进微任务队列(或者宏任务队列),那就是说callbacks只能有一个回调函数???不应该啊,我知道肯定是我理解错了,望各位大神解答
回答
pending 就是作为开启异步任务的一个哨兵变量,只开启一个异步任务,添加多个回调函数,然后在此异步队列中批处理清空回调。 pending 为 true 并不会阻止用户继续添加回调,只是限制不开启多个异步更新队列。
以上是 vue源码中nextTick实现pending问题 的全部内容, 来源链接: utcz.com/a/44675.html