nuxtjs中使用less为什么找不到文件?

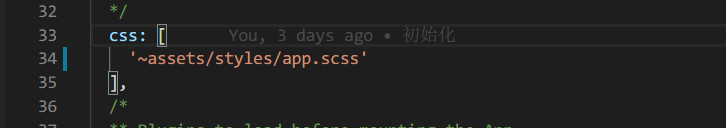
nuxt.config.js中css引用了这个scss
然后也安装了less,less-loader和sass-loader
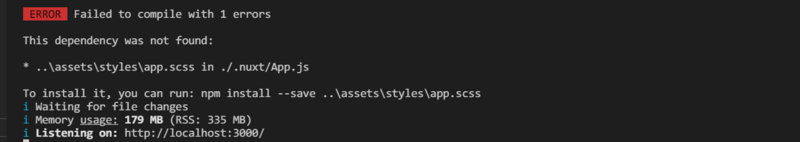
但是启动还是报文件找不到
回答
- Nuxt 提供 Webpack配置默认支持读 scss|sass|less 编译处理的,这是摘取部分代码:
{ test: /.less$/i,
oneOf: styleLoader.apply('less', {
loader: 'less-loader',
options: this.loaders.less
})
},
{
test: /.sass$/i,
oneOf: styleLoader.apply('sass', {
loader: 'sass-loader',
options: this.loaders.sass
})
},
{
test: /.scss$/i,
oneOf: styleLoader.apply('scss', {
loader: 'sass-loader',
options: this.loaders.scss
})
},
- 按照题主配置是可以正常跑起来的
- 错误提示模块找不到, 并不是不支持对scss等文件处理
综合上面应该跟 scss-loaderless-loader关系不大.
可以排查CSS文件路径正确(文件名、文件后缀等), 看下 .nuxt 文件夹中 App.js 导入路径是否正确.
以上是 nuxtjs中使用less为什么找不到文件? 的全部内容, 来源链接: utcz.com/a/44235.html







