vue通过window.open打开的新窗口如何和原页面数据同步?
比如我有一个列表页,点击列表页可以跳转并打开一个新的标签页
如何保证新标签页的数据和列表页同步呢?(在不考虑使用websocket的前提下)
比如
- 新标签页的数据更改,原页面的数据同步更改
- 原页面的数据更改,打开的标签页也能实时变化
补充一下,因为我目前的项目是通过页面内嵌到客户端里的(客户端内嵌用的是谷歌的内核),window.open是会触发打开客户端的窗口(以一种弹窗的形式而不是标签页的形式)
目前很多回答来监听浏览器的标签页的切换这种方式,感觉应该不大能适应于这个情况
回答
用 localStorage,写入内容的时候,所有同域页面的 window 都会收到一个 onstorage 事件,利用此特性可以达到同域页面的通信和数据同步。
基于这个事件,就可以实现你要的数据同步的效果:
// 接收方window.addEventListener('storage', console.log);
// 发送方
localStorage.setItem('just-for-test', '玛丽有只小羊羔');
另外,window.open 打开同域的页面之后,会返回新页面的 window 对象,也可以基于这个 window 对象进行任何可能的操作。
同浏览器下多标签页件通信的方案很多,除了 localStorage 还有 sessionStorage 、 postMessage 、 webWorker 等本地方案。但是这些方案在浏览器里好用,换成客户端可能不行,如果每一种方案都被确定不行的话,可能要借助服务端的方案,比如 webSocket、webRTC 等。
针对这个情况还可以放宽思路:如果这个客户端是自己开发的话,也许可以借助原生应用来同步两个页面的数据。
跳新页面前把数据塞到session或者localstorage里,新页面初始化时先去这两个地点拿数据渲染一下
既然是新窗口,那么和vue就没关系了,要同步可以用websocket,感觉完全没必要,可以考虑直接弹div模式
监听浏览器切换标签

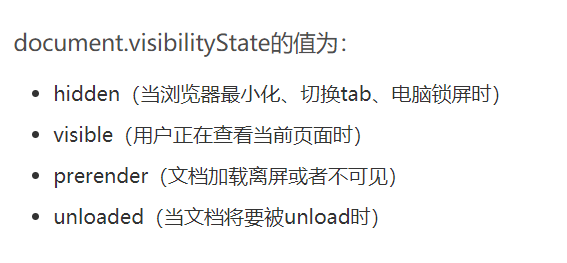
document.addEventListener('visibilitychange', function() {if (document.visibilityState=='hidden') {//切离该页面时执行
} else if(document.visibilityState=='visible') {//切换到该页面时执行
}
});
切换后重新请求接口,如果页面多个接口,可以配置localStorage,告诉另一个页面操作了什么;
个人想法,没实践,可以试下
补充: 如果是客户端两个窗口。那这个应该是客户端代码控制了,那边有代码控制哪个窗口在最上面(active状态),在那个代码地方可以刷新下页面获取最新的数据。
可以监听页面的是否显示和隐藏事件。新标签页的数据更改,在切换到原页面时,在原页面上能够监听到原页面从隐藏到打开事件。在这个事件里,更新下原页面上的数据。这样就应该可以了。
const hiddenProperty = ('hidden' in document) ? 'hidden' : ('webkitHidden' in document) ? 'webkitHidden'
: ('mozHidden' in document) ? 'mozHidden' : null;
if (hiddenProperty) {
const visibilityChangeEvent = hiddenProperty.replace(/hidden/i, 'visibilitychange');
const onVisibilityChange = (e) => {
console.log('visibilityChange');
// 更新数据
}
// 监听页面是否活跃了(活跃:页面显示在浏览器上)
document.addEventListener(visibilityChangeEvent, onVisibilityChange);
}
关于更多日常使用的公共类的操作方法,可以关注下小滑轮网站 http://www.feiaci.com/#/self/...
postMessage
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/
// a页面const bWindow = window.open()
detailWindow.addEventListener('message', (e) => {
// 收到通知
console.log(e.data)
})
bWindow.postMessage('abc')
// b页面
window.postMessage("newRefresh", location.origin);
window.addEventListener('message', (e) => {
// 收到通知
console.log(e.data)
})
qweads
以上是 vue通过window.open打开的新窗口如何和原页面数据同步? 的全部内容, 来源链接: utcz.com/a/44133.html