vue.js使用v-for循环到数据 添加点击事件控制显示隐藏 如何保证点击的那个数据发生变化 其他不变
html代码
<div class="changeNum" v-show="isDisplay3" @click="changeNum(index)">+</div><div class="addReduce" v-show="isDispay2">
<div class="reduce changeNum" >-</div>
<span>1</span>
<div class="increase changeNum">+</div>
</div>
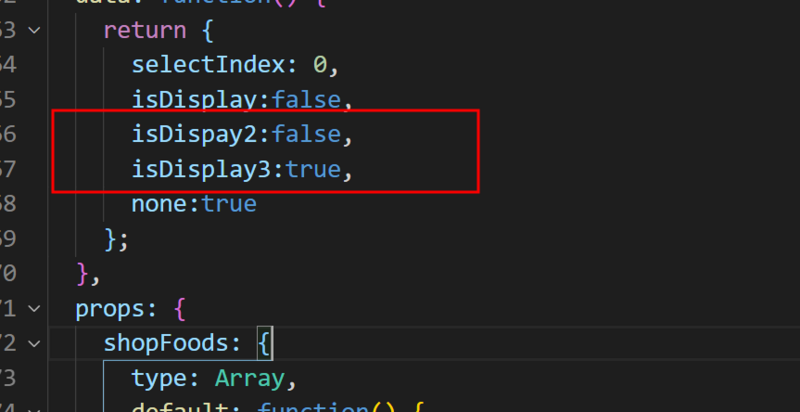
数据源
点击事件
methods: {changeIndex(index) {
this.selectIndex = index;
},
changeNum(index){
console.log(index);
this.none = false;
this.isDisplay3 = false;
this.isDispay2 = true;
}
},
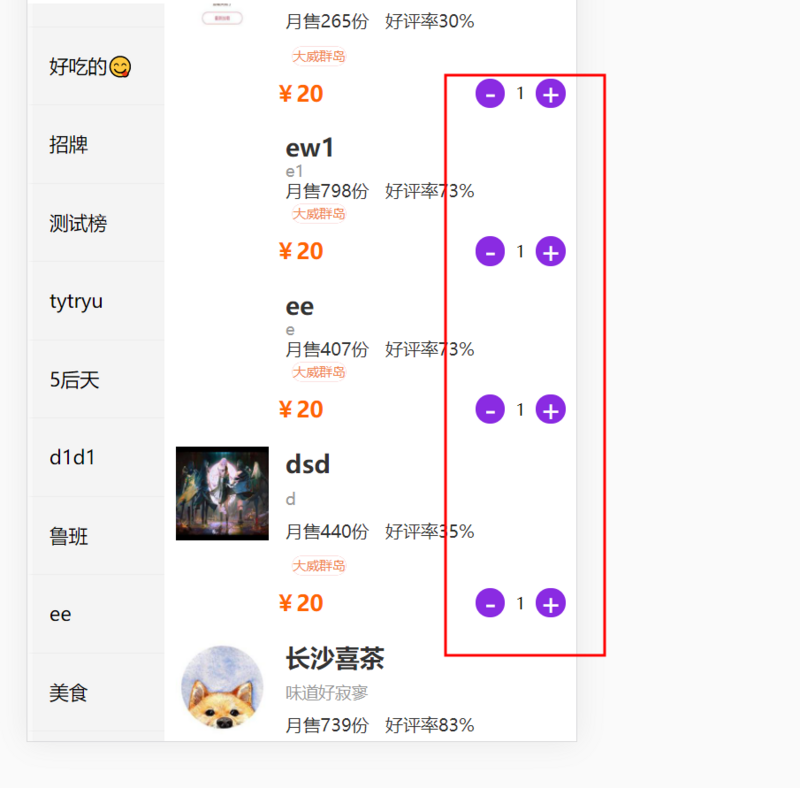
效果图:
点击其中一个其他都变化
求问:如何解决这个问题 谢谢大家!
回答
isDisplay3 是用来控制是否显示 +
isDisplay2 是用来控制是否显示 -
你不能单独使用这2个变量来控制,应该是数据的每一项都有这2个变量才可以控制。例如你的数据是:
const list = [ {name:'111',price:20,isDisplay2:true,isDisplay3:true},
{name:'222',price:20,isDisplay2:true,isDisplay3:true},
{name:'333',price:20,isDisplay2:true,isDisplay3:true},
{name:'444',price:20,isDisplay2:true,isDisplay3:true},
]
点击的时候 @click="changeNum(index)" 根据你的需求去控制上面数据里面的isDisplay2和isDisplay3改变。
优化下排版吧 模板中 两个+ 也没说明白啥意思
以上是 vue.js使用v-for循环到数据 添加点击事件控制显示隐藏 如何保证点击的那个数据发生变化 其他不变 的全部内容, 来源链接: utcz.com/a/44003.html








