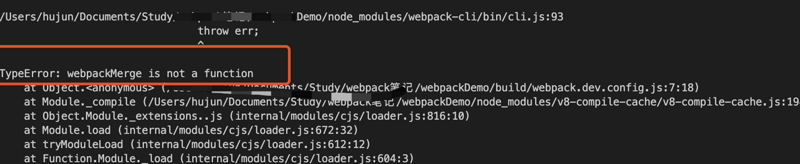
webpack merge插件报错
再尝试使用merge插件的时候报错,webpackmerge不是一个方法。插件也安装了。还是不行 请问有前辈遇到过吗
这是我的webpack的配置
这个是webpack.base.config.js
const path = require('path'); // node.js 中的基本包,用于处理路径
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: path.join(__dirname,'../src/main.js'), // path.jion()将两个参数代表的路径相加组合起来,__dirname代表当前文件所在目录
output: {
filename: 'bundle.js', //输出文件的文件名
path: path.join(__dirname,'../dist') // 输出文件所在目录
},
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.js$/,
exclude: /node_modules/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['env']
}
}
]
},
]
},
plugins: [
// Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的
new VueLoaderPlugin(),
new HTMLWebpackPlugin({ //创建 .html 并自动引入打包后的文件
template: 'index.html', // 参照最初创建的 .html 来生成 .html
inject: true
})
]
}
这个是dev
const webpack = require('webpack');const path = require('path');
const webpackBaseConfig = require('./webpack.base.config');
const webpackMerge = require('webpack-merge');
const fs = require('fs');
module.exports = webpackMerge(webpackBaseConfig, {
mode: 'development',
})
这个是prod
const webpack = require('webpack');const path = require('path');
const webpackBaseConfig = require('./webpack.base.config');
const webpackMerge = require('webpack-merge');
const fs = require('fs');
module.exports = webpackMerge(webpackBaseConfig, {
mode: 'production',
})
回答
const { merge } = require('webpack-merge');参考一下这个网友的解决方案:https://jianshu.com/p/5eda1ee...
或者是https://www.pianshen.com/arti...
改成
webpackMerge.merge()
const { merge } = require('webpack-merge')module.exports = merge(config, {
...
})
以上是 webpack merge插件报错 的全部内容, 来源链接: utcz.com/a/43708.html