为什么我的VUE局部组件显示不出来
代码如下:
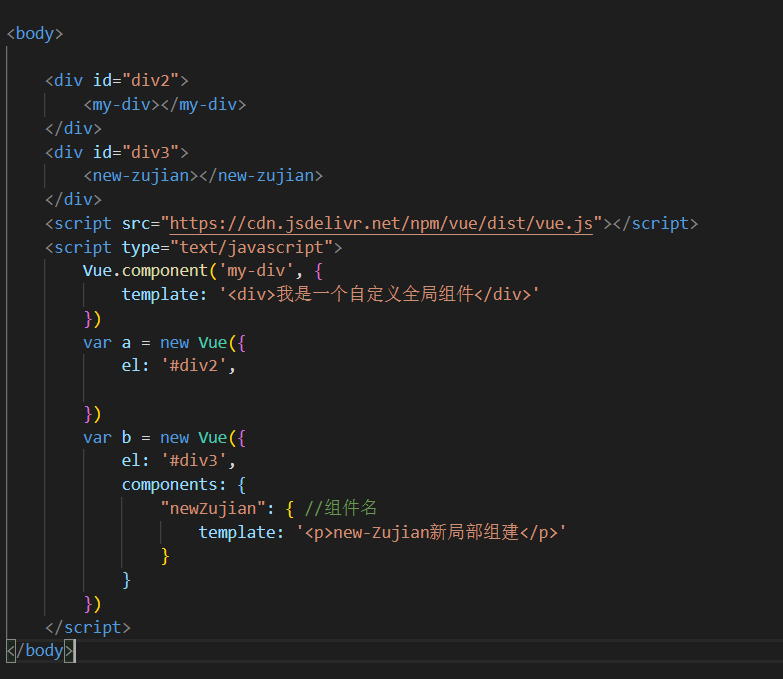
<body><div id="div2">
<my-div></my-div>
</div>
<div id="div3">
<new-Zujian></new-Zujian>
</div>
<script type="text/javascript">
Vue.component('my-div', {
template: '<div>我是一个自定义全局组件</div>'
})
var a = new Vue({
el: '#div2',
})
var c = new Vue({
el: '#div3',
components: {
"new-Zujian": { //组件名
template: '<p>new-Zujian新局部组建</p>'
}
}
})
</script>
</body>
new-Zujian显示不出来<p>标签
回答

规范下组件名
new-Zujian都没有注册吧
以上是 为什么我的VUE局部组件显示不出来 的全部内容, 来源链接: utcz.com/a/43697.html