怎么根据数据库自动增加前端页面上面的内容,并且编辑选项里面的内容获取不同ID的数据库内容?
HTML:
<div class="article-list" id="tw_xinxi"><div class="card ">
<div class="card_body">
<div class="cardTitle">
<span>
<span id="article_name"> </span>
<span id="id"></span>
</span>
<span>
<button type="button" class="btn">
<span>客户资料</span>
</button>
<button type="button" class="btn">
<span onclick="javascript:window.location.href='https://ask.csdn.net/questions/1096830/edit.html'">编辑</span>
</button>
<button type="button" class="btn">
<span>删除</span>
</button>
</span>
</div>
<div>
<div class="row_flex">
<div class="col">
<p>推文地址:</p>
</div>
<div class="col">
<p>状态:
<span>启用</span>
<span>停止</span>
</p>
<p>
<button type="button" class="btn">
<span>开始</span>
</button>
<button type="button" class="btn">
<span>停止</span>
</button>
</p>
</div>
<div class="col">
<div>
<img src="https://ask.csdn.net/questions/1096830/%E4%BA%8C%E7%BB%B4%E7%A0%81">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
JS:
<script>//主页获取文章名称和id
$(document).ready(function(){
$.ajax({
url : "./php/active.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(msg) { //如果请求成功,返回数据。
var res = JSON.parse(msg);
$("#article_name").append(res[1]);
$("#id").append("[ID:" + res[0] + "]");
},
})
})
//编辑获取数据库数据
$(document).ready(function(){
$.ajax({
url : "./php/edit.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(msg) { //如果请求成功,返回数据。
var data = JSON.parse(msg);
$("#art_name").val(data[0]);
editor.html(data[3]);
$("#show2").append(data[3]);
$("#input_name").val(data[4]);
$("#btn_bt").append(data[4]);
$("#input_number").val(data[5]);
$("#cyrs").append(data[5]);
$("#preview").attr("src",data[6]);
$("#input_title").val(data[7]);
$("#btnr").append(data[7]);
$("#btnr2").append(data[7]);
$("#input_describe").val(data[8]);
$("#ljms").append(data[8]);
console.log(data[6]);
},
})
})
</script>
PHP:
active.php<?PHP
header("Content-Type: text/html; charset=utf-8");
include('conn.php');//链接数据库
$sql = "select * from article";
$res = mysqli_query($conn,$sql);
// 创建backResult空对象
$arr = [];
// 执行while循环语句,循环数据库查询的结果集,并使用fetch_array()取出每条记录
while ($row = mysqli_fetch_array($res)){
$arr[] = $row['id'];
$arr[] = $row['article_name'];
}
// 打印返回给前台的json数据
echo json_encode($arr);
?>
edit.php
<?PHP
header("Content-Type: text/html; charset=utf-8");
include('conn.php');//链接数据库
$sql = "select * from article";
$res = mysqli_query($conn,$sql);
$arr = [];
while ($row = mysqli_fetch_array($res)) {
$arr[] = $row['article_name'];
$arr[] = $row['check_box'];
$arr[] = $row['radio_box'];
$arr[] = $row['content'];
$arr[] = $row['input_name'];
$arr[] = $row['input_number'];
$arr[] = $row['input_ewm'];
$arr[] = $row['input_title'];
$arr[] = $row['input_describe'];
$arr[] = $row['input_image'];
}
echo json_encode($arr);
?>
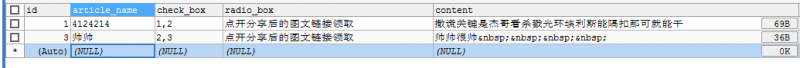
数据库截图:

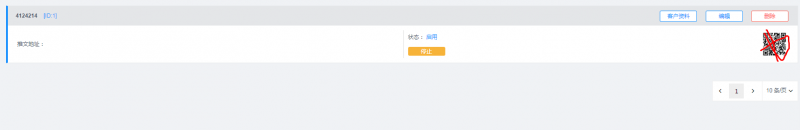
前端截图:

我前端测试,只做了一个内容,怎么根据数据库中的内容,自动增加像这样的条目,并且编辑会跳转页面,edit.php怎么获取不同条目的内容?
回答
给你提供一个思路
{tag("moduleid=21&condition=status=3 and level=6&areaid=$cityid&order=addtime desc&pagesize=6&target=_blank&template=list-indexcenternews")}
这个是在框架下的前端调用写法,tag调用后台的函数
function tag($parameter, $expires = -1) {
.....
include template($template, $dir);
}
函数中间调取数据库,template函数调取另外单独写的前端代码实现可变内容,比如table里的tr td中的数据
也就是模板html文件其实是嵌套的
以上是 怎么根据数据库自动增加前端页面上面的内容,并且编辑选项里面的内容获取不同ID的数据库内容? 的全部内容, 来源链接: utcz.com/a/43660.html