vue的循环 :key问题
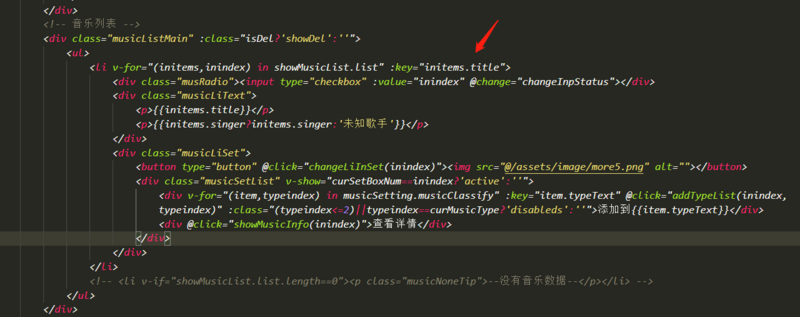
用vue循环数据列表,出现了一个情况,就是切换分类,下面的列表循环报错,key of undefined,
就比如说,有4个分类,分类1,分类2,分类3,分类4。这4个分类的数据格式都是一样的,只是里面的列表数据内容不一样,点击分类,会显示对应的内容。
我用了两个数组,一个是showData,allData
showData 是用来显示对应的,放到页面显示的,就是把对应的选中的分类数据,从allData里面取出来放到showData里面去。
切换分类,问题就来了。就是切换这4个分类,都能正常显示,唯一的一个问题就是,显示分类2的时候切换到分类4就报错了。其他的顺序都能正常显示,比如,1=>4,3=>4,1=>2,2=>1,2=>3,3=>2...这些都可以,唯一报错的就是2=>4。
我把key去掉就不报错了。但是,这个key又必须要有的。难搞,哎。

有没有大神知道这是什么情况?望指导一下
回答
:key="initems.title+inindex"
1.key="inindex"
2.inindex换成title :key="title";
3.item in list :key="list.title";
以上写法都可
以上是 vue的循环 :key问题 的全部内容, 来源链接: utcz.com/a/43639.html