原生JS 我想鼠标划入 添加类名 清空兄弟类名
var lis = document.querySelectorAll(".sci_ban_tit");//方法三:ES6 let块级作用域
'use script'
for (let i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
console.log(i);
}
}
回答
for循环绑定事件、闭包,了解一下
for (let i = 0; i < lis.length; i++) {
(function(){lis[i].onmouseover = function () {
console.log(i);
}
})()
}
xxx.addClass('class').siblings().removeClass('class');这样?
感觉vue会更简单点;
:class="{ class:index==current}"
哈哈,自己组装吧
看你的需求 添加类名 清除类名 想来你用js可能走了弯路吧
css不能实现需求吗?可以把具体需求说一下看
————————
CSS实现demo:
http://jsrun.net/QSLKp/edit
你应该就是想做类似TAB选项卡的功能吧,按你的需求来看,只需悬浮就可以添加选中类名。
var lis = document.querySelectorAll(".sci_ban_tit");
lis.forEach(item => {
item.onmouseover = () => {
//先全部清空选中,再给当前添加选中
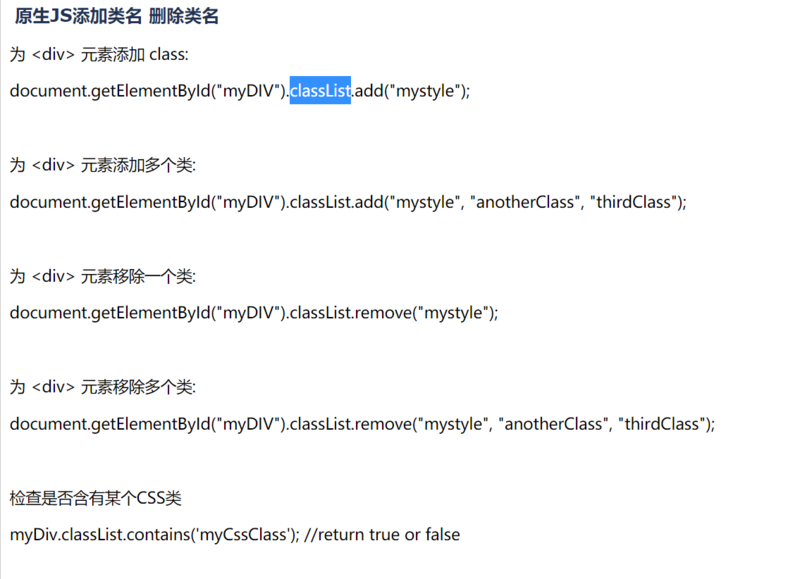
lis.forEach(item => item.classList.remove('active'));
item.classList.add('active');
}
})
我想你需要的是这样的代码,不过用css也可以实现啊?
e = e || event;$dom = e.targetElement;
// 获取同辈的所有节点
$doms = $dom.parentNode.childNodes;
后面大约不需要我说了吧?
var lis = document.querySelectorAll(".sci_ban_tit"); //方法三:ES6 let块级作用域
'use script'
for (let i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.setAttribute('calss','active')
lis.forEach(item => {
if(item !== this){
item.removeAttribute('class')
}
)
}
}
以上是 原生JS 我想鼠标划入 添加类名 清空兄弟类名 的全部内容, 来源链接: utcz.com/a/43529.html