求解:$refs打印v-for循环出的数据为undefined。
我的目的是搜索名字出来给它这个列表加标识加图标,但是获取dom这部就失败了。
<div class="home"><input type="text" v-model="names" />
<input type="button" @click="search" value="检索" />
<div class="list-box">
<div
ref="list"
v-for="node of treeList"
:style="{
paddingLeft: node.level * 10 + 'px',
}"
:key="node.id"
>
{{ node.name }}
</div>
</div>
</div>
这是我查了为什么会undefined之后试了的方法以及相关代码:
function treeToList(tree) {const result = tree.map((i) => ((i.level = 0), i));
for (let i = 0; i < result.length; i++) {
if (!result[i].child) continue;
result[i].child.forEach((x) => (x.level = result[i].level + 1));
result.splice(i + 1, 0, ...result[i].child);
}
return result;
}
mounted(){
this.$nextTick(() => {
this.txt = this.$refs.list.innerText
});
},
computed: {
treeList() {
return treeToList(this.list)
},
},
methods: {
async search() {
await this.$nextTick();
console.log(this.$refs.list.innerText)
},
},
回答
v-for 里面 refs 是个数组 你 log 一下就知道了
this.$refs.list // 数组this.$refs.list.innerText ==> [].innerText = undefined
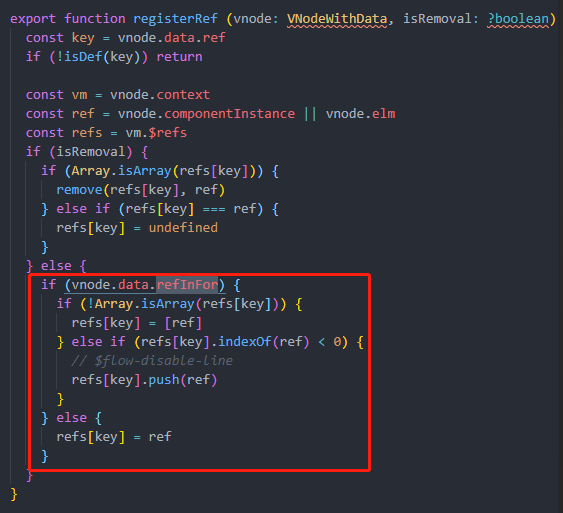
补个源码图

this.$refs.list是一个数组类型,this.$refs.list[index].innerText,你应该取某一项然后获取innerText
以上是 求解:$refs打印v-for循环出的数据为undefined。 的全部内容, 来源链接: utcz.com/a/43489.html







