vue-cli4搭建的组件库项目,怎么实现按需加载(按需引入)?
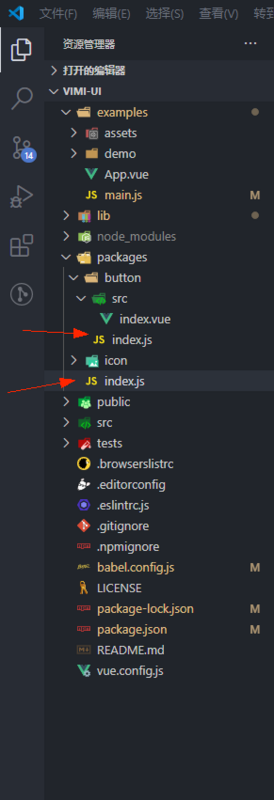
目前我用vue-cli4" title="vue-cli4">vue-cli4搭建的组件库项目结构是这样的:
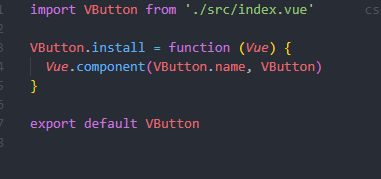
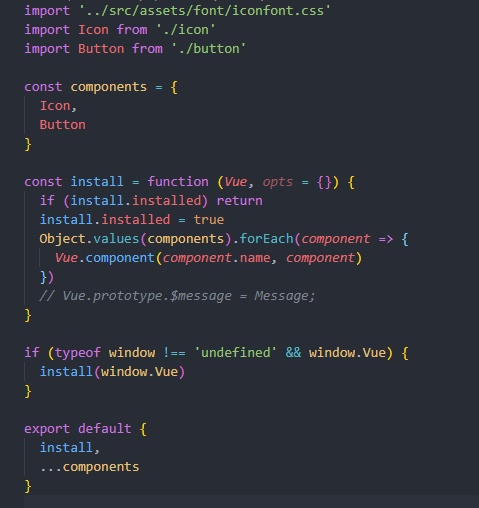
单个组件和组件库的导出配置如下:

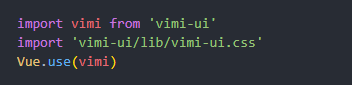
现在可以实现组件库的全部引入:
但我还想实现下面这样的按需引入,应该怎么配置呢?
回答
export 组件
看着没啥问题;参考下
https://juejin.im/post/685557...
以上是 vue-cli4搭建的组件库项目,怎么实现按需加载(按需引入)? 的全部内容, 来源链接: utcz.com/a/43264.html









