vue的问题,用v-for循环checkbox,而其checked不用v-model绑定数组,在选中一项后删除该项,会自动勾选后一项是怎么回事?
比如说一个数组
let a= ['aaaa','bbb','ccc']
然后
<input type="checkbox" v-for="item in a"/>a
b
c
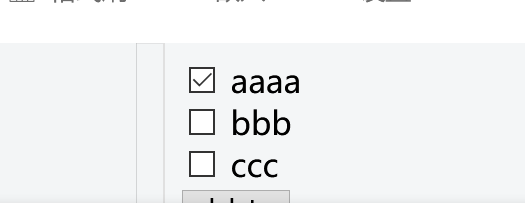
我选中a项
然后我使用a.splice(0,1)删除第一项,则会变成
a
b
c
按下面那位大哥的代码。。。还是会这样啊
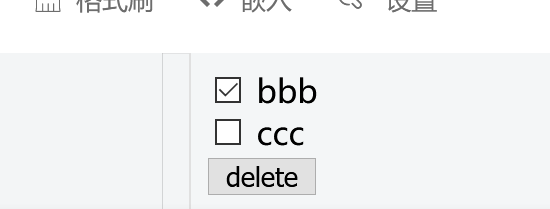
点击删除按钮后(代码更改splice(0,1))之后,变成 这样子了
这样子了
回答
html内容替换如下:
<div id="app"><div v-for="(option,index) in a">
<input :id='option.value' type="checkbox" :checked="option.checked"/>
<label>{{option.value}}</label>
</div>
<input type='button' value='delete' @click='test()'/>
</div>
js内容替换如下:
var app = new Vue({ el: '#app',
data() {
return {
a:[{ value:'a',checked:true },
{ value:'b',checked:false },
{ value:'c',checked:false }
]
}
},
methods: {
test:function(){
app.a.splice(0,1);
console.log(app.a);
}
}
});
以上是 vue的问题,用v-for循环checkbox,而其checked不用v-model绑定数组,在选中一项后删除该项,会自动勾选后一项是怎么回事? 的全部内容, 来源链接: utcz.com/a/43127.html





