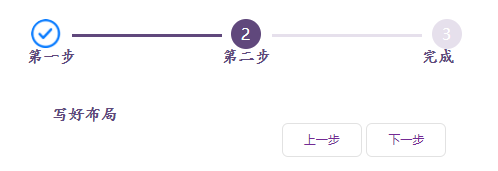
分步步骤,怎么修改点击下一步圆圈2高亮,圆圈1变成打钩的样式?
HTML代码:
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery简单步骤</title>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/q/1010000023917678/css/style.css">
<script src="https://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<body>
<div>
<!-- 标题进度条 start-->
<div class="content">
<div class="processBar">
<div id="line0" class="bar">
<div id="point0" class="c-step c-select">
<span>1</span>
</div>
<div id="dagou0" class="dagou"></div>
</div>
<div class="text"><span class='poetry'>第一步</span></div>
</div>
<div class="processBar">
<div id="line1" class="bar">
<div id="point1" class="c-step">
<span>2</span>
</div>
<div id="dagou1" class="dagou"></div>
</div>
<div class="text"><span class='poetry'>第二步</span></div>
</div>
<div class="processBar">
<div id="line2" class="bar">
<div id="point2" class="c-step">
<span>3</span>
</div>
</div>
<div class="text"><span class='poetry'>完成</span></div>
</div>
</div>
<!-- 标题进度条 end-->
<div></div>
<div id="MainContent">
<div class="content" id="basicInfo">
<span class='poetry'>
引入jquery.js
</span>
</div>
<div class="content" id="education">
<span class='poetry'>
写好布局<br/>
</span>
</div>
<div class="content" id="work">
<span class='poetry'>
完成案例
</span>
</div>
</div>
<div></div>
<div>
<button id="qx">取消</button>
<button id="previous_step">上一步</button>
<button id="next_step">下一步</button>
<button id="wc">完成</button>
</div>
</div>
</body>
<script>
$(document).ready(function(){
$("#education").addClass('main-hide');
$("#work").addClass('main-hide');
$('#previous_step').hide();
/*上一步*/
$('#previous_step').bind('click', function () {
index--;
ControlContent(index);
});
/*下一步*/
$('#next_step').bind('click', function () {
index++;
ControlContent(index);
});
});
var index=0;
function ControlContent(index) {
var stepContents = ["basicInfo","education","work"];
var key;//数组中元素的索引值
for (key in stepContents) {
var stepContent = stepContents[key];//获得元素的值
if (key == index) {
if(stepContent=='basicInfo'){
$('#previous_step').hide();
}else{
$('#previous_step').show();
}
if(stepContent=='basicInfo'){
$('#qx').show();
}else{
$('#qx').hide();
}
if(stepContent=='work'){
$('#next_step').hide();
}else{
$('#next_step').show();
}
if(stepContent=='work'){
$('#wc').show();
}else{
$('#wc').hide();
}
$('#'+stepContent).removeClass('main-hide');
$('#point'+key).addClass('c-select');
$('#line'+key).removeClass('b-select');
}else {
$('#'+stepContent).addClass('main-hide');
if(key>index){
$('#point'+key).removeClass('c-select');
$('#line'+key).removeClass('b-select');
}else if(key<index){
$('#point'+key).addClass('c-select');
$('#line'+key).addClass('b-select');
}
}
}
}
</script>
</html>
CSS代码:
.processBar {float:left;width:200px;margin-top:15px;}.processBar .bar {background:rgb(230,224,236);height:3px;position:relative;width:150px;margin-left:20px;}
.processBar .b-select {background:rgb(96,72,124);}
.processBar .bar .c-step {position:absolute;width:30px;height:30px;border-radius:50%;background:rgb(230,224,236);left:-40px;margin-top:-15px;}
.processBar .bar .c-select {width:30px;height:30px;margin:-5px -1px;background:rgb(96,72,124);margin-top:-15px;}
.main-hide {position:absolute;top:-9999px;left:-9999px;}
.poetry {color:rgb(96,72,124);font-family:KaiTi_GB2312,KaiTi,STKaiti;font-size:16px;background-color:transparent;font-weight:bold;font-style:normal;text-decoration:none;}
button {width:80px;line-height:30px;font-size:11px;color:rgb(116,42,149);text-align:center;border-radius:6px;border:1px solid #e2e2e2;cursor:pointer;background-color:#fff;outline:none;}
button:hover {border:1px solid rgb(179,161,200);}
/**打钩*/
.dagou {display:inline-block;position:relative;width:30px;height:30px;border-radius:50%;background:rgb(96,72,124);}
.dagou:before,.dagou:after {content:'';pointer-events:none;position:absolute;color:white;border:1px solid;background-color:white;}
.dagou:before {width:4px;height:3px;left:25%;top:50%;transform:skew(0deg,50deg);}
.dagou:after {width:9px;height:3px;left:45%;top:42%;transform:skew(0deg,-50deg);}
已写打钩CSS样式,现在是点击下一步,圆圈2会高亮显示,圆圈1也是高亮显示,怎么改成点击下一步,圆圈2高亮,圆圈1变成打钩状态?
回答
改下 css 就行了

.processBar .b-select .d-select {width:30px;height:30px;margin:-5px -1px;background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIUAAACACAYAAAAlF6qPAAATtElEQVR4Xu2dCZRcVZnHf191QJIAjss5ioqMICgjIzLAQGbCvil7lE0YNmcGAXGDdL3qsNhIQterBIPGAwwqiCIqqMwYIIDAsDhBnWgETgZBQYnADJ7jSkJA6frmfO9101tVvXtfvVdVXal7Tp3u0/V93733e/++977vfovQra2oWyC8lQLbUGUbhDejvB6iz+ui3wsjP2ED8NspH+V3wFMUeApYy+94iqvlL92qstF5SVdMsKSvoco+CIei7B6BAV6b09yejQAC9wC3EsrKnPppm9jpC4p+3QthLsJ+wEFt0yD8BrgFuI8Z3McisVVlWrfpBYqS7o9yOHAYsEOHan4FsAJhBWX5RYeOseGwOh8U83UOMzhsBAw7TzMlT0uAdC4oBvRwqpwBHDHNgFB7uMrVFLiasvy40+fTeaDoNjBMRsA0AEfngKLbwVAbHFdRltWdtnK0HxQl/WuqDCDRVrFxNWEdVcrMYohBqXbK5NsLikA/ApSAt3SKQto0jpUUGGJI7NW27a09oAh0LhqtDofmpgGzRgo/R7HXQvvY72vpYx3CeoZZxyzWsYb1vItNeInZVJnNy2zOJsyG6PN2lO2jn/LK7zNzHPNVCEOEYsaxtrXWgyLQ+cDiHGa8CsGsiyvpYyWL5Nc59AGBvgv4h3GfrO0lTyD0U5abcxm/g9DWgWKBvoEqi1FOdhiXG4lyGwVuospdVORpN6aMqQb0b9DIjnIssHtm0pWLqchgZvI8BLUGFP16MMJihHd7jK0e6a9QborAUJb/zkBediIG9FCqETjsY9tPs+1mqvSzWJ5oVpAPf/6gyGq7UB6kwDW8zNdZIut9Jtly2viN6jSEfwXe1GT/Ld9O8gVFoFcAZzWplLuAawnlhibltJ59gW7Fy3w4E3Aon6Qil7diEvmBIlB7vbKLq7TtP4HPEsp/pBXQMXxj4AiAzZoY11JCObcJfifWfEAR6MPA3zqNYCqRObwsJJRLU/J3LltRd0MwYBzTxCC/RSh2ZsmtZQ+KQP8AvDrliJejLKQiP0rJPz3YinrqCDh2TDng7xHKwSl5E9myBUV6QLwInE8on0kccbcQDKi5BA6inJNySt8mlGZWnLrdZgeK9FvGvSOA6Dq3NqeHXdKTUGyrNBdC35bLGSMbUKQ9VCohv+R8bpJhX210FX1JzZy+CDjOe145GLmaB0VRb0QiY41fE46jLDf5MXU5dVEHET7lPcuMgdEcKAK9DjjFexI9QNRXWVpgCOdSlqXez6IGQ3pQFPVMhCu9BzHMniyRH3rzbUwMgZot4jLPKW9gmANYIg968k0hTweKQM2B9u4oqMan/ZnXsVQswKbXkjQQqPmmfjeJbNL39xDKAZ48GYGipGZPMFd797YZW3CxrHNn6FFS0n1RzLLr3oRFlOUCd4aplP4rRVHPR1jo1amw/XSNgfCaZx7ERT0awc+3osoRLE7vxeUHCvOYgge85l5gLkPyX148PeKJGvA/v63mefbminQrsx8oinqrlwudcAxl+XbvGWegAd+3kia2EXdQxE62n3eennIRFbnEmb5HmKyBQM2u42raNu/wvdIEQLuBwpxGNNo23LyulW9SkROSZ9mj8NJAoGYKvx1wvUhbTihHevUBuIGiqP/mEZexhhkcwiJ5xncwPXoHDQT6PuA2B8qYRDiLslzlTO8Ein49nALLPYS+l1Du8KDvkfpqoKj9CBVHtrW8xJ5cLv/rSO+wUgT6HWCek0C74KqIBff0Wt4aKOn9KHs5daNcQEXsws2pNd4+inoAgvlIurQ1zGQug2JONr2WtwZK+gGUbzl28yQvsSuXuz2bJFDcgPBBx45PJpTrHWl7ZFloIFADxQccRZ3n6sRUHxSBWhSUm9Gp97bh+FwyJrMUTwXud5S6hhfYlWXyUhJ9I1B8CfhQkoDoe0s+VpFVTrQ9omw1UNIrUc50FHo2oSTebNcGxYDuQJXHnDoSrqMspznR9oiy10Cg5jVvjs4uoQM/IpQ9kgZRGxQl/SSKqxPtPoTiuoQljad7vh/ULdnAHJQ5CE+iPENFzN0g+xao+V64xYM43EXVBkWgNvj9HUafewyCwxg6j6Skx4844247aXDXE0p2Adajwvt1OwqY45KLf0uZUAYaKW0qKGIHmp86avpQQrEMcL02qoGSnh/FrtRrlvOqIh/OXGEl/TTKhQ5yHyGUhoHeU0Hh6i9hAb8VsTeUXhvVgOulYcaOtlH38Wph58C+xAciHERZ6tqfpoKipCujfTC5WfBO94X2Jc+7NkWgJwJfc2S/l1AsU3C2LdB/B45yEGoxup+oRzcRFCXdBeUnDkINjztzqVjMaK/FeSlu9VJEKG6XkT5CS/ovKF9wYHmMUN7pBgp3L+K7CKWd+bAd5t0iktjIZ4D4K48e1xLKNh70bqT9+kb6eAxly0QG2w0q8oNadBPRGqh5D7tkuP0EoXw2seNuJyjqjkgEiLd5TvX7hOJ2meUpmEBtC7OtrHFrcEk2BopBLfAif0TZPEkesBOhrHGg614SyzkxHAFilxSTzO+eyH0LuZtQDmy8UgR6yIhXT9IcHyeUdyQRdfX3g7oZGyJAuNhyJqsiX9vOfN2JPh5x0H+VF5hV6y5kbKUo6hKE8xyE5WOAcei4Y0gCNWfk96cYz53MZB6D8kIKXneWQC1v6HaJDHVCAcZAEahZxP4+URCcQSguJ1wHUdOQJNAvAv+cYuQ/oMo8Fsv/peD1Yynp9SgnJTIpi6lIcTLdeFD8CdgiUZCwHWV5MpGuGwncV9PJs/8fCsxjSB5viVqKejrCNQ591XTsjUFR1LcguGSofY5Q3ujQWfeRJJmv68/4aZR5LXUtWKDvZpiHHB7CLwjF0kxPaKOgOAjhzkQhRlMWO5BuXM3VfD1VK88jHE1ZrAhd69rZujlb8LxTh79n08kVFEdB8TEEF7vDEkLpd+qsW4j8zNcTZx2vEGZ6bn0L1M4ub0jseJidWTLRMh2DwjUJqnIKFflqYkfdQpDGfD0291MJ5SttU0Wg5kqZfGFZ5QQWyzfHj3MUFBbuvm/iBDam+47YfG3RWMmH76mb8kcpi3uIZaLiUxCU9CtOyfFr3NiOgsLtdTSPS5wU882dJTZfGyDSZKzrjNtj94DkCqFYwtdX2uiZ4hGEnRoq20oblcX/vyb3J5hxB7H52hyH/MtdCiHlDgmGKumZqEP6KeHzlOWjtbYPKx0w2XVssrZb8zpqNcr72ArlTbyKlVwsf874sdcXZ+brF7gdYZ8UfV5JKGen4MuHpaTzUCy6L6ldQygTjHHxSlHSZ1G2SuB+glDentRDU99PLQNhebrvIBS3sMWmOo8O3JYx5mhvMcLXKMs/efPlyeAet/MNQpkQ8DV6pkjOp608TEX8l1TXiTc2H/+BUF7jKioVXaBmATw9Be9ydmUex3VYgtjYPS+5rLbyXSoywVtrFBS2RG+SoJCVhPKPKZSWzOJ2Q7ueUFyu9ZP7m0zh4yI/kff+EePU7/07zZnD3YA1Jfl7Z4DCPf/Fs4Ty5kzVWdQLET6dQuZDzOAoFslTKXjzZ8kAFO3dPgL9eVTm0a39jFBcM7k0lljUcxCWuXU7geqXkYNsKC5+CynEZ8DS9PbR7oNmUX+L8FoPVfyQUPb0oJ9KGmfP94+St3qnfRzZ8Rn/MjhotveV1N2XY/zDTV8IJVArY5WmWvDLwJHTIgCq6VfSorbXeJX+FtLftS3+D/oeMMt7pRFOoDzxnsBbRqsYMjBetd/MnbYiAEwxvtTVe2y+NkCkOaxOL4+zps3cgbb/QuxTuikbuNkreevo0xc+R1k+3vCf0MzXVe5EE8z5tYQI8ymLb1b9Vq0JtfvJ4ELMUuolB73mfXVudbWqkWl27xQa/Qyh1HY8NvP1ixEg/GMthEsoy0UpxtNeFterc/ggoXxj/GBHzdyu+Sjyd7KJE7kaMPzjKeo4ouIe5DT5QTaMuWzvU0/o3dXJRvg7yrJ6Kij69VAKDrGQrXLHi7OzGDBcbRdjcxKGKMuCV/6Q/qzyZUJJY/ZuP1bcDVcwk9mTQw5GV4ptUVyKrLfmptTUOqBzqEYlDZJdyqY+Bit2eyGBWhnoxmeN2o/wZkJJE9fRfkDYCFwdd5VfU5EpPiPjXfxd7j9gBm9lkbh4fjevoJIejEbA8H99NI+iNEXarOLRTI7MPWCnee3Ul1DUkxFcXAFr2nrGR4gl2ypsGK1+V/dLItqsqlcRR03lH7DT7Egb8Rf1SsQhY14NB5v4EY+2QN3eQFxe/7KecElPQ7k2a7GT5D1OgSNaFrCT52SK+hBCwxRGUfdVTmSxfH3yUMaDwtX0u4pQds9zTjVll/QcNNXllctQn4tqonVDLlD3wC6oU+hvDBTzdTZ9/NEpZ5KyNRV52kXbmdKUdGAk61yWYjegHJFbOsMsR+oiq6THotzoQOqQisCkFNUsisnuaAVOYahN8R9FvRShYco/B4WMkQjvpyx+hdu8OmgxcUmXoZzj0Gs/oSypRTcxk01RXSPFvkMoronCHcbnSVLUZYjTxBsLFk6nLF/27L1zyePV/mdOFZyUPaiIZeqd0ianN3LNoTlMlR1ZLOYc054WqB0806d/LvBxhuRz7Rl8Tr0W9STEyUekoaNSreSqlhwrMX+zZW6st/zkNOWpYv1KG4zxd2vRu6LeiHCsg/6XEcrH6tHVSq466Gj0yS+Zl8OsIhK7WX0xKmV1sCsLymVUZL4z/XQhLKlZpR8FNnUYcsNMyVNBMV/3oI+aqfRqdNb+NMx2szrMcsQpIewXCOUMB6VNPxL3NMw1c1KMn3DtBJ+Bum4h/p5Peag7vlm1dI92kVav3Ugox+fRfdtl+iVsb7h12Fxqg8Lda8dkdEZph7hmp92OTvULURZQkaG2P7y8BuAXt5K4utcGhc8W0mlFYEp6IFUsm+3WKCvZhIe4VJ7L63m0Xa5fEZjEraP+SmHf+Dim9MpFtQ8bPuWiHKsH1E8aPqCHU3UsUtsrLNceUPgVlnuWPnbj0uSitfVB4btaQH6phduj8s7v1cdO47hKNN4+7Fuf1QJ6xWpbCSM/PxPnVSIZFL6rRa+sdetg4VfW+mIqMug6uMbbh/9qYRzvJZQ7XAfQo0uhgaL2I1QcOdfSx54uZ4lRecmgMEr3VAFGvYYZHMIiecZx0D0yHw0E+j7gNmcW4SzKYl51zs0NFLHF8AGnK1nruvc24vwAvAhjA51l7XNNxVAz93ZSn26giM8WHwHcc0N2601kkkbz/D7Qm4BjHLuoAnsRykpH+lfI3EERbyO3esV6CsdRFptIrzWrAb+rB7vAWERZLkjTrR8oAp0L0Tbi3nrAcNdVPUpfQMBqnmdvrpB1aTr3A0W8WpyPNKjQW2sUw+zJErF0B73mq4E0+q5T8ce1a39QmOSSLo9c4n1aHXdyHxEbHW2/Hk+BCRHhiTpoYtsYlZ0OFHE99LsdC66PzWMztuDidEtaojK6jaCk+6JY3hCfdg+hHODDUIs2HSjibeRMxCH38+Rehe0pS3LSz2ZnNp3505WU2MAwB7BEHmx26ulBYT2nDfMvMLfjs8s1q9m0/CX9EMqXvNmFcynLUm++GgzNgSIGhpWZ8i9xLRxDWayUY6+NaiBQ8xxblEIhSwnl3BR8NVmaB0UMjJ+kzDxzERW5JKvJTFs55nxsXubKqd5zEL5KWU7x5mvAkA0o4jPGWoStvQdnJvFNOG+jvSsJ1PJ7WZK13bx1J9xGWSwwPNOWHSjiFWN9qgQjdokG5210t6tFPRuJALFZiqd6L6Hsl4IvkSVbUMTASM7zXW9YlonuVSxsaeGXRBXlQBCnH7ISTSemlH4rofjZiTw6yh4UMTAeTojBqD9E4UGGWchicb8e9phwW0mP1T62JUAIULZMOZbcKxDlA4oYGJb7upn9bikzuKxrzhqBHoVGgJiTEgzmkuDlQZW2n/xAER8+XQNe643/N1Faoz6umbZph2I/VwtVPCLtQ4r4WgQI6ypfUMQrxnVAs69MdoC9BuHayYlAm1J0nsxZgaHFgGgNKOIVw0ziC73vSmo9NOEWlFuYwS0dt7XEB8jDo8vCZraJsXmvAi5o9VtZ/ivF6ATtEs2A4Xu7Wv+/eX0EDgPJDB5oW9mmBbpTdOdAdGt8YIaLzzJmcgGD8qcMZTqJah0oRoeTxj/AaSo8BKxC+D5wL2X5lRubJ1W/vgdh35GVwAxOSfVcPTvASlHZ6nCDL2NW9K0HRXzOmIsy4OXa5z9jS5C6GuWnFLCE5Ku9b2dLugtVDAS7ILwHjZLI51PxMD47XIXlFg9lrf90s+NoDyjGthRzBi45e4k3P+9hwA6t5qZmn/VYuW5lU5TZwGxk5Kf93rq2kgJDDEmaElaZj7K9oLDpWPhANVo1ujPDTKNHZoCsUmYWQwyKeV93RGs/KEbVkOUrXEeoNmEQytUUuKoTX7E7BxQbCzhiMFxNWX7cqdjtPFB0KzimARhGVd+5oBgd4XydwwwOG7FvmMPwdGorgBUIK7zffNo4y84HxXjllHT/EXDYRdsObdRbo66nJRDGT2h6gWL8yIu6HwX2QzFHE4tca1ezktx3odyNcDdlebJdA8mq3+kLivEaOE9fz4zIxGwOxJZC+p1OJSrSafF54FGU+yhwO2W5J52YzuXqDlDU0u+A7hAllY/D9ndEeRvCLISZaFSTbPznL8ALgNX+2ICM/B7/zQBgmfEtxfGjbalz0mL8/D/A/THbM3WtbAAAAABJRU5ErkJggg==) no-repeat;background-size: 100%;margin-top:-15px;}.processBar .b-select .d-select span{opacity: 0;}
js里也改一下:
if(key>index){ $('#point'+key).removeClass('c-select d-select');
$('#line'+key).removeClass('b-select');
}else if(key<index){
$('#point'+key).addClass('c-select d-select');
$('#line'+key).addClass('b-select');
}
以上是 分步步骤,怎么修改点击下一步圆圈2高亮,圆圈1变成打钩的样式? 的全部内容, 来源链接: utcz.com/a/42204.html