如何实现登录成功后跳转的页面?
我登录成功后想要跳转到loding.html页面中,应该如何实现?
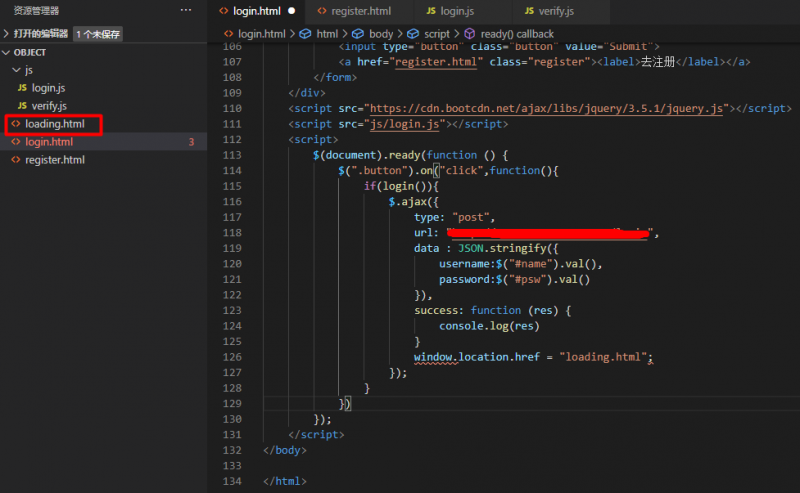
$(document).ready(function () {$(".button").on("click",function(){
if(login()){
$.ajax({
type: "post",
url: "http://xxxxx/login",
data : JSON.stringify({
username:$("#name").val(),
password:$("#psw").val()
}),
success: function (res) {
console.log(res)
}
window.location.href = "loading.html";
});
}
})
});


回答
上代码:
$(document).ready(function () {
$(".button").on("click",function(){
if(login()){
$.ajax({
type: "post",
url: "http://xxxxx/login",
data : JSON.stringify({
username:$("#name").val(),
password:$("#psw").val()
}),
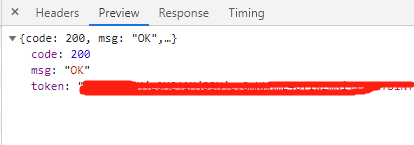
success: function (res) {
if(res.code == 200){ window.location.href = "loading.html";
}else{
alert('登录失败,请重试');
}
}
});
}
})
});
以上是 如何实现登录成功后跳转的页面? 的全部内容, 来源链接: utcz.com/a/42199.html