你了解JavaScript中构造函数的构造函数吗?
背景分析
当我们需要,多个结构相同(例如属性名相同,属性值不同)的对象时如何定义)?例如:
var p1={x:10,y:20}var p2={x:30,y:40}
var p3={x:50,y:60}
在如上代码中,假如属性比较多,构建对象时需要反复对属性进行编写,代码的重复量就比较大,同样会加大我们的工作量,那如何对其进行优化呢?
JS中构造函数定义
JS中的构造函数允许我们对JS对象进行抽象,提取对象结构进行封装,
然后构建对象时基于构造函数定义的结构进行实例化.
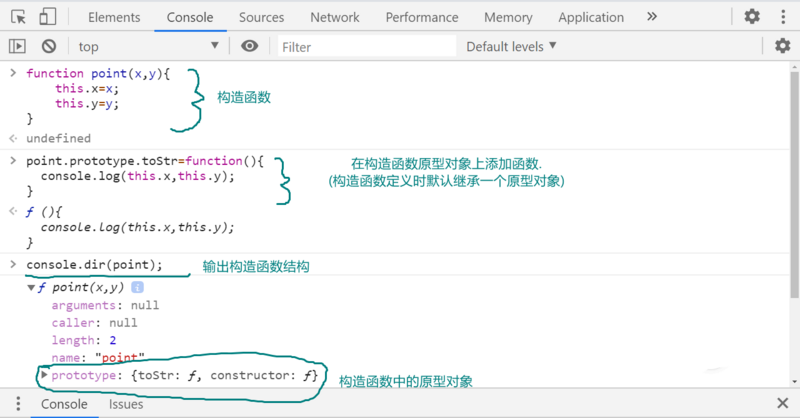
传统方式构造函数定义

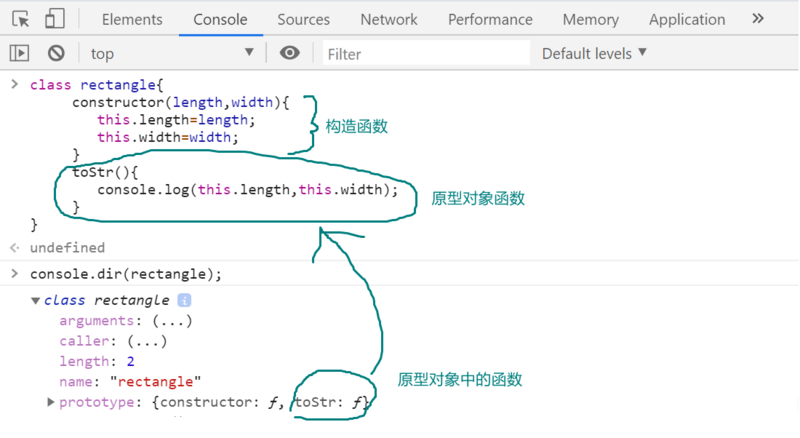
class结构方式的构造函数定义
在ES6标准中,又推出了定义JS构造函数的一种新的玩法,例如:
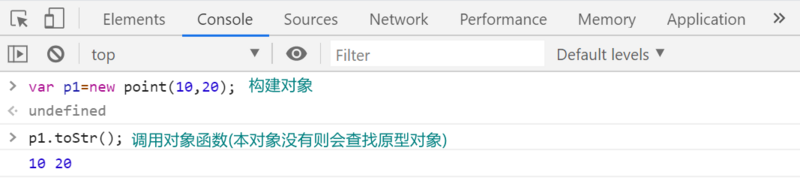
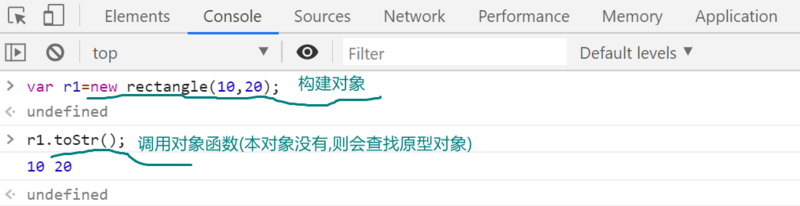
JS中构造函数应用
无论是传统方式还是新的es6方式,对象的构建和使用方式是不变的。

总结(Summary)
本小节中重点讲解了JS中构造函数存在的意义,应用场景,构造函数的定义,以及基于构造函数构建对象的方式。
以上是 你了解JavaScript中构造函数的构造函数吗? 的全部内容, 来源链接: utcz.com/a/42048.html









