如何使用HTML、CSS和JavaScript轻松构建桌面应用程序

HTML,CSS和JavaScript语言是否可以真正用于构建桌面应用程序?
答案是肯定的。 😄
在这篇文章中,我们将主要关注Electron如何使用HTML、CSS和Javascript等网络技术来创建桌面应用程序。
Electron

Electron可用于使用HTML,CSS和Javascript构建桌面应用程序。这些应用程序还适用于Windows,Mac,Linux等多种平台。
Electron将Chromium和NodeJS结合到一个运行时。这使我们能够将HTML、CSS和Javascript代码作为一个桌面应用程序来运行。
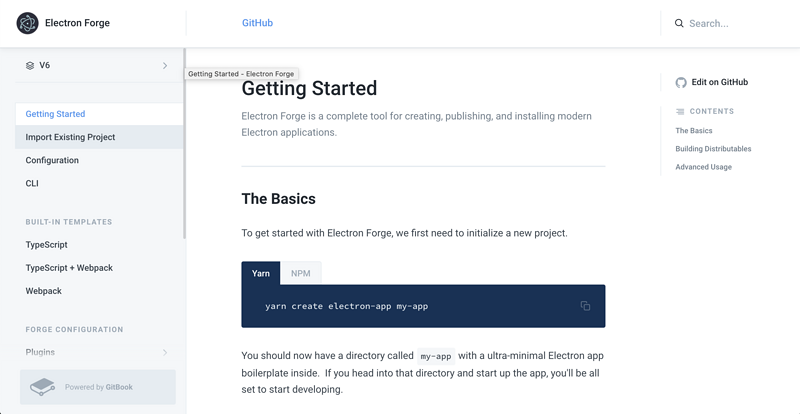
Electron Forge

如果直接使用Electron,则在构建应用程序之前需要进行一些手动设置。另外,如果你想使用Angular,React,Vue或任何其他框架或库,则需要为此进行手动配置。
Electron Forge使上述事情变得更加容易。
它提供了Angular、React、Vue等框架的模板应用,避免了额外的人工设置。
它还提供了一种构建和打包应用程序的简便方法。它还提供了许多其他功能,可在其文档中找到。
先决条件
确保已安装NodeJS。
使用以下命令全局安装Electron Forge:
npm install -g electron-forge让我们开始使用该应用程序
使用以下命令创建你的应用程序:
electron-forge init simple-desktop-app-electronjssimple-desktop-app-electronjs是应用程序的名称。
上面的命令将需要一些时间才能运行。
完成运行后,使用以下命令启动应用程序:
cd simple-desktop-app-electronjsnpm start
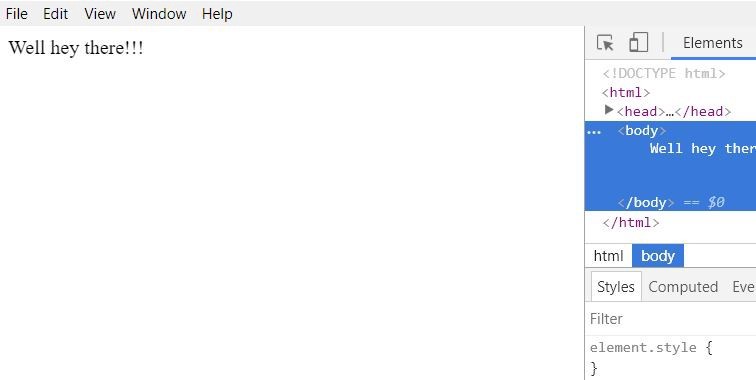
这将打开一个窗口,如下所示:
了解现有的文件夹结构和代码
应用程序有一个特殊的文件夹结构。在这里我将提到这个文件夹结构中的一些重要的东西。
package.json
它有关于你正在创建的应用程序的信息,应用程序所需的所有依赖关系,以及一些脚本。有些脚本已经预先配置好了,你也可以添加新的脚本。
config.forge路径包含了ElectronJS的所有配置。例如,make-targets用于指定Windows、Mac或Linux等各种平台的目标make文件。
package.json还具有 "main": "src/index.js" ,这表明src/index.js是应用程序的起点。
src/index.js
根据package.json,index.js是主脚本。运行主脚本的进程称为主进程。所以主进程运行的是index.js脚本。
主进程是用来显示GUI元素,它通过创建网页来实现。
创建的每个网页都在称为渲染器进程的进程中运行。
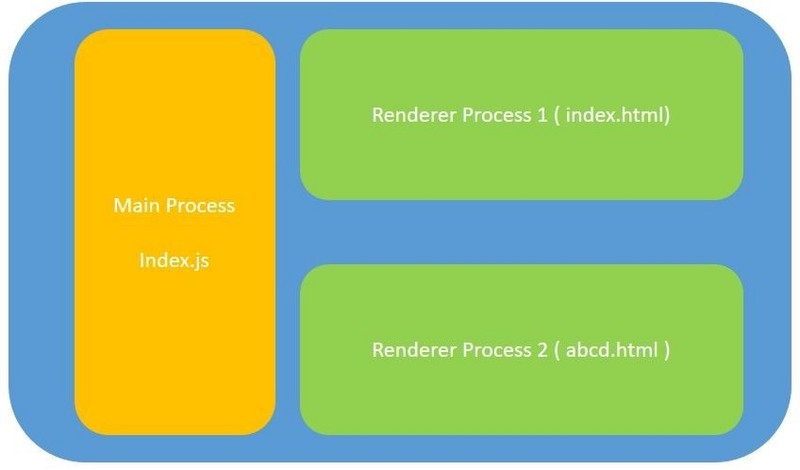
主进程和渲染过程
主进程的目的是使用 BrowserWindow 实例创建网页。
BrowserWindow 实例使用渲染器进程来运行每个网页。
每个应用程序只能有一个主进程,但可以有许多渲染器进程。
主进程和渲染器进程之间也可以进行通信。不过,本文将不涉及这个问题。
abcd.html在上述架构中显示为第二个网页。但是在我们的代码中,我们不会再有第二个网页。
src/index.html
index.js将index.html文件加载到新的BrowerWindow实例中。
这基本上意味着index.js创建了一个新的GUI窗口,并将index.html网页加载其中。index.html网页在自己的渲染器进程中运行。
index.js中的代码说明
在index.js中创建的大部分代码都有很好的注释来解释它的作用。这里我将提到index.js中需要注意的几个关键点。
mainWindow = new BrowserWindow({width: 800,
height: 600,
});
// 并加载应用程序的index.html.
mainWindow.loadURL(`file://${__dirname}/index.html`);
上面的代码片段基本上创建了一个BrowserWindow实例,并将index.html加载到BrowserWindow中。
在代码中你会看到app经常使用。比如下面的代码片段。
app.on('ready', createWindow);app是用于控制应用程序的事件生命周期。
上面的代码片段说,当应用程序准备就绪时,加载第一个窗口。
同样,app也可以用来对各种事件执行其他操作。例如,它可以用来在应用程序关闭前执行一些动作等等。
让我们创建一个温度转换器桌面应用程序
让我们使用之前使用的应用程序,并稍加修改,创建一个温度转换器应用程序。
首先让我们使用以下命令安装Bootstrap:
npm install bootstrap --save将以下代码复制到 src/index.html中:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>温度转换器</title>
<link rel="stylesheet" type="text/css" href="https://segmentfault.com/node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<h1>Temperature Converter</h1>
<div class="form-group col-md-3">
<label for="usr">Celcius:</label>
<input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()">
</div>
<div class="form-group col-md-3">
<label for="pwd">Fahrenheit:</label>
<input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()">
</div>
<script src='https://segmentfault.com/a/renderer.js'></script>
</body>
</body>
</html>
上面的代码执行以下操作:
- 创建一个ID为Celcius的文本框。每当在此文本框中键入任何内容时,都会调用 celciusToFahrenheit() 函数。
- 创建一个ID为Fahrenheit的文本框。每当在此文本框中键入任何内容时,都会调用 fahrenheitToCelcius() 函数。
- 每当在“Celcius”文本框中键入新值时,“Fahrenheit”文本框中的值就会在“Fahrenheit”中显示相同的温度
- 每当在“Fahrenheit”文本框中键入新值时,“Celcius”文本框中的值将显示与“Celcius”相同的温度
renderer.js中提供执行温度转换的2个函数。
在src内创建一个名为renderer.js的文件。将以下代码复制到其中:
function celciusToFahrenheit(){let celcius = document.getElementById('celcius').value;
let fahrenheit = (celcius* 9/5) + 32;
document.getElementById('fahrenheit').value = fahrenheit;
}
function fahrenheitToCelcius(){
let fahrenheit = document.getElementById('fahrenheit').value;
let celcius = (fahrenheit - 32) * 5/9
document.getElementById('celcius').value = celcius;
}
celciusToFahrenheit() 函数读取Celcius文本框中的值,将其转换为Fahrenheit,然后将新温度写入Fahrenheit文本框中。
fahrenheitToCelcius() 函数与此完全相反。
运行应用程序
使用以下命令运行应用程序:
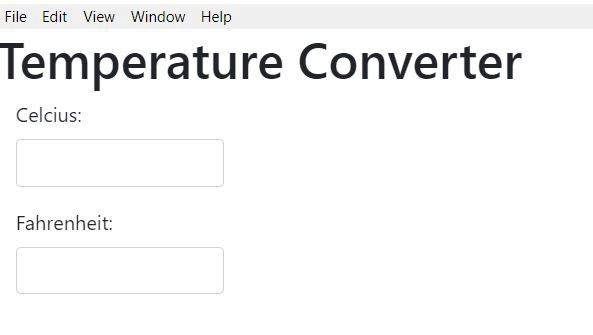
npm start这应该会显示以下窗口。用不同的值进行尝试。
打包应用程序
打包应用程序的命令是:
npm run package这个命令需要一些时间来运行。一旦它完成,检查项目文件夹内的out文件夹。
我在Windows机器上进行了测试。这将在out文件夹中创建一个名为simple-desktop-app-electronjs-win32-x64的文件夹。
所以在out/simple-desktop-app-electronjs-win32-x64文件夹中,命令为这个应用程序创建一个.exe文件。点击 .exe 文件就会自动启动桌面应用程序。
文件夹名称simple-desktop-app-electronjs-win32-x64可以分解为appname-platform-architecture,其中
- appname = simple-desktop-app-electronjs
- platform = win32
- architecture = x64
在不带任何参数的情况下运行此命令时,默认情况下,它将打包用于开发的平台。
假设你想为不同的平台和架构打包。那么你可以使用下面的语法。
npm run package -- --platform=<platform> arch=<architecture>例如,为了为Linux打包,你可以使用以下命令:
npm run package -- --platform=linux --arch=x64这将在out文件夹中创建一个名为simple-desktop-app-electronjs-linux-x64的文件夹。
创建一个make文件
为了创建应用程序的make文件或安装程序,请使用以下命令。
npm run make这个命令需要一些时间来运行。一旦它完成,检查项目文件夹内的out文件夹。
out/make文件夹中会有一个桌面应用程序的Windows安装程序。
当你运行这个命令时,没有任何参数,默认情况下,它会为你用于开发的平台创建安装程序。
代码
该桌面应用程序的代码可在我的GitHub仓库中找到:https://github.com/aditya-sri...
恭喜 😄
你现在知道如何使用HTML,CSS和Javascript创建桌面应用程序。
本文介绍了Electron和Electron-Forge的非常基本的概念。
要了解有关它们的更多信息,可以查看其文档。
来源:https://medium.com/free-code-camp
作者:Aditya Sridhar
翻译:公众号《前端全栈开发者》
以上是 如何使用HTML、CSS和JavaScript轻松构建桌面应用程序 的全部内容, 来源链接: utcz.com/a/42004.html









