前端实现文件下载报错?
从腾讯云cos获取到的文件内容,返回是这样的:

获取到内容之后我是这样触发下载的:
const anchor = document.createElement('a');anchor.style.display = 'none';
anchor.download = fileName;
anchor.href = URL.createObjectURL(new Blob([data], { type: 'application/octet-stream' }));
document.body.append(anchor);
anchor.click();
URL.revokeObjectURL(anchor.href);
document.body.removeChild(anchor);
但是下载完打开的时候就报文件损坏
回答
之前遇到axios请求接口获取下载内容,遇到和你一样的问题。
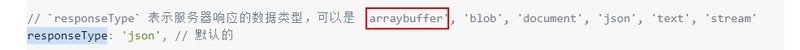
我这边的解决方案是:在请求接口的时候,就修改responseType: arraybuffer

以上是 前端实现文件下载报错? 的全部内容, 来源链接: utcz.com/a/41951.html