如何理解JavaScript中的闭包设计?
背景分析
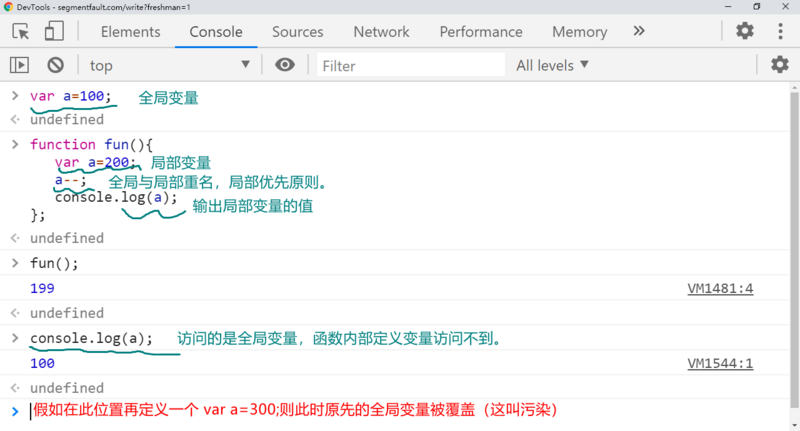
在讲闭包之前我们要先回顾一下JS中的全局变量和局部变量的作用域特性。
- 全局变量:可重用性好,任意地方都可使用,但极易被污染。
- 局部变量:仅函数内可用,不易被污染,但可重用性不好。

JS中的闭包简介
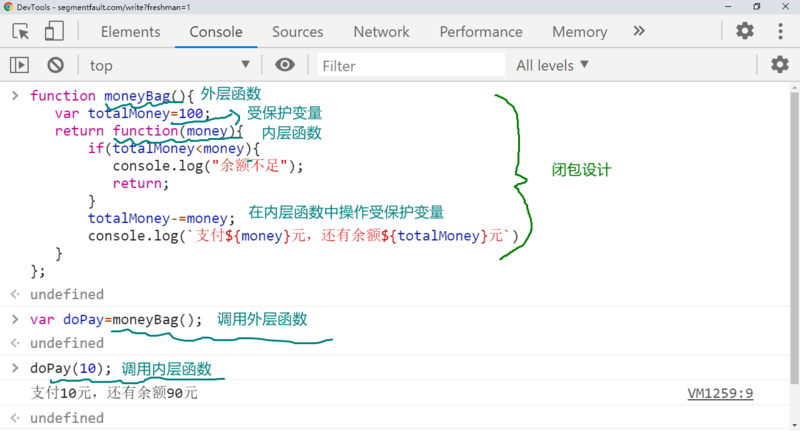
JS中的闭包设计,是一种设计思想,其主要目的是保证一个函数内部的变量既可以得到重用,又不被污染(不会被随意篡改)。
JS中闭包设计及应用
- 定义外部函数,用于封装要保护的变量以及可外部访问的内部函数。
- 定义外部函数中受保护的变量以及用于操作保护变量的的内部函数并将内部函数返回。
- 调用外部函数获取内部函数,然后基于内部函数操作受保护变量。
function outer(){var count=0;//这个变量外部不可直接使用(可理解为受保护变量)
return function(){
count++; //通过内部函数操作受保护变量
console.log(count);
}
}
var inner=outer();//调用外部函数获取内部函数
inner();调用内部函数操作受保护变量.

总结(Summary)
JavaScript中的闭包设计是结合JS中变量作用域的特性,给出的一种既要保护变量,又要重用变量的设计方案。类似生活中孩子的压岁钱交给父母管理,孩子需要时从父母那进行支取的设计方式。
以上是 如何理解JavaScript中的闭包设计? 的全部内容, 来源链接: utcz.com/a/41800.html









