vue-element-admin 登录后权限验证怎么写
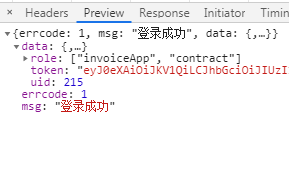
这是后端返回的代码
这是我前端路由代码
{path: '/projectStatis',//项目统计
component: Layout,
redirect: 'noredirect',
name: '合同管理',
icon: 'zujian',
meta: { role: ['contract'] }, //页面需要的权限 ["contract"]
children: [
{ path: 'projectHt', component: projectHt, name: '项目合同', icon: 'zonghe', },
]
},
回答
你这不是有了吗,从后端拿到用有的权限,然后去遍历路由,过滤出你拥有的权限的路由,然后渲染出来就行了
以上是 vue-element-admin 登录后权限验证怎么写 的全部内容, 来源链接: utcz.com/a/41629.html









