chrome调试:如何查看元素绑定事件和触发事件

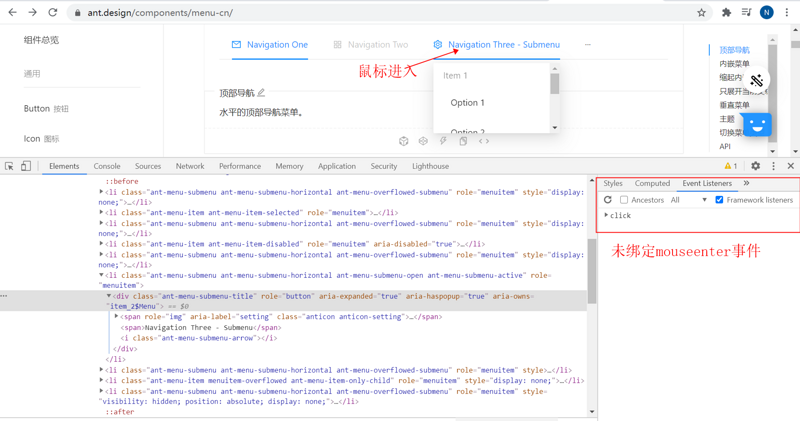
- 如图,查看antd的Menu组件,鼠标进入和离开menuitem位置会显示和隐藏submenu,到那时查看元素又未绑定鼠标进入和离开事件
- 如何能触发绑定事件方便调试
回答
1.没有事件是因为react的事件机制是通过事件委托派发的,所有事件统一绑定在document上,你可以看document的事件
2.你是要调试antd的页面还是自己的?你自己开发的话debugger一下就可以了吧
以上是 chrome调试:如何查看元素绑定事件和触发事件 的全部内容, 来源链接: utcz.com/a/41607.html