页面刷新时,vue的:class="function"方法的自动加载?
 vuejs实战的组件篇有个练习,实现一个标签页;
vuejs实战的组件篇有个练习,实现一个标签页;
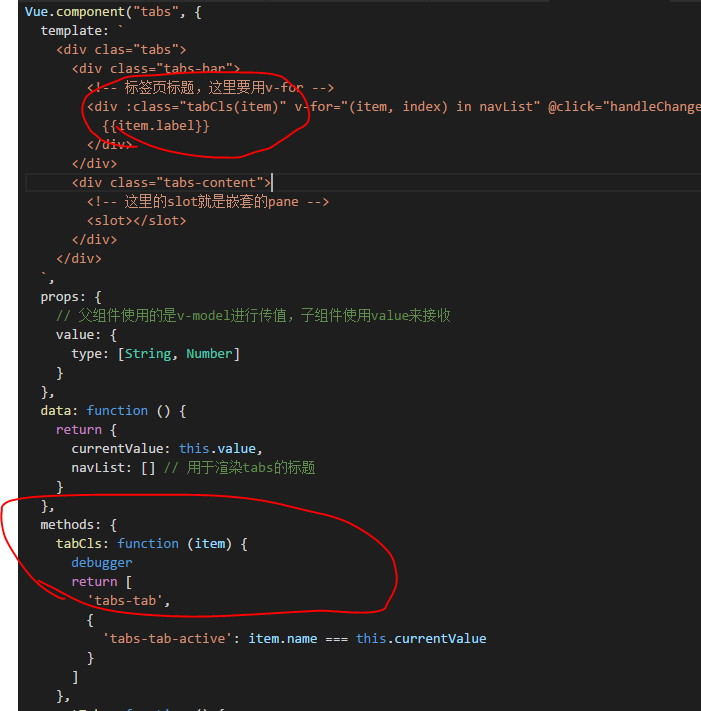
组件模板中绑定了一个class属性,其值是由一个方法来控制的,这个方法写在了methods中,其他的方法都没有调用它,在页面刷新时,这个方法会自动进行加载;
这个是vue的什么加载机制吗?怎么会自动加载这个方法呢?
回答
在 JS 表达式中,变量后面跟一个 () 代表执行函数。Vue 解析模板的时候, bind 后面的值会被解析成 JS 表达式,解析到这里的时候,得到的表达式是
tabCls();Vue 会从实例属性中寻找 tabCls ,所以这句代码最终会变成
this.tabCls();所以一旦解析成 JS,这句代码就会执行。
以上是 页面刷新时,vue的:class="function"方法的自动加载? 的全部内容, 来源链接: utcz.com/a/41603.html