element可编辑的合并单元格表格
需求:
vue+element项目下的一个功能
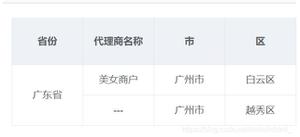
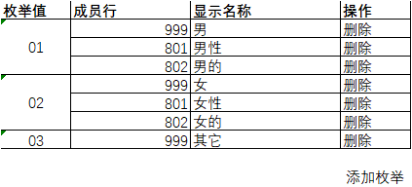
其中,枚举值、成员行、显示名称为可编辑文本框。用户点击表格下面添加枚举弹出录入容器,允许用户添加枚举值、成员行号和显示名称,添加后数据插入到对应的枚举中。枚举定义表格中,成员行999表示默认显示名称,同一枚举值不可定义重复成员行
用户添加或编辑枚举定义表格后,同步在规则详情中自动显示用户定义的枚举值。
问题:
这个表格我个人感觉难在可编辑新增并且可以自动合并单元格上,我现在的思路是获取后台数据 前台根据数据合并单元格 新增的时候查询所有表格数据 如果没有相同枚举就新增一条 如果有就加到相同枚举的最后然后合并 编辑枚举的时候将所有相同查询所有相同枚举并同时赋值 而且无论做什么操作最后都要排序 因为合并单元格需要根据排序来
但我想的是不是太麻烦了,有没有更简单的思路,甚至不局限于表格
回答
觉得合并行麻烦可以用这种:
- 将后台返回的数据转换为:
枚举值: {children: [{成员行, 显示名称}]}2.使用表格的自定义行列功能,把 成员行、显示名称 这种需要合并的单元格用 p标签 之类的循环出来,用 border 1px solid 之类的css来模拟合并效果
如果同一个枚举值内成员行是唯一的,不用写的那么深
[ {
id:'01',
'999':'默认',
'801':'男',
...
},
{
id:'03',
'999':'默认',
'801':'女',
...
},
...
]
这样的json格式,添加的时候先找枚举值是否存在,我这是如果成员行相同就覆盖了,看你需求要什么效果,大概是这个思路。如果你新增的时候就知道999那个默认值应该是什么,那可以newItem里直接加上。
const newData = { id:'01', key:'802', name:'男人' }let i = null
const isExist = list.some((item, index) => {
if (item.id === newData.id) {
i = index
return true
}
})
if (!isExist) {
const newItem = { id:newData.id }
list.push(newItem)
i = list.length - 1
}
list[i][newData.key] = newData.name
你要根据枚举值(id)排序的话,添加完换序就行,也可以单独写个函数是给这个数组排序
这样只有一个数组,就没有数组合并的过程了,向每一项添加字段就可以。
编辑枚举的话直接改就可以,改完再排序
以上是 element可编辑的合并单元格表格 的全部内容, 来源链接: utcz.com/a/41442.html