react hooks+typescript封装AsyncComponent来实现懒加载
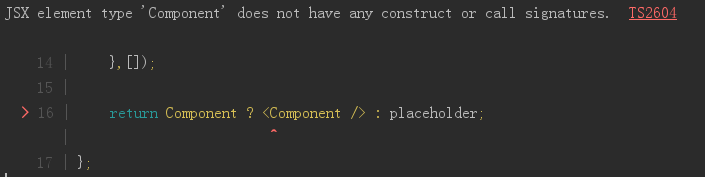
最近尝试着用react hooks+typescript写项目,typescript用得不是很熟练,在封装AsyncComponent来实现懒加载时遇到如下问题:
代码如下:```
import React, { useState, useEffect, useMemo } from "react";
export default function AsyncComponent(loadComponent: () => Promise<any>, placeholder = "拼命加载中...") {
const [Component, setComponent] = useState(null);useEffect(() => {
(async () => {
const { default: asyncComponent } = await loadComponent();
setComponent(asyncComponent);
return () => setComponent(null);
})();
},[]);
return Component ? <Component /> : placeholder;
};
回答
你的asyncComponent不是一个react component。
以上是 react hooks+typescript封装AsyncComponent来实现懒加载 的全部内容, 来源链接: utcz.com/a/40980.html








