我们如何构建微前端
我们如何构建微前端
构建微前端,加快和扩大我们的网站开发进程。

请在bit.dev查看我们的微前端的运行情况。
在比特,我们为超过10万名使用组件的开发者构建工具。我们的工具帮助开发者构建、重用和协作独立的组件,以加快开发速度和提高应用质量。
从第一天起,我们就开始狗尾续貂地开发自己的工具,同时让组件驱动我们的架构和开发流程。这样做的一大优势就是可以享受微前端的好处。
微前端是一种将单体前端代码库分割成更小、更易管理的碎片的方式。因此,前端团队可以享受到与微服务类似的好处:可维护的代码库、自主团队、独立发布和增量升级。
微前端通常被认为是由独立的前端组成,它发生在_运行时,_在服务器或客户端。
虽然运行时的集成有其好处(例如更小的有效载荷),但它们绝不是实现 "可独立交付的前端应用组成"_的唯一方法(引用Cam Jackson)。
在我们看来,这种构建和协作前端应用的新方式,是微前端的核心要素。
通过正确的组件模型和正确的工具,任何团队都可以采用模块化的方法来构建Web应用,并享受这些好处。
对我们来说,在构建时组成前端应用,可以带来两全其美的效果--"传统单体 "的安全性和健壮性,以及微型前端的简单性和可扩展性。为此,我们使用了Bit--一个有助于使每个组件完全独立的开源库,以及我们的云平台--它可以让团队高效地协作和整合在一起。
![]()

正确的模式,正确的工具
在本文中,我将展示我们Bit公司是如何构建微前端的。我将解释它是如何帮助我们实现解耦代码库、完全自主的团队、独立的增量升级和近100%的模块化代码重用等目标的。希望你能发现这些分享的知识对你有用。
首先,一个活生生的例子
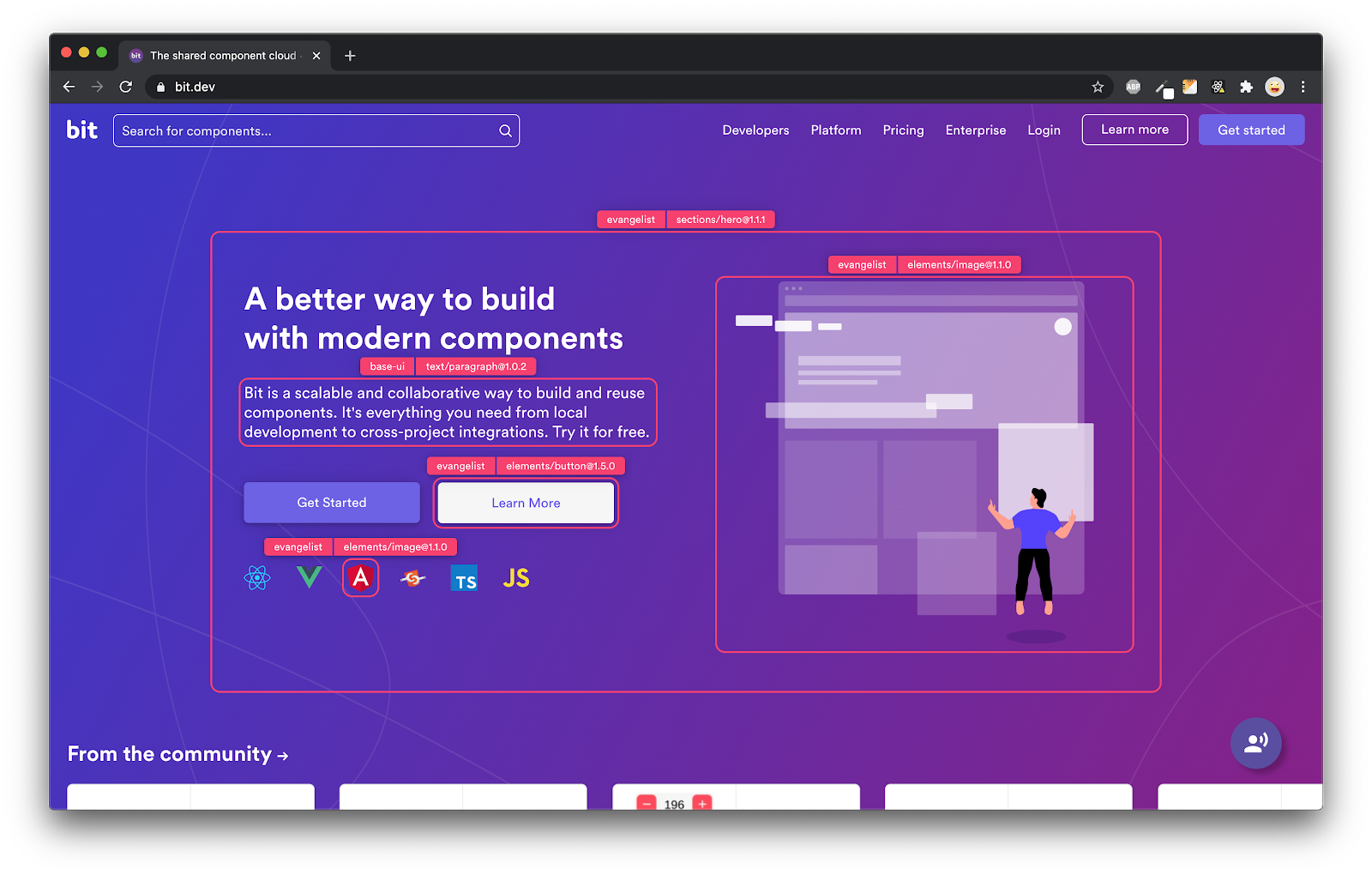
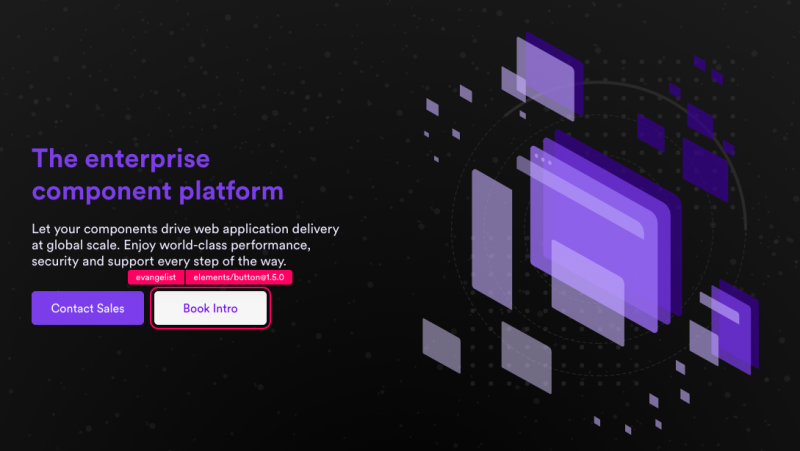
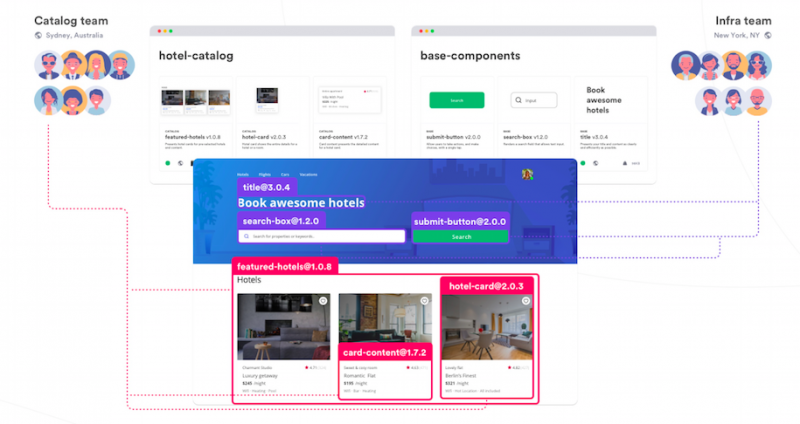
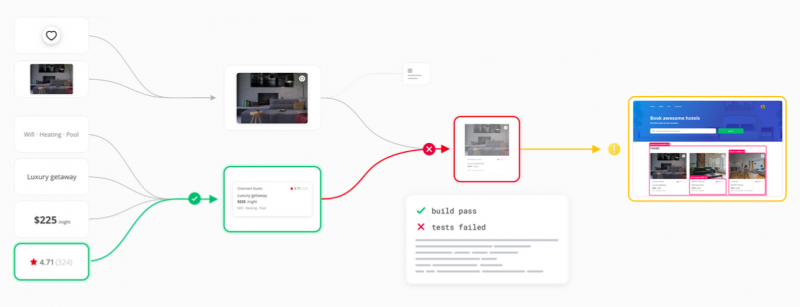
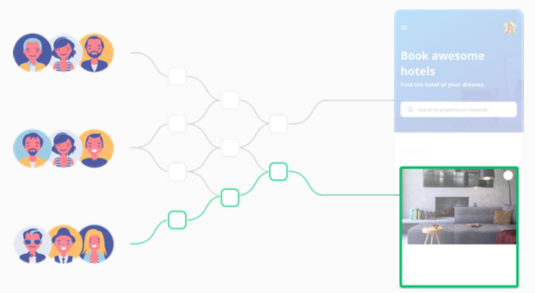
如果你去Bit.dev的主页,你会发现每次你把鼠标悬停在一个组件上时都会发生一些奇怪的事情。
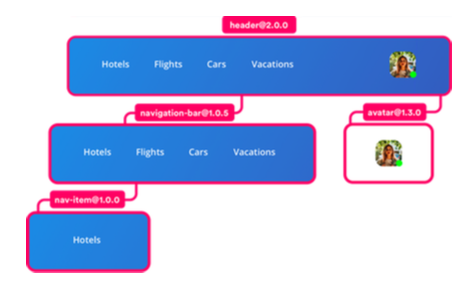
鼠标进入一个组件后,高亮显示就会打开,表示该组件的名称、独立版本以及发布和暴露的范围。当你滚动时,你会发现整个页面是由不同团队独立构建、版本化和共享的组件组成的,在不同的代码库中,使用不同的构建流程,并且都集成在一起,成为一个具有凝聚力的产品。
你在那里看到的,是我们团队如何使用React和Bit等现代组件驱动技术来构建微前端的真实演示。
在这个页面上,你会看到两套组件,由两个团队开发。一个是 "base-ui "组件集,由我们的前端基础设施团队拥有。第二套是 "evangelist",由我们的营销团队拥有。
这两套组件整合在一起,可以快速组成你所看到的主页,以及其他页面,如【企业页面】(https://bit.dev/enterprise)或【支持页面】(https://bit.dev/support-plans),甚至可以组成更多的应用。
[
](https://bit.dev/support-plans)
现在我们可以非常快速地编写更多的页面
如果你点击组件的范围,你就能亲眼看到我们的代码库架构和组织结构。
[

](https://bit.dev/enterprise)
创建一个新的网站需要几个小时而不是几周的时间
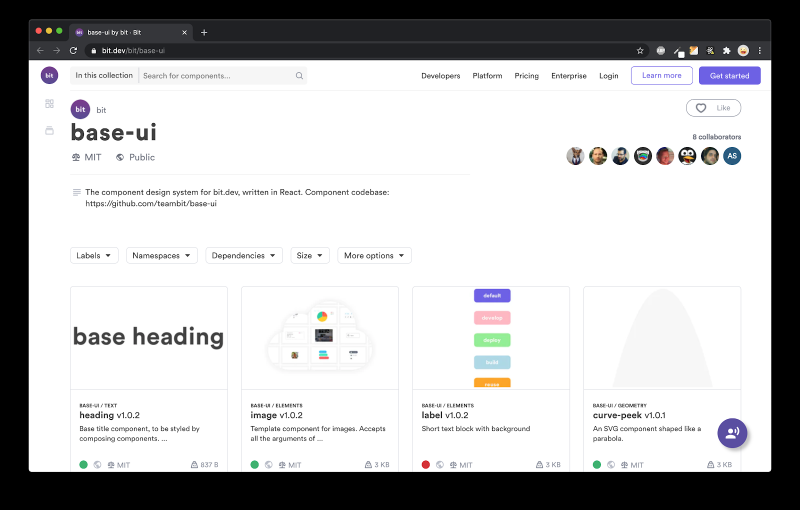
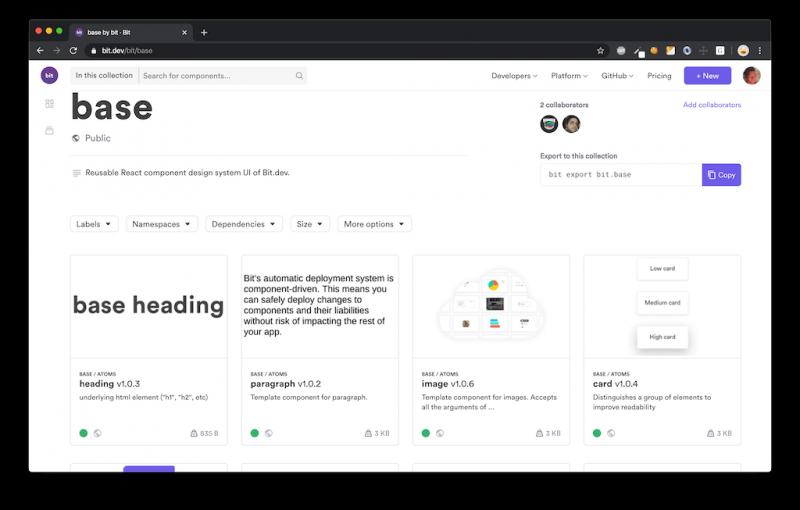
组件的一个范围叫做"base-ui"。这是Bit.dev最基本的组件设计系统,它包含了诸如 "段落 "等基本元素。它由前端基础设施团队拥有,并在其自己的解耦代码库中开发。所有这些组件都在Bit.dev上发布和共享。在那里,它们可以很容易地被任何其他需要它们的团队发现并集成到新项目中。而且,团队建设的base-ui可以不断增发更新到特定组件。
[
![]()

](https://bit.dev/bit/base-ui)
base-ui.Bit.dev的基本组件设计系统。Bit.dev的基本组件设计系统
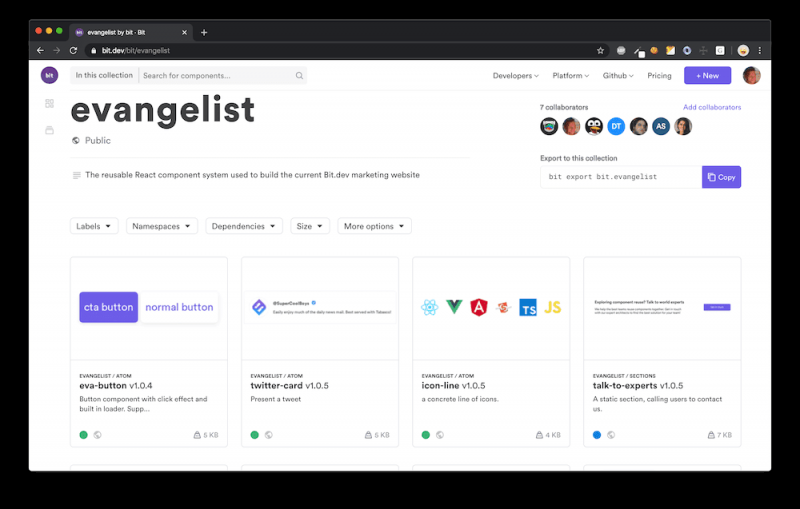
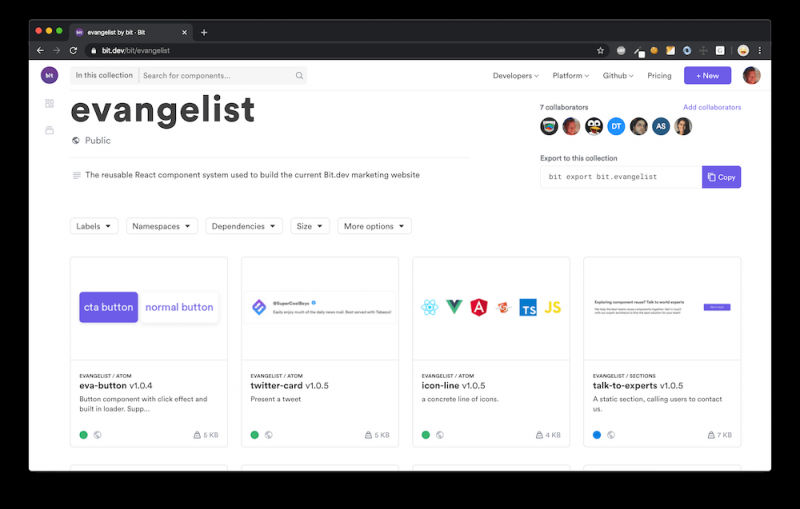
第二个范围叫做"**营销s://bit.dev/bit/evangelist)"。这是我们具体的面向营销的组件系统,用于在我们的应用中构建营销页面。它由营销团队自主拥有,并在[解耦代码库中开发。所有这些组件都在Bit.dev上发布和共享,并由营销团队维护。
[

](https://bit.dev/bit/evangelist)
布道者。Bit.dev的营销组件系统
在这个例子中,营销团队与构建Bit.dev网络平台的团队是脱钩的。这个团队在不同的代码库中工作,通过自己的解耦构建管道发布变化,并能不断提供增量升级。
每个团队都在自己的较小的、解耦的代码库中构建自己的组件,并灵活地按功能等划分垂直所有权。他们使用Bit来独立地对每个组件进行版本、构建、测试、打包和发布。他们使用bit.dev平台来托管并向其他团队公开组件,这样他们就可以进行整合和协作。
Bit的每个团队都享有类似的工作流程。所有的团队都在一起工作,互相分享和集成组件,而不会踩到对方的脚趾。在我们的代码库中编写的组件中,有接近100%的组件是共享和重用的,不仅包括前端组件,还包括我们系统的许多其他方面,如 "搜索 "功能、"游乐场 "功能,甚至某些全栈功能,包括前端和后端功能。我们发现这很有价值。
我们为自己和其他团队采取的KPI和基准测试显示,在采用这种组件驱动的设计时,发生了各种积极的事情。例如,发布的数量可以增加30倍(!),花在集成上的时间减少了50%以上,新功能的组成变成了几小时或几天的事情,甚至新开发人员的入职也可以变成简单的几小时而不是几周的事情。你可以在【HeavyBit JAMStack播客】(https://www.heavybit.com/libr...,亲耳听到更多关于这种变化,以及它对一个快速成长的创业公司的作用。
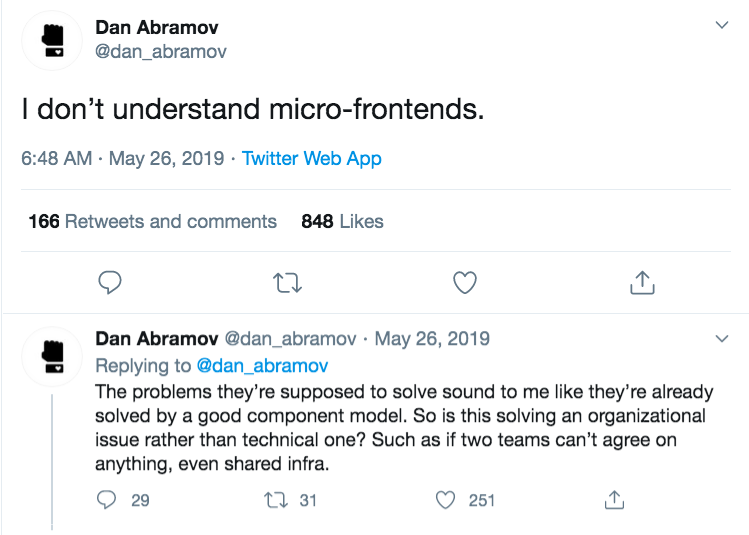
那么,微前端到底是什么?
近年来,微服务允许后端架构通过松散耦合的代码库进行扩展,每个代码库负责自己的业务逻辑,并暴露出一个API,每个代码库都可以独立部署,并且每个代码库都由不同的团队拥有和维护。
[
](https://martinfowler.com/arti...
Source: This wonderful article by Cam Jackson
这种模式提供了巨大的优势,有助于加速、扩展和提高开发过程的效率。
微前端的理念是将同样的优势带到现代开发工作流程中。它意味着将单体项目分解成更小、更易管理的碎片,这些碎片由各自的团队独立开发和拥有,并具有同时构建和出货的能力。
这个概念可以提供巨大的优势,比如简单的、解耦的代码库、自主的团队、独立的发布和增量的升级。大大加快了开发进程,扩大了规模,提高了效率。
那为什么现在可以,以前就不行呢?
直到最近,大多数网络应用仍然是作为单一的单体项目来构建的。GatsbyJS的创始人Kyle Mathews说得很好,他说:_"今天的网站仍然是用20年前的方式来制作的,用繁琐的单体方法来构建网站、存储数据和交付内容。是时候用一种新的方式来构建网络了"_。
然而今天,组件是现代网络的标准基元。只是现在,这些模块化和可重用的部件才达到了真正的能力,成为我们网络应用的构件,实现了传统单体的模块化分解。现在,为了挖掘这个机会,需要一个共享的基础架构,以促进团队共同构建Web应用的模块化组件驱动设计。
这就是像Bit这样的新工具的作用,提供必要的工具集,以便在架构和组织层面采用和享受组件驱动开发,并实现这些潜在的好处。
Bit可以让开发人员将独立组件的开发、重用和发布解耦,从而可以高效地开发、重用和集成这些组件以组成不同的应用程序。这使得Bit成为一个强大的工具,不仅适用于设计系统和共享组件,而且适用于构建微前端。
在Bit,我们从第一天开始就一直与微前端合作。这也是我们设计和测试我们自己的工具的方式,以便它们能够帮助其他团队更好地构建组件。今天,我们的工具帮助超过10万名开发者享受到了类似的好处。
在这篇文章中,我将分享我们自己的团队是如何用组件构建微前端的。我将展示并解释我们是如何将Web开发分割成解耦的、可维护的代码库,如何让新功能和新技术易于替换或集成,如何让团队自由地独立构建并向生产发布变更而不至于绊住对方的脚步,如何实现高达100%的组件复用,如何构建既可扩展的架构和组织结构,又能随着我们的发展而顺利成长。
Our shared component infrastructure
[

](https://bit.dev/)
当然,不同的团队使用不同的堆栈和工具来构建他们的技术。
对于我们网络平台和网站的开发,我们选择了React。随着Hooks和Context-API等功能的发布,React成为了我们从更小的、独立的、可重用的碎片开发现代应用的绝佳选择。
对于支持组件驱动的微前端的shard基础设施,我们使用了Bit的开源工具和云平台。
除了日常的狗粮化产品,Bit还为我们提供了一些采用我们微前端架构的必要功能。
- 我们的OSS工具](https://github.com/teambit/bi...,模块化的工作空间可以帮助我们用独立的组件进行构建。组件可以独立开发、渲染、构建、测试、版本、发布,甚至可以通过CI,而不需要耦合到任何具体的项目中。

此外,Bit还提供了两个关键特性。首先,它提供了对所有组件的依赖关系图的通用控制。它自动解析每个组件的依赖关系,只要任何依赖关系发生变化,它就会让你准确地知道应该改变什么。其次,它提供了0配置的可重用和可定制的开发环境,因此组件可以通过自己的构建管道与任何更大的项目分离,这些变化可以在整个组件的依赖图中构建。
这听起来好像很多,事实也是如此,但Bit实际上让构建独立的组件变得非常简单,这些组件可以自行开发和发布。
![]()

2. 我们的云平台为团队(包括我们自己)提供了一个协作中心,在这里,每个人都可以发布组件,轻松地记录它们(比特将这一过程自动化),发现和安装它们。这让我们的团队可以共享和重用我们构建的接近100%的组件。
![]()

为了确保每个前端都能获得自己独立的快速构建流程,Bit还提供了独特的CI/CD流程,它是**100%组件驱动的,这意味着不同的团队可以安全地集成变更,而无需等待、争夺主控权或破坏任何东西。开发人员可以在所有受影响的应用程序中持续、安全地传播对组件的变更。
与其在一个构建过程中构建所有团队都必须经历的单体项目,组件驱动的CI将构建过程分割开来,使其只运行在实际发生变化的组件上,并将变化无限地传播到其依赖图上,以构建每一个受影响的组件,在每一个应用程序的每一个页面上。

这让我们可以将不同团队的发布管道从彼此之间解放出来,这样每个团队就可以独立地、持续地发布变更和更新到生产中。这也意味着大约50倍的构建速度,因为并不是所有的东西都会被构建。而且,我们可以将问题和错误精确到具体的组件。
成功的变更可以自动转化为拉取请求,并自动发送给所有相关项目,这样他们的维护者就可以安全地采用这些变更,并确保他们的应用程序始终保持最新版本。Bit.dev还为我们提供了不同项目中所有组件的概览,这样我们就可以准确地监控和规范谁在什么版本中使用哪个组件。
我们的流程
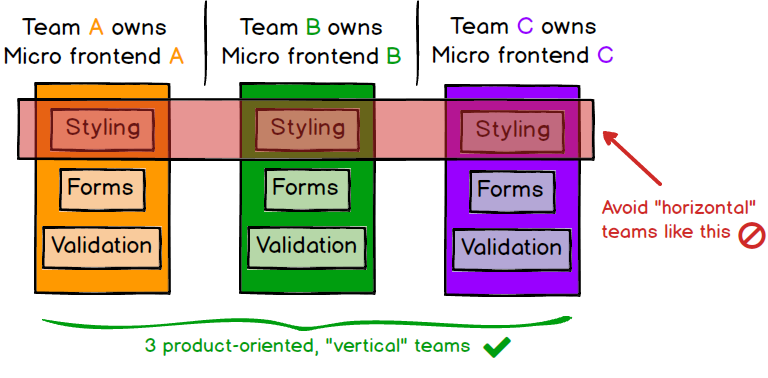
康威法则](https://en.wikipedia.org/wiki...,软件架构和组织结构之间有很强的关联性。在构建微前端时,这是非常正确的,因为主要目标是让组织更有效率。解耦代码库,实现集成,或者分割发布管道,都是构建更好的软件以及自主敏捷团队的方法。
Autonomous teams


一个小团队被授权做决定,并不懈地朝着目标前进,会比一个大团队更快地提供结果和洞察力。毕竟,有谁比拥有产品的团队更了解产品的用户和问题呢?
由于我们的组件驱动架构的灵活性,我们能够分配团队的所有权,并以一种更加动态、垂直和上下文相关的方式。我们没有让bit.dev的 "前端团队 "和 "营销网站团队 "一起在一个单体应用上工作,而是在各个方面将这些团队完全分开。
首先,有几个开发人员被认为是 "前端基础设施团队",他们直接汇报维护bit.dev平台的一套基本组件。在这个团队中,还有一名设计师、一名产品经理和一些利益相关者。他们独立于其他使用这些功能的团队构建、发布和更新功能。
"组件搜索 "团队,负责bit.dev上的复杂搜索功能,由几个开发人员(包括前台和后台)、一个NLP研究员和一个产品经理组成。它将组件暴露出来,供其他团队集成到他们的产品中。
"组件发现 "团队包括几名开发人员、一名兼职设计师和一名兼职产品经理,以构建一套用于记录、可视化和交互的组件,这些组件在bit.dev平台上共享。事实上,由于比特的缘故,无论是在比特的本地开发工作区,还是在云平台上,同样的文档组件都是由这个团队构建的。
又有几个开发人员被分配到营销团队,与几个营销人员和一个设计师一起构建营销的一套组件,这些组件被用来组成我们的营销网站,以及一些更多的应用。
客户成功团队,有自己的开发人员,构建和维护自己的一套组件,这些组件实现了整个Bit.dev平台上使用的不同的用户交互,甚至在我们构建的其他网站和应用中也使用。
这样的例子不胜枚举,而每个功能都成为一个团队自主负责构建和运维的组件,供其他团队也整合和使用。
简单的、解耦的代码库
解耦代码库使功能更容易开发、测试、维护、替换或升级。我们希望能够不断增加新的技术和功能。
我们的每个团队都在一个完全不同的、解耦的代码库中工作。它开发、测试和维护自己的功能,而没有与其他团队在comlex单体中工作的限制和痛苦。
每个功能或产品的源代码自然要比整个应用的源代码小得多,也简单得多,这使得eah代码库更容易开发、测试和维护,而没有在一个单体内部共同工作的限制和痛苦。
如果你回顾一下bit.dev主页上的 "base-ui "和 "evangelist "例子,你会发现每一套组件都是在不同的代码库中开发的。这两套组件都是相互解耦的,并被集成在一起以创建不同的页面、功能和应用程序。
由于所有的代码库都是相互解耦的,而且每一个代码库都是由大部分甚至是完全由组件组成的,因此,逐步重构我们的应用程序的部分也变得容易得多(很多),这样我们就可以快速而安全地添加或替换技术。
随着时间的推移,必须明确定义哪些代码属于每个代码库,是一个很好的方法,可以更好地理解我们正在构建的架构,以及每个部分在其中的作用。
独立的释放管道
我们能够将不同团队的发布流水线相互拆分、解耦,让每个团队都能独立构建并发布多个应用的变更,而不需要等待版本臃肿或争夺主分支。

如上所述,通过Bit和Bit.dev,我们能够为每个团队的组件集指定一个自定义但标准化的构建管道。因此,尽管是单独构建,但所有组件都可以通过相同的任务和工具。
然后,Bit.dev(Beta版)上的(速度快50倍)组件驱动的CI流程会在每一个页面和每一个应用中映射和构建改变所有依赖组件的传播依赖图。
用简单的话说,每个团队都可以对任何组件进行更改,独立构建这些更改,并了解它是否以及如何在所有相关应用中破坏其他组件和其他团队。
如果一切顺利,这些变更会自动转化为Pull-Request,发送到所有相关项目,这样它们的所有者就可以更新他们的组件。他们甚至可以通过Slack获得通知和提醒。在Bit.dev的 "项目 "功能中(我们团队的另一个项目),我们可以查看和监控谁采用了哪个PR,在哪里。
因此,我们不需要再去搞繁琐的iframes,也不需要再去寻找其他的解决方案,而是依靠构建时的集成,不将我们的发布流程耦合在一起。目前,这对我们来说效果非常好,我们的组件驱动的CI将在几周内推出Beta版,所以当它出来时,也可以随时试驾。在未来,我们确实有一个计划,要一路走下去,实现组件驱动的应用部署。
无限的组件复用和协作
[
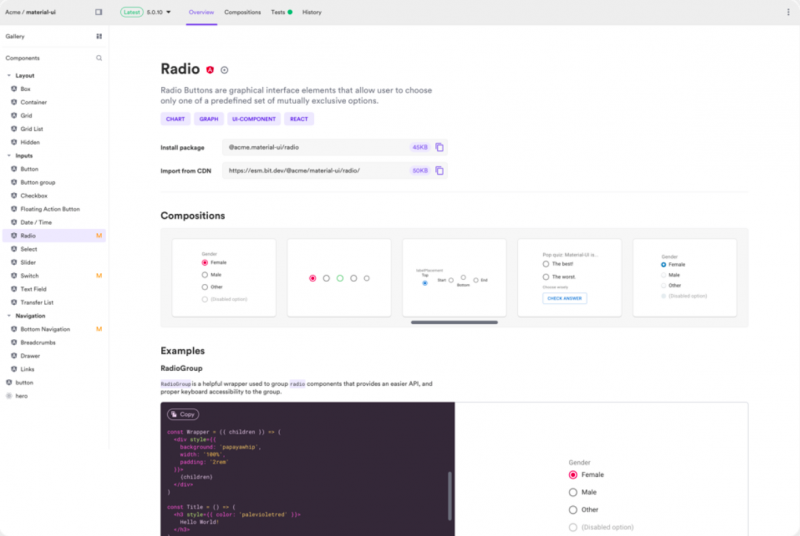
](https://bit.dev/)
我们将所有的组件发布到Bit.dev.上,在那里,我们所有的团队都会以有趣和有效的方式相互分享、发现、协作和重用组件。在那里,我们所有的团队都能以有趣而有效的方式相互分享、发现、协作和重用组件。
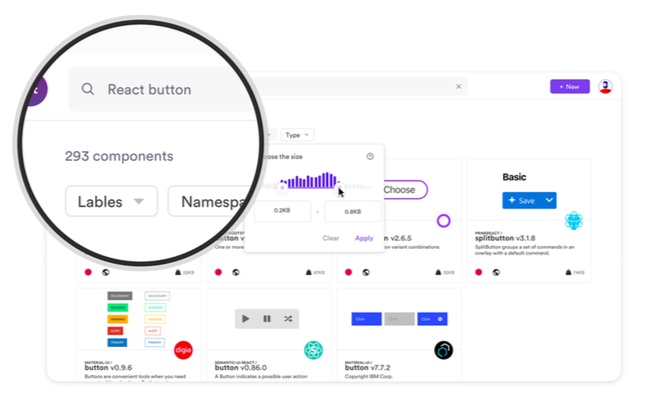
新增的功能,如可视化组件文档、智能组件搜索,甚至是实时模拟,都有助于让我们所有的组件都能被发现,这样我们就不需要维护任何额外的文档网站、注册表或工具。
这种协作系统使开发人员更容易分享代码、提出反馈意见,并确保一致性。我们特别喜欢这样的事实:它可以帮助新加入团队的开发人员缩短学习曲线,因为他们可以找到并开始使用现有的组件,这样他们就可以立即开始构建。
对我们来说,这也是改善开发人员和其他利益相关者之间合作的有用方法,比如我们的设计师和产品,他们现在可以看到我们所有的组件。

结论
有人说微前端无非是一种 "好的组件模式"。对于我们来说,它是一个好的组件模式,同时也是一个更好的方式来建立我们自己的团队,改善我们的工作方式,构建更好的模块化软件,并更快、更频繁地交付。
对于大型组织来说,独立的团队交付是他们构建和发布成功的Web应用程序的能力的真正游戏改变者。标准化组件开发,并允许团队相互分享和协作的能力也是如此。
对于小团队来说,采用灵活和可扩展的架构将提高他们的发展能力,快速添加新功能,招收新员工,专注于核心技术和创新,而不是专注于不那么重要的事情。
希望你能在组件驱动的微前端的理念中找到对你有用的东西,谢谢你的阅读!
以上是 我们如何构建微前端 的全部内容, 来源链接: utcz.com/a/40892.html