自定义element-ui radio选中样式

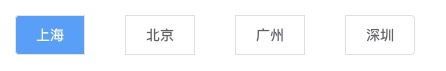
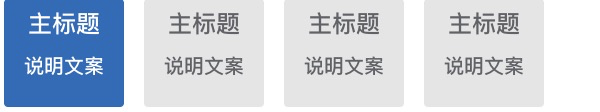
想将官方的单选样式改为下面这种 ,要怎么修改

回答
少年,查询文档,已经有这个功能了
自定义样式,找到对应的classname,用css覆盖掉即可
多用开发者工具调试查,选中相应的dom节点,查看对应的是什么classname,里面的css哪里冲突了,给你的demo参考
<el-radio-group v-model="radio1"> <el-radio-button class="user-radio" label="上海">
<div class="user-radio-div">主标题</div>
<p class="user-radio-p">说明文案</p>
</el-radio-button>
<el-radio-button class="user-radio" label="北京">
<div class="user-radio-div">主标题</div>
<p class="user-radio-p">说明文案</p>
</el-radio-button>
<el-radio-button class="user-radio" label="深证">
<div class="user-radio-div">主标题</div>
<p class="user-radio-p">说明文案</p>
</el-radio-button>
<el-radio-button class="user-radio" label="广东">
<div class="user-radio-div">主标题</div>
<p class="user-radio-p">说明文案</p>
</el-radio-button>
</el-radio-group>
<style lang="scss" scoped>.user-radio {
margin: 0 10px 20px;
&-div{
font-size: 24px;
}
&-p{
font-size: 20px;
}
// 因为设置了scoped,所以固定的classname要用/deep/操作
/deep/ {
.el-radio-button__inner {
border: none;
border-radius: 4px;
background: #e5e5e5;
}
.el-radio-button__orig-radio:checked + .el-radio-button__inner {
background: #1e6abc;
}
}
}
</style>

以上是 自定义element-ui radio选中样式 的全部内容, 来源链接: utcz.com/a/40831.html








