vue.min.js如何本地引入(import)
问题描述
我想要将vue本地化,现在的思路是在js文件中引入vue.min.js,但是vue.min.js本身不是用export输出的,官网上也是在html中引入,请问该如何改造vue.min.js才能使用import引入
回答

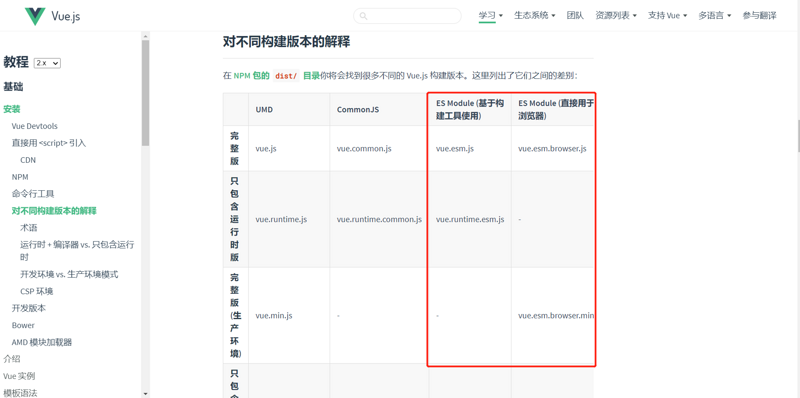
人家不是提供了基于 ES6 模块化的输出版本了?
Vue 源码前面一段适配环境的,根据你的前端环境来判断
(function (global, factory) { typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :
typeof define === 'function' && define.amd ? define(factory) :
(global = global || self, global.Vue = factory());
}
普通浏览器环境中,Vue会被注册为一个全局变量,import '……/vue.min.js'然后像使用JQuery一样使用就好了。
如果想要跟vue-cli构建的项目中一样使用的话,那可以引入RequireJS构建AMD规范的前端环境。
官网说的很明白了啊
<script type="module"> import Vue from 'https://cdn.jsdelivr.net/npm/...' </script>
以上是 vue.min.js如何本地引入(import) 的全部内容, 来源链接: utcz.com/a/40784.html









