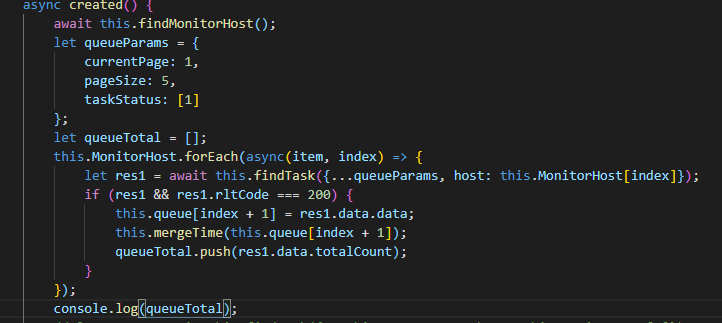
console.log()打印不出来值,不知道是不是异步的问题,已经使用async与await?
console.log()打印不出来值,不知道是不是异步的问题,已经使用async与await


回答
forEach 那里用的是一个 async 函数,使得 forEach 的每一步之间、forEach 完全结束与 console.log 之间都成为异步关系,所以 console.log 调用时输出 []。
解决办法之一是用 for 循环,这样每一步循环之间、循环全部结束与 console.log 之间都是同步关系。但这种方法失去了异步可以存在的优势,假若 for 中的 await 后面是一个耗时间的 fetch,for 中的下一个 fetch 只会在上一个 fetch 完成后执行,那就会非常浪费时间。所以,可以通过 Promise.allSettled 或 Promise.all 使得循环中的每一步之间为异步关系,循环全部结束与 console.log 之间为同步关系。比如:
const queueTotal = [];const queuePromises = this.MonitorHost.map((item, index) => {
return this.findTask({...queueParams, host: this.MonitorHost[index]})
.then((res1) => {
if (res1?.rltCode === 200) {
// ...
// ...这里记为 A
}
});
});
await Promise.allSettled(queuePromises);
console.log(ququeTotal);
如果不需要保证 queueTotal 数组的顺序,A 处直接用 queueTotal.push 就行。如果要强调顺序,可以 queueTotal[index] = 最后在 Promise.allSettled 或 Promise.all 之后给数组去除无效项。例如:
await Promise.allSettled(queuePromises);queuePromises = queuePromises.filter(Boolean);
console.log(queueTotal);
是什么样的理由让你忽略社区规范、忽略提问模板的要求,净贴图片,你在教我打字?
是forEach的问题,他的源码没对异步作处理。改成for循环试试~
以上是 console.log()打印不出来值,不知道是不是异步的问题,已经使用async与await? 的全部内容, 来源链接: utcz.com/a/40754.html