在js中通过import另外的js时发送的请求没有cookie要如何解决?
最近写了一个express练习,在练习会话session的时候,前端页面是通过在import来加载js文件的。这时候浏览器发起的js文件请求没有携带cookie,导致会话中间件将其过滤了,这是浏览器的原因还是框架的问题?
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://segmentfault.com/q/index.css">
<script src="https://segmentfault.com/api/csrf/script"></script>
</head>
<body>
<div id='root'></div>
<script type="module">
import './glue.js';
import { refreshShopList, bindShopInfoEvents } from './index.js';
async function bootstrap() {
await refreshShopList();
await bindShopInfoEvents();
}
bootstrap();
<\/script>
</body>
</html>
上面是前端引入js方式,下面是中间件的设置
async function bootstrap() {server.use(await initMiddlewares());
server.use(express.static(publicDir));
server.use('/moulds', express.static(mouldsDir));
server.use(await initControllers());
server.use(errorHandler);
await promisify(server.listen.bind(server, port))();
console.log(`> Started on port ${port}`);
}
const { parse } = require('url');module.exports = function loginMiddleware(
homepagePath = '/',
loginPath = '/login.html',
whiteList = {
'/500.html': ['get'],
'/api/health': ['get'],
'/api/login': ['post'],
}
) {
whiteList[loginPath] = ['get'];
return (req, res, next) => {
const { pathname } = parse(req.url);
if (req.session.logined && pathname == loginPath) {
res.redirect(homepagePath);
return;
}
if (
req.session.logined ||
(whiteList[pathname] &&
whiteList[pathname].includes(req.method.toLowerCase()))
) {
next();
return;
} res.redirect(loginPath); }; };
回答


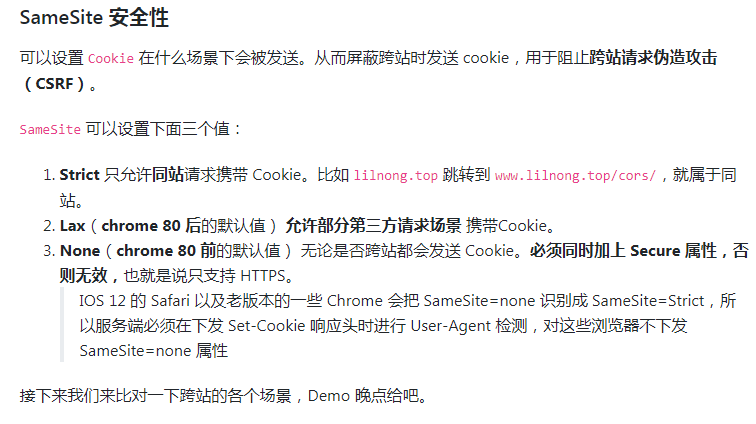
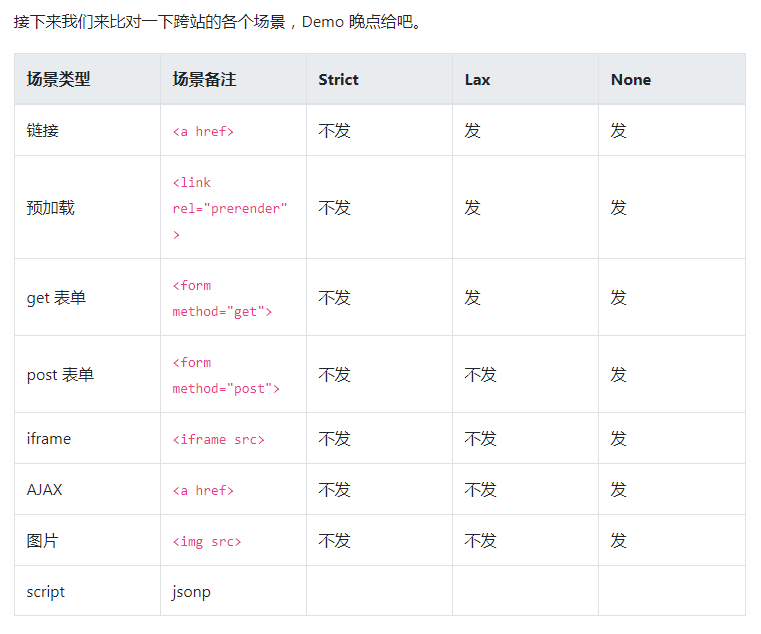
改一下set-cookie
以上是 在js中通过import另外的js时发送的请求没有cookie要如何解决? 的全部内容, 来源链接: utcz.com/a/40582.html