vue-cli搭建的项目引用elementui 的 table 时不显示的问题
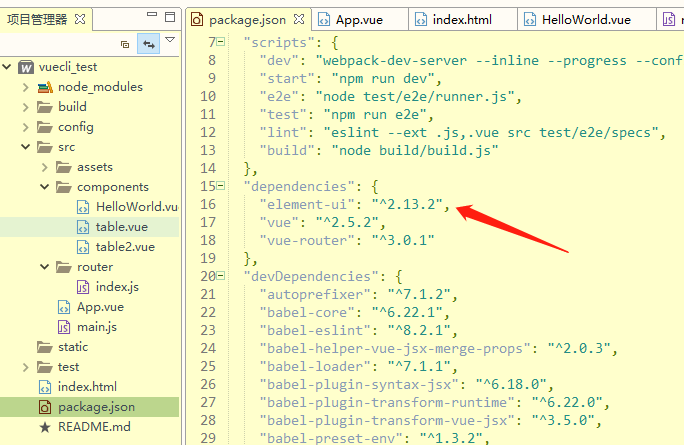
使用vue-cli搭建的项目,安装了 elementui ,如下图:
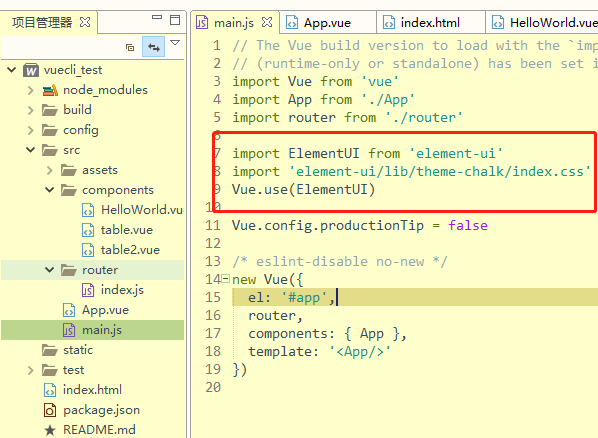
也已经在main.js中引入了,如下图:
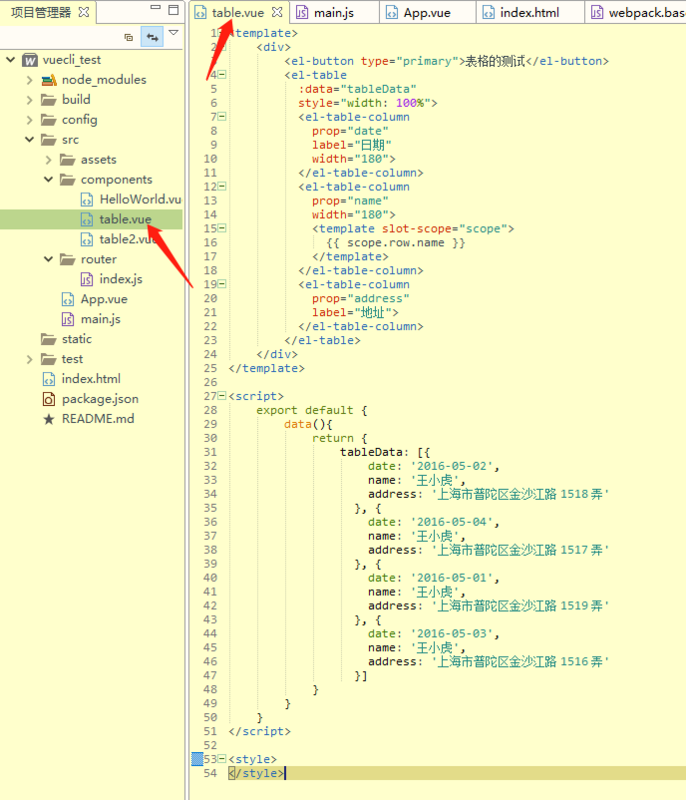
自己新建一个 table.vue 的组件,代码都是按照官网拷贝下来的,如下图:
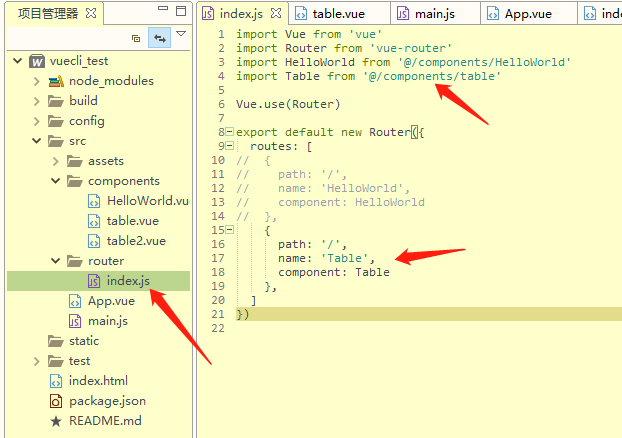
也配置了路由,如下图:
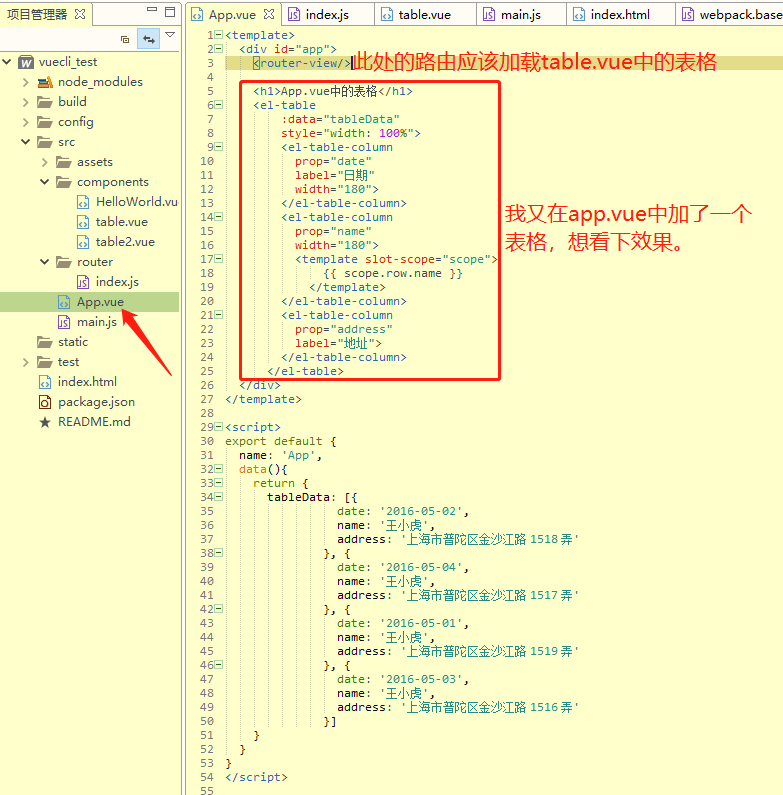
app.vue的主文件中代码如下图:
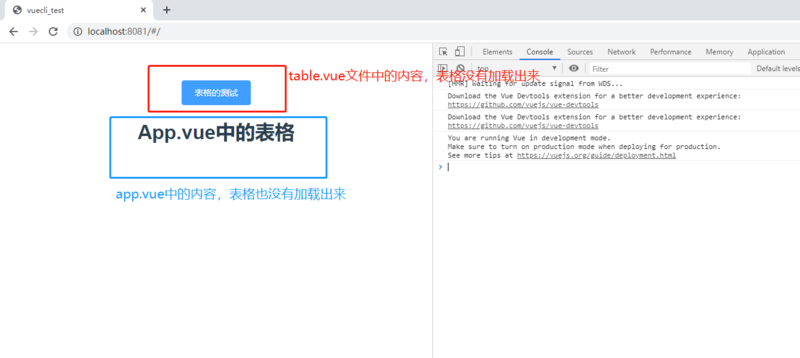
页面中的效果,如下图:
问题:为什么 elementui 中的table没有加载出来呢?table.vue中的按钮都显示出来了,说明是能认 elementui 中的标签的。
回答
这个情况就有点复杂了...
1.先排除是否有样式控制table隐藏了
2.App组件放在element-ui样式文件后面引入
3.你这个vue的版本有点低,试着升级下,我用的是2.6.11,没有table出不来的问题
4.从新安装所有依赖包
以上是 vue-cli搭建的项目引用elementui 的 table 时不显示的问题 的全部内容, 来源链接: utcz.com/a/40514.html









