数据分析如何最小成本应用企业(图方面)
前言
如何实现一个通用的可视化中间件(关系图方向)在上篇文章中笔者讲解了如何实现一个可视化中间件(偏向可视化方向),本篇文章将会中小型企业在数据分析方面如何低成本·高可用的做一次技术架构调整。欢迎在留言中提出宝贵意见。
另外提前说明:本次技术架构针对于静态式关系型分析平台(>数据update频率低,数据量大,关联性密集)
本篇文章能为你带来什么?
- 数据分析的整体流程介绍
- 数据分析一种技术架构介绍
- 技术可行性以及如何技术落地,产品/项目落地
一:数据分析的整体流程?
请看示意图:
- 数据采集:首先不同业务数据需要制定不同数据模板(也就是数据标准例如:通勤数据字段包含出勤人,出勤时间,出勤地点等等)然后数据资源来了套用模板就是数据收集。为保证数据资源可回溯性,可建立采集数据库进行保存
- 数据整理:数据来源并不是全部理想化,所以需要进行数据的处理(例如 数据补全,异常数据清洗,模型计算运行结果字段存储等) 好的数据处理可以为接下来的工作省去很大精力.
- 数据分析:数据分析采取表格可视化图组件结合分析,首先表格功能需要完备(多表结合分析,表格数据详情,其他交互体验),接下来可视化交互(遵循完备交互,简单易用,扩展灵活去设计落地)俩者应该无缝融合分析(产品设计角度,技术架构角度等等)
- 分析结论:数据分析结果已报告的形式进行结尾(交互式报告类似ppt那种酷炫的分析报告相比较富文本DOC文档那完全是俩种体验),笔者也在完善中(= =;)
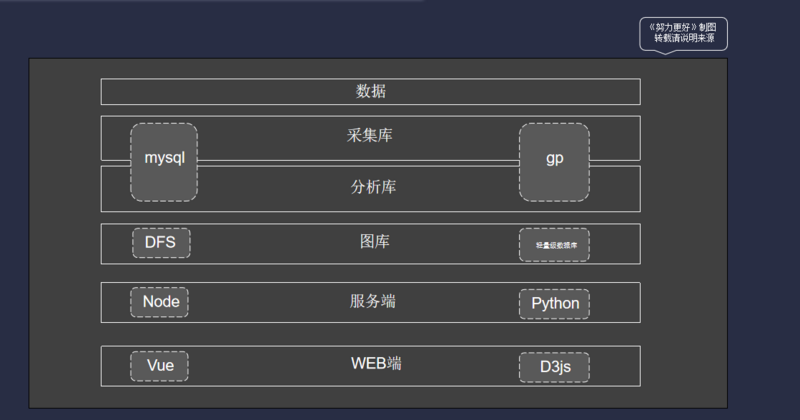
二: 数据分析一种技术架构介绍
请看示意图:
- 数据来源.采集数据资源格式xlsx,xls,csv等等,只需要注意采取文件大小,文件表头获取,导入效率等常规问题
- 采集库/分析库(不排除使用同库的情况):数据存储不同企业采取的方式可能不太一致,图中只列举了俩种当然还有mongoDB其他一些关系型数据库作为存储。此架构可以不做调整,但需要规范数据标准方便后续图库同步。
- 图库:上文提到update操作频率很低可以选取文件存储,存储方式:点表(可根据点类型分表,维度存储添加字段即可需要和采集分析库进行mapping过程 字段对字段),边表(点与点的关系类型分表)。
- 服务端:node可进行schema构建(实体与实体的业务关系)mapping构建(采集分析库与图库的字段映射关系)以及构建图的功能(读取点表,边表从而构建图 可以采取压缩稀疏矩阵方式也可以存为临时结果集避免构建过程[时间消耗可以忽略不计])业务功能开发,python可进行模型开发(需要模型调度问题,同步异步什么时机触发等等)
- 前端:采取vue进行产品交互功能开发(包括它的生态圈) 可视化功能可以采取d3js(针对于relation graph方面) 注意渲染原理canvas和svg合理运用
三:技术可行性以及如何技术落地,产品/项目落地
- 技术可行性,技术方案已落地与几个项目 暂时没有异常出现。(该技术方案出发点是轻量级,静态数据分析)
技术落地:
- 人员配比:1个算法,1个前端,1个可视化,1个后端,1个模型算法,1个产品。
- 调整: 架构师,DBA等进行数据标准统一
- 产品落地可行性视企业业务而定
写在最后
针对于数据分析方面笔者打算写系列文章希望帮助大家!
1:数据库方面(关系型,图等)
2:服务端层面
3:模型计算层面(业务模型训练不做具体分析)
4:可视化层面
5:交互层面
===================================
考虑到目前社区可视化相关技术分享比较少以及笔者侧重于该方面,先从可视化方面介绍,介绍流程如下:
可视化技术架构 ====> 技术选型 =====> 技术落地(如何应用到产品/项目) ==== > 具体案例实现(打算选取现有可视化框架[D3js echartsjs GOjs G6js等等]完成几个例子)
==================================
感谢每一个看到此的读者,有任何建议请留言~第一时间回复您~
以上是 数据分析如何最小成本应用企业(图方面) 的全部内容, 来源链接: utcz.com/a/40505.html