antd中控制部分表单显示或隐藏
需求是根据一个选项选中值来判断是否显示下面内容
比如
选中1后显示 一部分表单
选中2后显示 一部分表单
二者只能显示一个
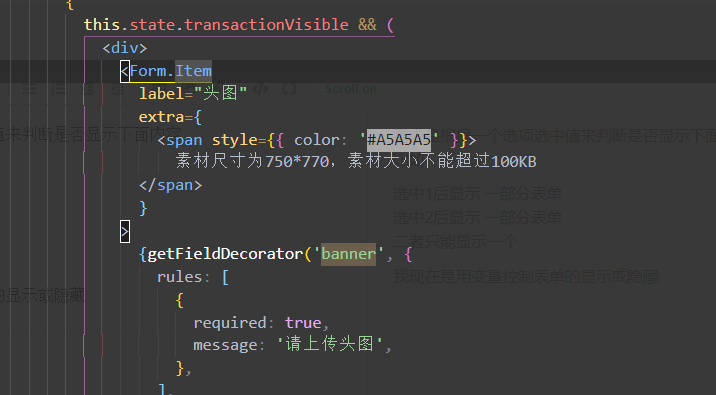
我现在是用变量控制表单的显示或隐藏

结构就是
<Form>{this.state.form1Show && (
<div>
<Form.Item lable='name'>
{getFieldDecorator('name', {
initialValue: '',
})(
<Input />
)}
</Form.Item>
<Form.Item lable='城市'>
{getFieldDecorator('city', {
initialValue: '',
})(
<Input />
)}
</Form.Item>
</div>
)}
</Form>
form.item表单外层套了一个div
然后表单创建完成后 查看创建完成的表单时
this.props.form.setFieldsValue(具体值)
数据无法填充进去
有大神解决过类似的问题吗
回答
根据状态值显示不同组件是没问题的。
数据无法填充是因为initialValue没有赋初始值
参考文档https://ant.design/components/form/
以上是 antd中控制部分表单显示或隐藏 的全部内容, 来源链接: utcz.com/a/40470.html