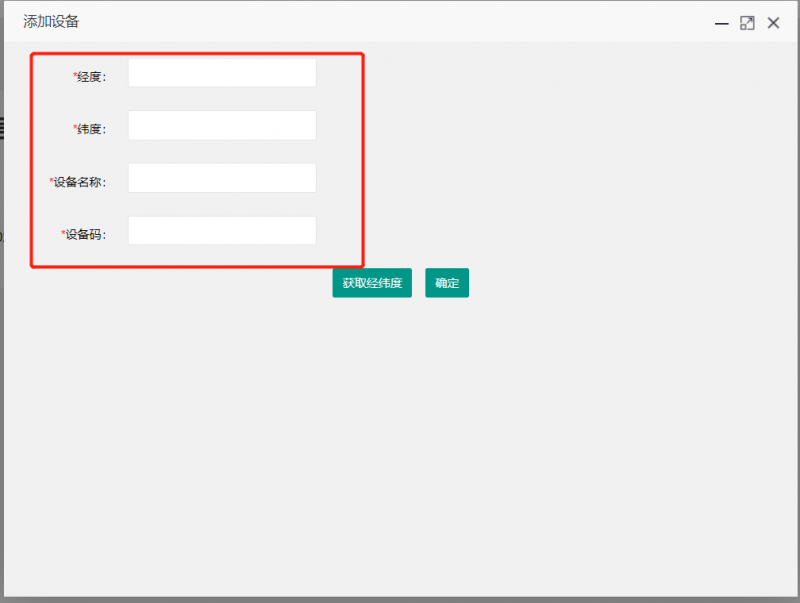
css如何让div中的form表单居中显示?

如何让框中居中显示,和下面对齐?
<div class="layui-fluid" id="divcss5"><div class="layui-row">
<form class="layui-form" id=form1 method="post" >
<input type="hidden" id="userid" name="userid" th:value="${session.id2}">
<div class="layui-form-item">
<label for="lng" class="layui-form-label">
<span class="x-red">*</span>经度:
</label>
<div class="layui-input-inline">
<input type="text" id="lng" name="lng" class="layui-input" required="required">
</div>
</div>
<div class="layui-form-item">
<label for="lat" class="layui-form-label">
<span class="x-red">*</span>纬度:
</label>
<div class="layui-input-inline">
<input type="text" id="lat" name="lat" class="layui-input" required="required">
</div>
</div>
<div class="layui-form-item">
<label for="facilityname" class="layui-form-label">
<span class="x-red">*</span>设备名称:
</label>
<div class="layui-input-inline">
<input type="text" id="facilityname" name="facilityname" class="layui-input" required="required">
</div>
</div>
<div class="layui-form-item">
<label for="mac" class="layui-form-label">
<span class="x-red">*</span>设备码:
</label>
<div class="layui-input-inline">
<input type="text" id="mac" name="mac" class="layui-input" required="required">
</div>
</div>
</form>
<div class="layui-form-item">
<button class="layui-btn" lay-filter="add" onclick="huoqu()" lay-submit="">获取经纬度</button>
<button class="layui-btn" lay-filter="add" onclick="add()" lay-submit="">确定</button>
</div>
</div>
</div>
回答
<div class="layui-row" style="display:flex;justify-content:center;">以上是 css如何让div中的form表单居中显示? 的全部内容, 来源链接: utcz.com/a/40442.html