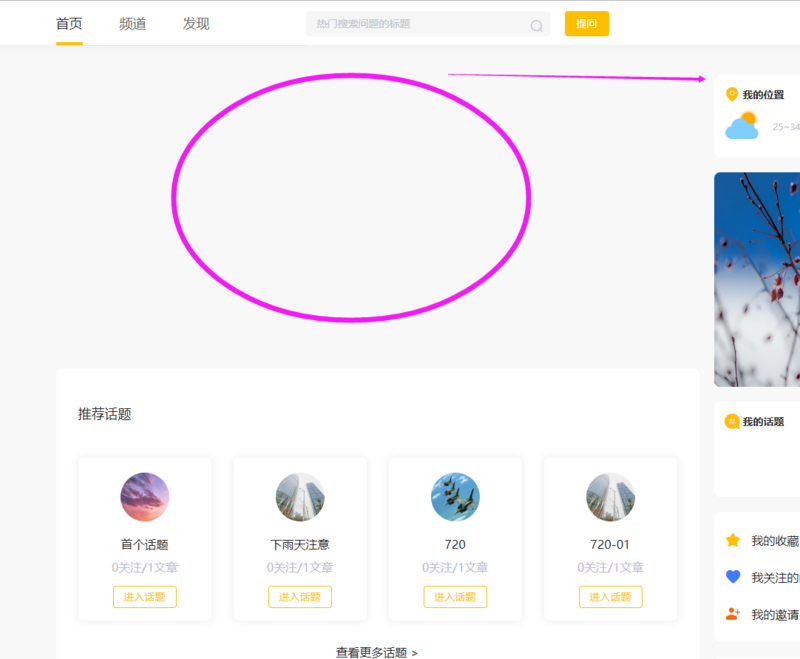
鼠标无法下滑到页面最底部
前端同事走了,留个烂摊子,js还能稍微搞定,css可把我这后端仔搞懵了,太魔幻了,求各位前端大佬帮忙。

页面Body的css如下:
#bodyContent{width: 99%;
height: 99%;
padding: 10px 5px !important;
overflow-y: scroll;
max-height: 1024px;
}
回答
看到width 99%这样的代码就知道老哥 你有得忙了
滚动条是body的滚动条还是内部某个元素的滚动条
从bodyContent这个元素开始,一直往上找父级div,直到body元素,中间看看是不是某个div设置了固定高度,有设置的话,都改成height: 99%...
或者把所有的height: 99%都去掉,直接在body元素上面写overflow-y: scroll
嗷嗷嗷!那我们先分析一下吧
1.看 class 是 body 上绑定的,毕竟 # = id,具有唯一性!!
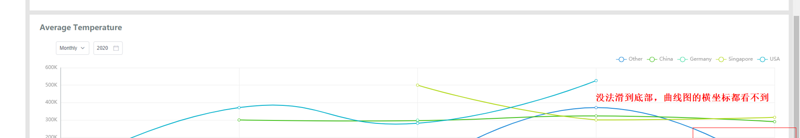
2.目前市面上大部分的绘图用工具,都会自动计算高度,都是按高度生成内容的!
3.可以预期的是,分页的容器高度 < 折线图的容器的高度
如果数据变更不会导致页面的高度变化,
建议直接调整 #bodyContent 的高度写死,
F12 之后用 width:1200px 尝试一下,然后方向键调整,
如果发现 折线图 还是被一刀切,改一下分页的 overflow,一层层找一下
适配一下相关高度
max-height: 1024px哈哈。。。
建议`
overflow-y: auto;
以上是 鼠标无法下滑到页面最底部 的全部内容, 来源链接: utcz.com/a/40295.html