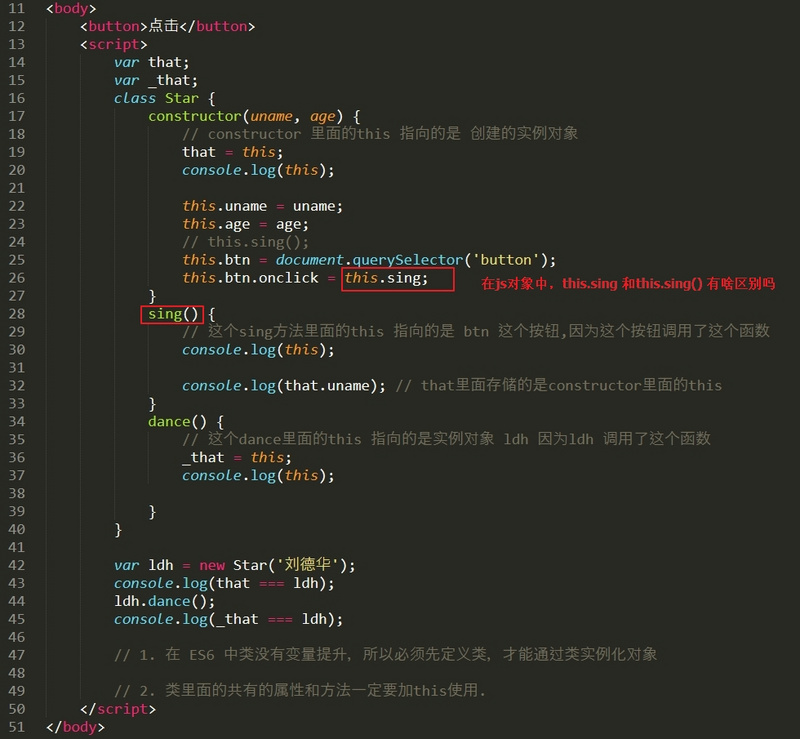
在js对象中,这两种方法调用有啥区别吗?
如图,this.sing 和this.sing() 有啥区别吗
回答
this.sing是指向这个函数而并没有执行this.sing()是执行这个函数this.sing(){}是定义这个函数也没有执行
如果不传参数, 应该没区别吧;
如果要传参, 估计就得sing()了.
Vue对函数调用做了封装,加与不加括号的区别在于事件对象参数 event 的处理。
不加括号时,函数第一个参数为 event;
加了括号后,需要手动传入 $event 才能获得事件对象。
参考一下
2333
this.sing 是引用构造函数里面的 sing 方法
然后你这个事件绑定,如果用 sing(),
那么需要你在 sing 方法里面返回一个函数 ...
实际的绑定值是 sing(),也就是方法的返回结果,
按照现在的代码看 ... 返回 undefined ... 没了
以上是 在js对象中,这两种方法调用有啥区别吗? 的全部内容, 来源链接: utcz.com/a/40276.html