axios 怎么在Post请求中,同时传递文件和对象
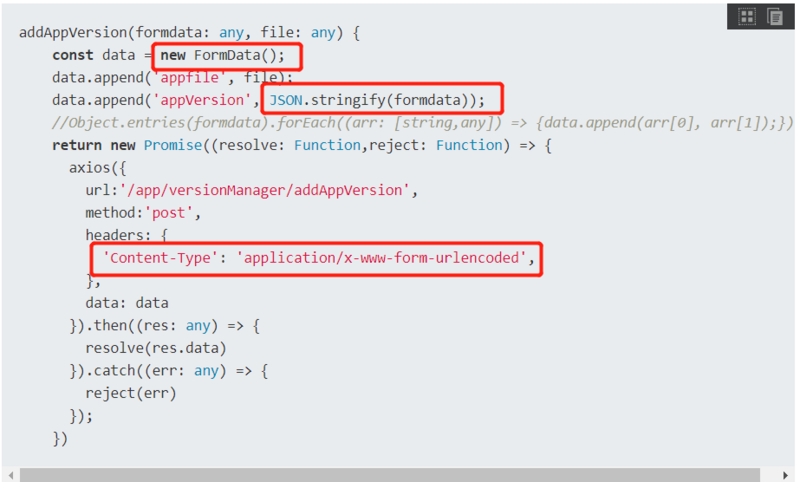
addAppVersion(formdata: any, file: any) {const data = new FormData();
data.append('appfile', file);
data.append('appVersion', JSON.stringify(formdata));
//Object.entries(formdata).forEach((arr: [string,any]) => {data.append(arr[0], arr[1]);})
return new Promise((resolve: Function,reject: Function) => {
axios({
url:'/app/versionManager/addAppVersion',
method:'post',
headers: {
'Content-Type': 'multipart/form-data',
},
data: data
}).then((res: any) => {
resolve(res.data)
}).catch((err: any) => {
reject(err)
});
})
formData.append(name, value) 表单的值。是 USVString 或 Blob (包括子类型,如 File)。所以上述的date需要被JSON.stringify,才能存入FormData字符串。我这里想在请求前进行appVersion值的反序列化,但是尝试使用transformRequest和拦截器都失败了。
这样请求的参数appVersion是一个JSON字符串,能不能做到直接传递一个对象参数呢?或者用其他方式传递file?
回答

传入一个 FormData(multipart/form-data),却序列化成了 JSON(application/json),最后又强行指定数据类型是键值对(application/x-www-form-urlencoded)???
这是什么奇葩的写法???
为啥不直接用 FormData 往上传???
以上是 axios 怎么在Post请求中,同时传递文件和对象 的全部内容, 来源链接: utcz.com/a/40203.html





