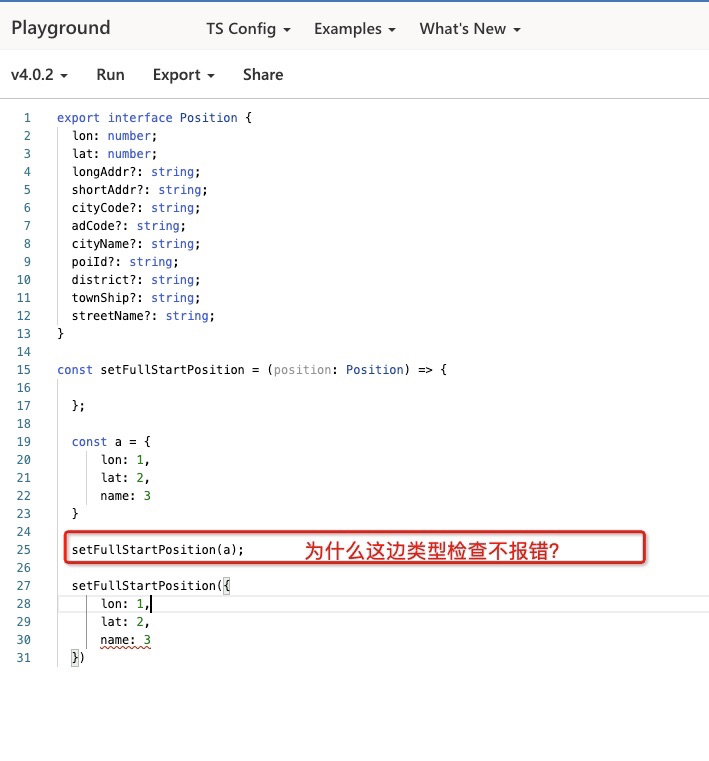
Typescript 类型检查的问题
相关链接:https://www.typescriptlang.org/play?#code/KYDwDg9gTgLgBASwHY2FAZgQwMbDgBQgGcEYEIk4BvAKDjgBsKAuOJAVwFsAjNAbjqNMMVhx79BTJAHMAggBN5UAPysiMKMmkD6RABbQYCparjrNMnXGykAngGEI84KfNarmeY+euN7wTYwtgBymJwuan6WgpAIAJLyvhbagvIIbtgwSf70MBAA7kgAynoIYNnRuhrAwDCh4RUpAL40NNgU6ma1AGLsDAxFMJiwhCRkFHAAvHAAFJBj5Eiso6SLAJRTAHzUgvSCTQIBHfCYUzv0F4wscACMADS7FwzCrABMD5f0SGHArADM+1auh6fQGQxGxFWFBmmDWh2BMF6-UGwxgK3GSBmtE+VyWtw+n2eIjg70eXx+-32ayAA

回答
仔细阅读文档:
介绍了第一处为什么不报错。
介绍了第二出为什么会报错
这实际上是个 Feature。
const a: Position = { lon: 1,
lat: 2,
name: 3 //报错
}
回到你的例子,实际上因为 a 是一个变量,它的具体类型没有办法在运行前确定,所以类型系统没法给你足够“良好”的提示你类型有问题,而后者是一个字面量,它的类型在运行前就能确定,所以能够提示你类型有问题,这个功能实际上在 1.6 版本之后才有。更严格的对象字面赋值检查
以上是 Typescript 类型检查的问题 的全部内容, 来源链接: utcz.com/a/39901.html







