文件上上传下载的思路,前后端交互如何实现?
我现在困惑的点有大概两个:
1. 比如一个电商项目的网站前端页面,我现在想上传一个在本地D盘的a.txt文本,在前端页面点击上传并且在弹出页面选中要传输的a.txt文件,点击确定之后,前端获取的是什么数据?
是该文件的绝对路径 "D://a.txt" ?如何获取绝对路径我试了好多种方法都获取不到
还是只是单纯的一个文件名 a.txt ?
又或者是其他的东西?
请大佬赐教,不胜感激!
前端专业术语就拜托大佬们别说了,我就一个菜鸡后端,现在写前端不知道这块的逻辑具体如何实现。
2. 你们一般写的前后端上传下载,后端需要前端返回来一个什么样的数据呢?
问题有一定的进展,在这里总结做个结束
首先这里,评论区下面的老哥讲的formdata表单以二进制的方式提交给后端很正确的思路。
其次总结下自己为解决这个问题的摸索,首先传文件首先就想到了io流,因为自己要实现的是一个sftp传输的功能,在我写的demo里面sftp传输的一个先决条件就是要上传文件的绝对路径,所以就出现了一系列的幺蛾子....
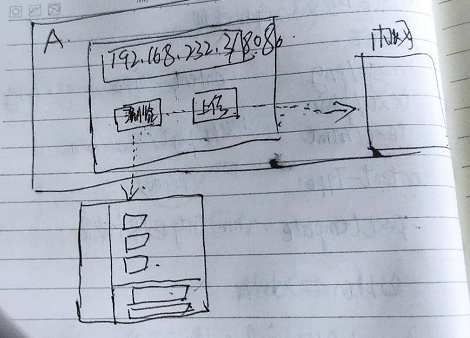
这个图就是我的架构图,我想实现的功能涉及到三个服务器的联通,首先用户在电脑访问我项目运行的服务器,然后点击浏览选择好对应的本地文件,最后点击上传,这个时候文件先以二进制流的方式从前端传入项目后端保存在我项目的服务器对应的存储路径下面,然后获取文件在项目服务器端存储的绝对路径,通过sftp发送到我想要连接的内网服务器上面。
上面的是一种思路,同时引发了一种思考可不可以直接以流的形式通过sftp发送给内网服务器,这样省去一个本地在存储的过程。
目前的代码奉上
前端
html
<div><p> 选择文件:<input id="upload_file" type="file" name="files">
<input type="button" value="提交" onclick="upload()">
</div>
js
function upload() {var formData = new FormData();
formData.append("file", document.getElementById('upload_file').files[0]);
$.ajax({
url : 'uploadFile',
type : 'POST',
data : formData, // 上传formdata封装的数据包
dataType : 'JSON',
cache : false, // 不缓存
processData : false, // jQuery不要去处理发送的数据
contentType : false, // jQuery不要去设置Content-Type请求头
success : function(data) {
alert("success");
}
});
}
后端:(这里贴出二进制流本地存储的代码)
@RestControllerpublic class SFTP_controller {
@RequestMapping(value = "uploadFile", method = RequestMethod.POST)
public String uploadFile(HttpServletRequest request, HttpServletResponse response, MultipartFile file) throws Exception {
if (file.isEmpty()){
return "文件是空的";
}
String contentType = file.getContentType();
String fileName = file.getName();
String originalFilename = file.getOriginalFilename();
long fileSize = file.getSize();
file.transferTo(new File("d://okong-"+originalFilename));
return String.format(file.getClass().getName() + "方式文件上传成功!\n文件名:%s,文件类型:%s,文件大小:%s", originalFilename, contentType,fileSize);
}
}
回答
前端获取到的是一个File对象,File类是浏览器内置的。然后前端通过http将文件通过formdata的方式发送到后端,后端接收到请求后,从request中拿到一个文件二进制流,然后可以开启一个stream将流存入服务器。
以上是 文件上上传下载的思路,前后端交互如何实现? 的全部内容, 来源链接: utcz.com/a/39853.html