fileSaver.js 如何实现点击下载,就弹出下载进度框
在vue项目中,使用file-saver.js,对视频文件进行下载, 如:FileSaver.saveAs('mp4地址', 'MP4名称')
当下载完成后,才会出现底部的下载框,如何实现一点击,就弹出下载框并显示下载进度?
回答
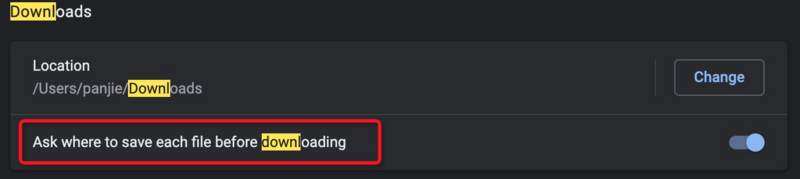
问题可能并没有出在fileSaver上。建立从浏览器入手。看浏览器的下载选择中有一项为(大概意思):是否每次下载都询问下载位置。
想实现选择存储位置的目的,则上述选项应该为是。
测试的方法也很简单,你随便点个其它的下载链接,如果未弹出选择下载位置,则说明是浏览器当前的选项为:否。
这样的话,改成 是 即可。
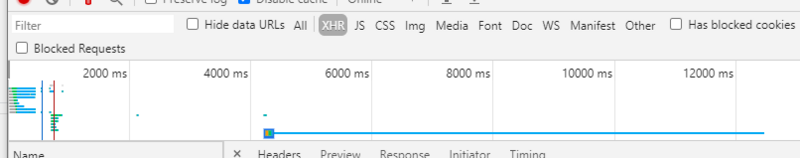
看起来是通过XHR下载的文件,然后才交给浏览器下载的。
目前的情况原因应该是ajax下载文件完成之后才交给浏览器,所以浏览器不会一开始就弹出下载框。
大概看了一下FileSaver的API,没有找到配置项,不过既然你已经有了mp4地址,为什么还要使用FileSaver呢,而且FileSaver也不能用于下载超大文件
If you need to save really large files bigger than the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new streams API. That will have support for progress, cancelation and knowing when it's done writing
你可以试一下使用StreamSaver.js 或者更推荐你使用下面的函数:
function downloadFile(url, name) { const link = document.createElement('a');
link.download = name;
link.href = url;
link.click();
}
以上是 fileSaver.js 如何实现点击下载,就弹出下载进度框 的全部内容, 来源链接: utcz.com/a/39659.html







